Notice
Recent Posts
Recent Comments
Link
투케이2K
69. (Flutter/플러터) [Mac] : [Dart] : 다트 - Set 사용해 List 배열 데이터 중복 제거 실시 본문
Flutter
69. (Flutter/플러터) [Mac] : [Dart] : 다트 - Set 사용해 List 배열 데이터 중복 제거 실시
투케이2K 2024. 5. 29. 20:33[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'dart:developer';
import 'dart:convert';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
/**
* ------------------------------------------------
* [요약 설명]
* ------------------------------------------------
* 1. Set 은 배열 데이터에서 중복 된 요소를 제거할 수 있습니다
* ------------------------------------------------
* 2. 참고 사이트 [collections] : https://dart.dev/language/collections
* ------------------------------------------------
* */
try {
// [초기 변수 선언] : [List]
var list = [1, 2, 3, 4, 1, 2];
// [Set 생성 및 list 데이터 중복 제거]
// var set_array = <int>{};
var set_array = {...list};
// [로그 출력 수행]
log("");
log("-------------------------------------------------------");
log("set_array :: ${set_array}");
log("-------------------------------------------------------");
log("");
}
catch (e) {
log("");
log("-------------------------------------------------------");
log("Catch :: ${e}");
log("-------------------------------------------------------");
log("");
}
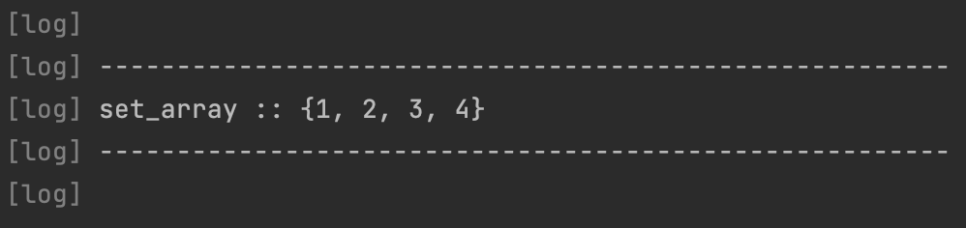
}[결과 출력]

반응형
'Flutter' 카테고리의 다른 글
Comments





