Notice
Recent Posts
Recent Comments
Link
투케이2K
127. (Flutter/플러터) [Mac] : [UI] : [Column] 전역 변수 MediaQuery width , height 지정해 반응형 사이즈 지정 본문
Flutter
127. (Flutter/플러터) [Mac] : [UI] : [Column] 전역 변수 MediaQuery width , height 지정해 반응형 사이즈 지정
투케이2K 2024. 6. 6. 19:08[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'dart:developer';
import 'dart:core';
import 'dart:convert';
import 'dart:typed_data';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
// [로그 출력]
log("");
log("-------------------------------------------------------");
log("Application :: Start");
log("-------------------------------------------------------");
log("");
// [앱 호출]
runApp(MyApp());
}
// -----------------------------------------------------------------------------------------
// TODO [MyApp] : [상태가 변경 되지 않는 Widget] : [StatelessWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatelessWidget 은 상태가 없는 위젯으로 생성 시점에 모든 구성이 결정되며, 데이터 변경에 따라 다시 Rendering 되지 않습니다
// -----------------------------------------------------------------------------------------
class MyApp extends StatelessWidget {
const MyApp({super.key});
// [빌드 환경 설정]
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// -----------------------------------------------------------------------------------------
// TODO [MyHomePage] : [상태 변경 상태 표시 Widget] : [StatefulWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatefulWidget 은 상태가 있는 위젯으로, 동적 데이터를 관리하고, 데이터가 변경될 때마다 UI가 업데이트될 수 있습니다
// -----------------------------------------------------------------------------------------
// 특징 :
// - 동적인 상호작용 지원
// - State 객체를 통해 상태 관리가 이루어지며, setState 메소드를 호출하면 build 메소드가 다시 실행되어 UI가 업데이트됩니다
// -----------------------------------------------------------------------------------------
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
// -----------------------------------------------------------------------------------------
// TODO [_MyHomePageState] : [State 객체를 통해 동적 상태 관리 및 UI 업데이트] : [State<MyHomePage> 상속]
// -----------------------------------------------------------------------------------------
class _MyHomePageState extends State<MyHomePage> {
/**
* ----------------------------------------
* [요약 설명]
* ----------------------------------------
* 1. MediaQuery : 화면 크기 등 디바이스 미디어에 대한 정보를 제공합니다
* ----------------------------------------
* 2. Body : 앱의 주요 콘텐츠가 표시되는 부분으로, 다양한 위젯들을 이곳에 배치할 수 있습니다
* ----------------------------------------
* 3. Column : 수직 방향으로 위젯들을 배치하는 레이아웃 위젯 입니다
* ----------------------------------------
* 4. Row : 수평 방향으로 위젯들을 배치하는 레이아웃 위젯 입니다
* ----------------------------------------
* */
// [빌드 설정]
@override
Widget build(BuildContext context) {
// TODO [전역 변수 선언 방식도 가능]
var all_height = MediaQuery.of(context).size.height * 1.0; // [100 사이즈]
var all_width = MediaQuery.of(context).size.width * 1.0; // [100 사이즈]
var one_50_width = (all_width / 100) * 50; // [가로 크기] : [50 퍼센트 지정]
var two_30_width = (all_width / 100) * 30; // [가로 크기] : [30 퍼센트 지정]
return Scaffold(
// [앱 : Body] : [페이지의 본문 콘텐츠를 제공]
body: Column( // [컴포넌트 수직 (세로) 배치]
children: <Widget>[ // [자식 위젯 추가]
Container(
color : Colors.blue, // [색상]
width : one_50_width, // [가로 크기]
height : (all_height / 100) * 20, // [세로 크기] : [20 퍼센트 지정]
),
Container(
color : Colors.red, // [색상]
width : two_30_width, // [가로 크기]
height : (all_height / 100) * 30, // [세로 크기] : [30 퍼센트 지정]
),
],
),
);
}
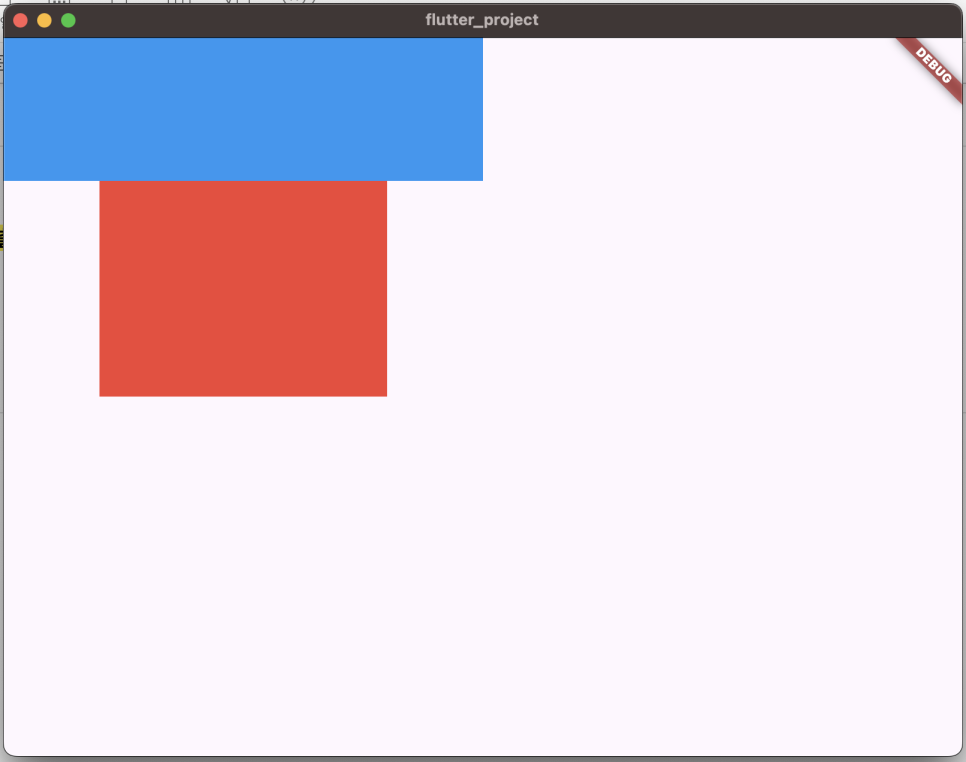
} // [클래스 종료][결과 출력]

반응형
'Flutter' 카테고리의 다른 글
Comments





