Notice
Recent Posts
Recent Comments
Link
투케이2K
128. (Flutter/플러터) [Mac] : [UI] : LayoutBuilder 사용해 위젯 사이즈 확인, 반응형 분기 처리 (Response Batch) 본문
Flutter
128. (Flutter/플러터) [Mac] : [UI] : LayoutBuilder 사용해 위젯 사이즈 확인, 반응형 분기 처리 (Response Batch)
투케이2K 2024. 6. 7. 18:45[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'dart:developer';
import 'dart:core';
import 'dart:convert';
import 'dart:typed_data';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
// [로그 출력]
log("");
log("-------------------------------------------------------");
log("Application :: Start");
log("-------------------------------------------------------");
log("");
// [앱 호출]
runApp(MyApp());
}
// -----------------------------------------------------------------------------------------
// TODO [MyApp] : [상태가 변경 되지 않는 Widget] : [StatelessWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatelessWidget 은 상태가 없는 위젯으로 생성 시점에 모든 구성이 결정되며, 데이터 변경에 따라 다시 Rendering 되지 않습니다
// -----------------------------------------------------------------------------------------
class MyApp extends StatelessWidget {
const MyApp({super.key});
// [빌드 환경 설정]
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: Scaffold(
body: Center(
child: MyLayoutBuilder(),
),
),
);
}
}
// -----------------------------------------------------------------------------------------
// TODO [_MyHomePageState] : [State 객체를 통해 동적 상태 관리 및 UI 업데이트]
// -----------------------------------------------------------------------------------------
class MyLayoutBuilder extends StatelessWidget {
/**
* ----------------------------------------
* [요약 설명]
* ----------------------------------------
* 1. LayoutBuilder : 위젯의 크기를 알고싶을때 사용하는 레이아웃 입니다
*
* - MediaQuery 는 기기의 화면 크기를 알 때 사용됩니다
* ----------------------------------------
* 2. Body : 앱의 주요 콘텐츠가 표시되는 부분으로, 다양한 위젯들을 이곳에 배치할 수 있습니다
* ----------------------------------------
* 3. Column : 수직 방향으로 위젯들을 배치하는 레이아웃 위젯 입니다
* ----------------------------------------
* 4. Row : 수평 방향으로 위젯들을 배치하는 레이아웃 위젯 입니다
* ----------------------------------------
* */
// [빌드 설정]
@override
Widget build(BuildContext context) {
return LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
// [위젯 사이즈 확인]
final width = constraints.maxWidth;
final height = constraints.maxHeight;
// [Column] : [컴포넌트 세로 배치 수행]
return Column(
// [세로 기준 메인 수직 : 정렬]
mainAxisAlignment: MainAxisAlignment.center,
// [자식 위젯 추가]
children: [
Text(
"width: $width / height: $height",
),
width >= 500 ? twoBoxedContainer() : oneBoxedContainer(), // [가로 사이즈가 500 이상 인 경우 two, 아니면 one 지정]
],
);
},
);
}
// [반응형 처리 위한 박스 지정]
Widget oneBoxedContainer() {
return Container(
color: Colors.red,
width: 100,
height: 100,
);
}
// [반응형 처리 위한 박스 지정]
Widget twoBoxedContainer() {
return Container(
color: Colors.blue,
width: 300,
height: 300,
);
}
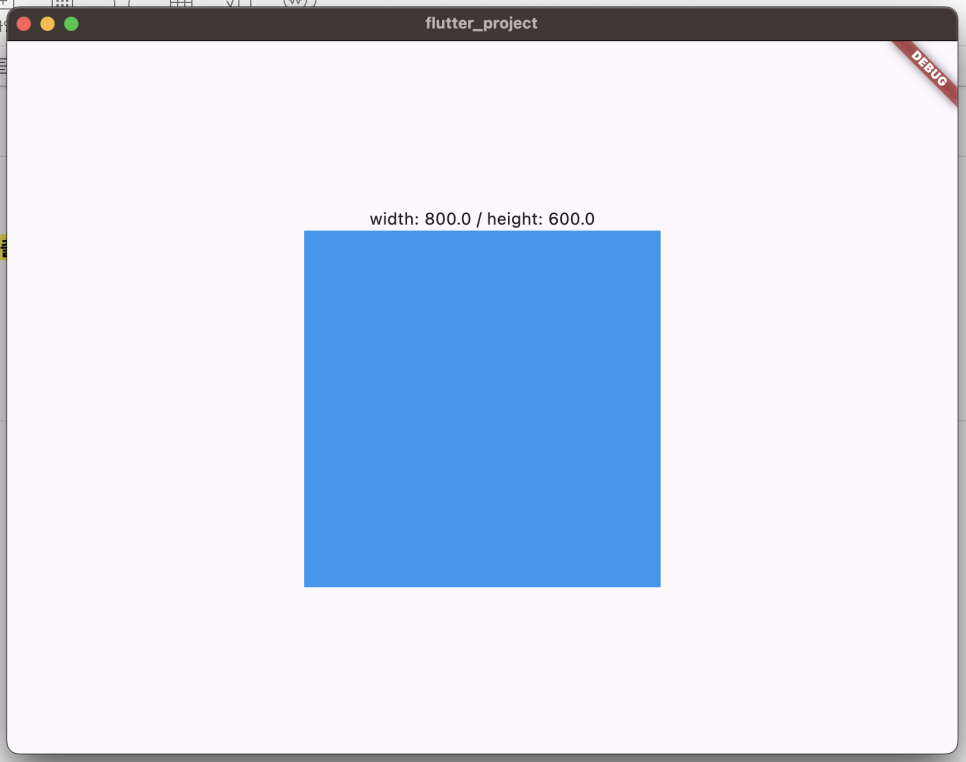
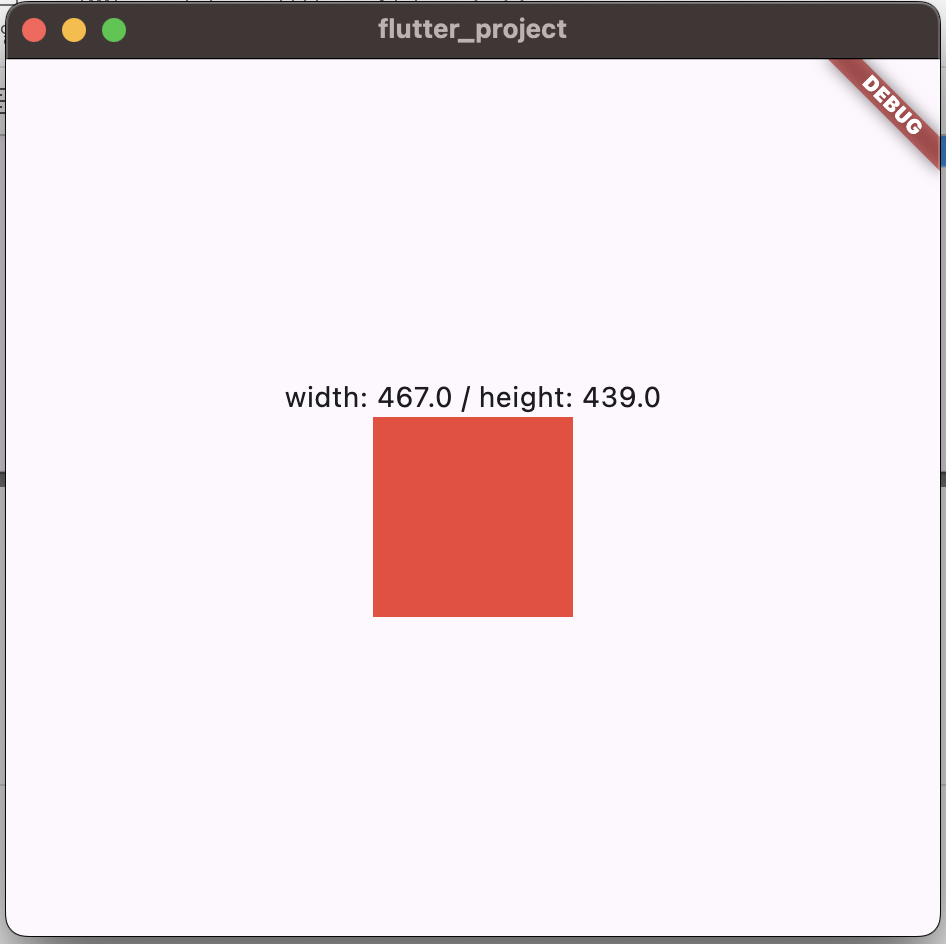
} // [클래스 종료][결과 출력]


반응형
'Flutter' 카테고리의 다른 글
Comments





