Notice
Recent Posts
Recent Comments
Link
투케이2K
157. (Flutter/플러터) [Mac] : [UI] : [AlertDialog] 다이얼로그 팝업창 생성 및 TextField 텍스트 필드 추가 입력 팝업창 표시 본문
Flutter
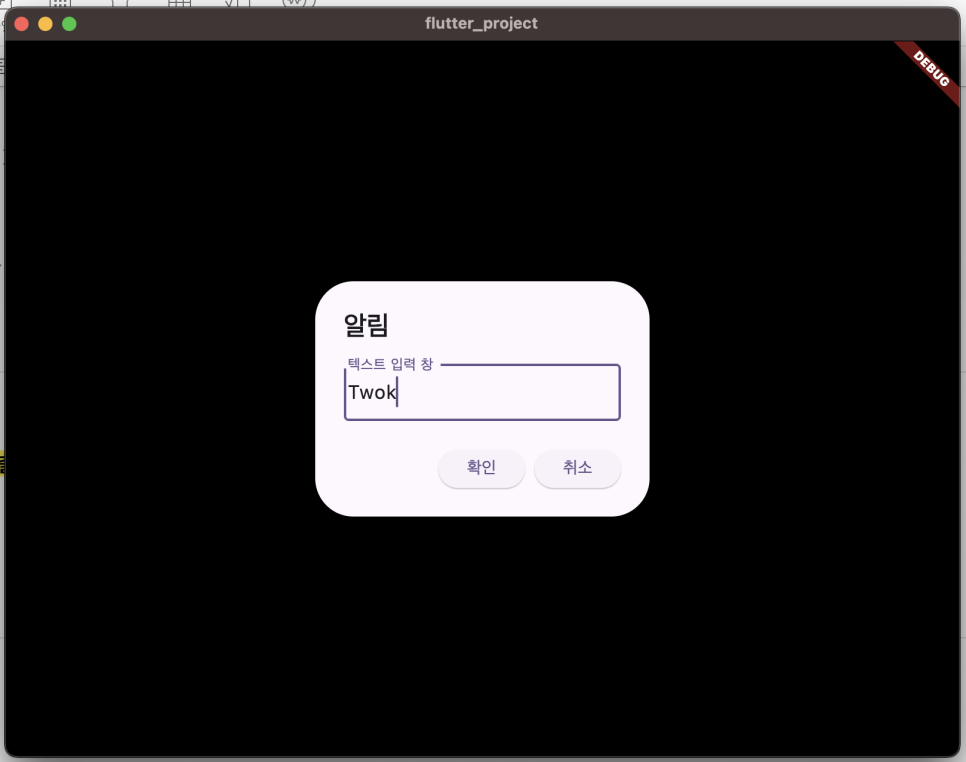
157. (Flutter/플러터) [Mac] : [UI] : [AlertDialog] 다이얼로그 팝업창 생성 및 TextField 텍스트 필드 추가 입력 팝업창 표시
투케이2K 2024. 6. 12. 19:47[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'dart:developer';
import 'dart:core';
import 'dart:convert';
import 'dart:typed_data';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
// [로그 출력]
log("");
log("-------------------------------------------------------");
log("Application :: Start");
log("-------------------------------------------------------");
log("");
// [앱 호출]
runApp(MyApp());
}
// -----------------------------------------------------------------------------------------
// TODO [MyApp] : [상태가 변경 되지 않는 Widget] : [StatelessWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatelessWidget 은 상태가 없는 위젯으로 생성 시점에 모든 구성이 결정되며, 데이터 변경에 따라 다시 Rendering 되지 않습니다
// -----------------------------------------------------------------------------------------
class MyApp extends StatelessWidget {
const MyApp({super.key});
// [빌드 환경 설정]
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// -----------------------------------------------------------------------------------------
// TODO [MyHomePage] : [상태 변경 상태 표시 Widget] : [StatefulWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatefulWidget 은 상태가 있는 위젯으로, 동적 데이터를 관리하고, 데이터가 변경될 때마다 UI가 업데이트될 수 있습니다
// -----------------------------------------------------------------------------------------
// 특징 :
// - 동적인 상호작용 지원
// - State 객체를 통해 상태 관리가 이루어지며, setState 메소드를 호출하면 build 메소드가 다시 실행되어 UI가 업데이트됩니다
// -----------------------------------------------------------------------------------------
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
// [createState] : [새로운 Stateful 위젯을 만들 때 호출]
@override
State<MyHomePage> createState() => _MyHomePageState();
}
// -----------------------------------------------------------------------------------------
// TODO [_MyHomePageState] : [State 객체를 통해 동적 상태 관리 및 UI 업데이트] : [State<MyHomePage> 상속]
// -----------------------------------------------------------------------------------------
class _MyHomePageState extends State<MyHomePage> {
/**
* ----------------------------------------
* [요약 설명]
* ----------------------------------------
* 1. Body : 앱의 주요 콘텐츠가 표시되는 부분으로, 다양한 위젯들을 이곳에 배치할 수 있습니다
* ----------------------------------------
* 2. Column : 수직 방향으로 위젯들을 배치하는 레이아웃 위젯 입니다
* ----------------------------------------
* 3. Row : 수평 방향으로 위젯들을 배치하는 레이아웃 위젯 입니다
* ----------------------------------------
* 4. Container : 위젯을 담을 수 있는 박스이며, 별도 크기 지정 없을 시 전체 화면을 구성합니다
* ----------------------------------------
* */
// [전역 변수 선언]
late TextEditingController _controller;
// [initState] : [위젯이 생성될때 처음으로 호출되는 메소드]
@override
void initState(){
super.initState();
// [컨트롤러 초기화]
_controller = TextEditingController();
}
// [dispose] : [State객체가 영구히 제거 될 때 의 상태]
@override
void dispose(){
super.dispose();
// [컨트롤러 할당 해제]
_controller.dispose();
}
// [build] : [빌드 설정]
@override
Widget build(BuildContext context) {
// [Column] : [컴포넌트 세로 배치 수행]
return Column(
// [세로 기준 메인 수직 : 정렬]
mainAxisAlignment: MainAxisAlignment.center,
// [자식 위젯 추가]
children: [
OutlinedButton(
onPressed: () {
showAlertDialog(context, _controller); // [버튼 클릭 이벤트] >> [팝업창 활성]
},
style: OutlinedButton.styleFrom( // [버튼 스타일 값 설정]
side: BorderSide(
width: 5.0, // [테두리 굵기]
color: Colors.blue, // [테두리 색상]
style: BorderStyle.solid, // [테두리 스타일]
),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(5.0), // [테두리 round 설정]
),
),
child: Text("팝업창 활성 버튼"), // [버튼 텍스트 지정]
),
],
);
}
// [팝업창 활성 메소드]
Future<dynamic> showAlertDialog(BuildContext context, TextEditingController controller) {
// [변수 선언]
var value = "";
// [팝업창 활성]
return showDialog(
context: context,
builder: (BuildContext context) => AlertDialog(
title: Text("알림",
style: TextStyle( // [텍스트 스타일 설정]
fontFamily: "Open Sans", // [텍스트 스타일]
fontWeight: FontWeight.bold, // [텍스트 굵기]
fontSize: 22, // [텍스트 사이즈]
//color: Colors.white, // [텍스트 색상]
),
),
content: TextField( // [텍스트 필드 생성]
controller: controller,
decoration: InputDecoration(
labelText: "텍스트 입력 창", // [텍스트 라벨 표시]
//helperText: "한글로 입력하세요", // [텍스트 입력 도움말]
hintText: "값을 입력해 주세요", // [텍스트 힌트 제공]
//icon: Icon(Icons.android), // [아이콘]
border: OutlineInputBorder(), // [박스 Border 설정]
contentPadding: EdgeInsets.all(3) // [텍스트 Padding]
),
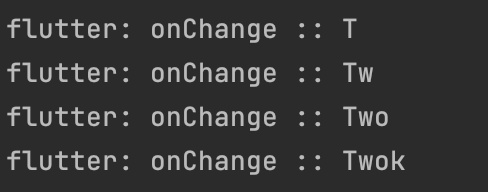
onChanged: (text){ // [텍스트 변경 상태 확인]
print("onChange :: ${text}"); // [로그 출력]
value = text; // [변수에 값 지정]
}
),
actions: [ // [팝업창 버튼 생성]
ElevatedButton(
onPressed: () {
print("확인 :: ${value}"); // [텍스트 필드 값 value 출력]
Navigator.pop(context);
},
child: Text("확인")),
ElevatedButton(
onPressed: () {
Navigator.pop(context);
},
child: Text("취소")),
],
elevation: 10.0, // [음영 설정]
//backgroundColor: Colors.black, // [배경 색상 설정]
shape: RoundedRectangleBorder( // [그림자 설정]
borderRadius: BorderRadius.all(Radius.circular(32)),
),
)
);
}
} // [클래스 종료][결과 출력]


반응형
'Flutter' 카테고리의 다른 글
Comments





