Notice
Recent Posts
Recent Comments
Link
투케이2K
167. (Flutter/플러터) [Mac] : [UI] : [CustomScrollView] 커스텀 스크롤 뷰 사용해 헤더 확장, 축소 리스트 표시 - Header Expand 본문
Flutter
167. (Flutter/플러터) [Mac] : [UI] : [CustomScrollView] 커스텀 스크롤 뷰 사용해 헤더 확장, 축소 리스트 표시 - Header Expand
투케이2K 2024. 6. 17. 19:17[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'dart:developer';
import 'dart:core';
import 'dart:convert';
import 'dart:typed_data';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
// [로그 출력]
log("");
log("-------------------------------------------------------");
log("Application :: Start");
log("-------------------------------------------------------");
log("");
// [앱 호출]
runApp(MyApp());
}
// -----------------------------------------------------------------------------------------
// TODO [MyApp] : [상태가 변경 되지 않는 Widget] : [StatelessWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatelessWidget 은 상태가 없는 위젯으로 생성 시점에 모든 구성이 결정되며, 데이터 변경에 따라 다시 Rendering 되지 않습니다
// -----------------------------------------------------------------------------------------
class MyApp extends StatelessWidget {
const MyApp({super.key});
// [빌드 환경 설정]
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// -----------------------------------------------------------------------------------------
// TODO [MyHomePage] : [상태 변경 상태 표시 Widget] : [StatefulWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatefulWidget 은 상태가 있는 위젯으로, 동적 데이터를 관리하고, 데이터가 변경될 때마다 UI가 업데이트될 수 있습니다
// -----------------------------------------------------------------------------------------
// 특징 :
// - 동적인 상호작용 지원
// - State 객체를 통해 상태 관리가 이루어지며, setState 메소드를 호출하면 build 메소드가 다시 실행되어 UI가 업데이트됩니다
// -----------------------------------------------------------------------------------------
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
// [createState] : [새로운 Stateful 위젯을 만들 때 호출]
@override
State<MyHomePage> createState() => _MyHomePageState();
}
// -----------------------------------------------------------------------------------------
// TODO [_MyHomePageState] : [State 객체를 통해 동적 상태 관리 및 UI 업데이트] : [State<MyHomePage> 상속]
// -----------------------------------------------------------------------------------------
class _MyHomePageState extends State<MyHomePage> with TickerProviderStateMixin {
/**
* ----------------------------------------
* [요약 설명]
* ----------------------------------------
* 1. initState : 위젯이 생성될때 처음으로 호출되는 메소드입니다
* ----------------------------------------
* 2. dispose : State객체가 영구히 제거 될 때 의 상태입니다
* ----------------------------------------
* 3. Body : 앱의 주요 콘텐츠가 표시되는 부분으로, 다양한 위젯들을 이곳에 배치할 수 있습니다
* ----------------------------------------
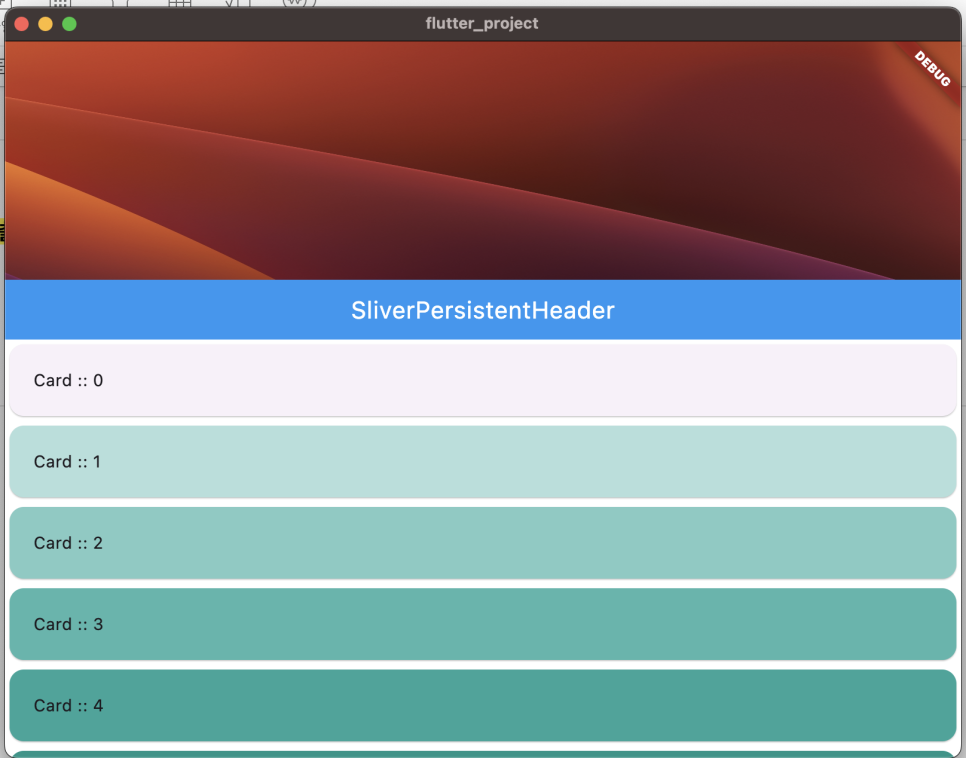
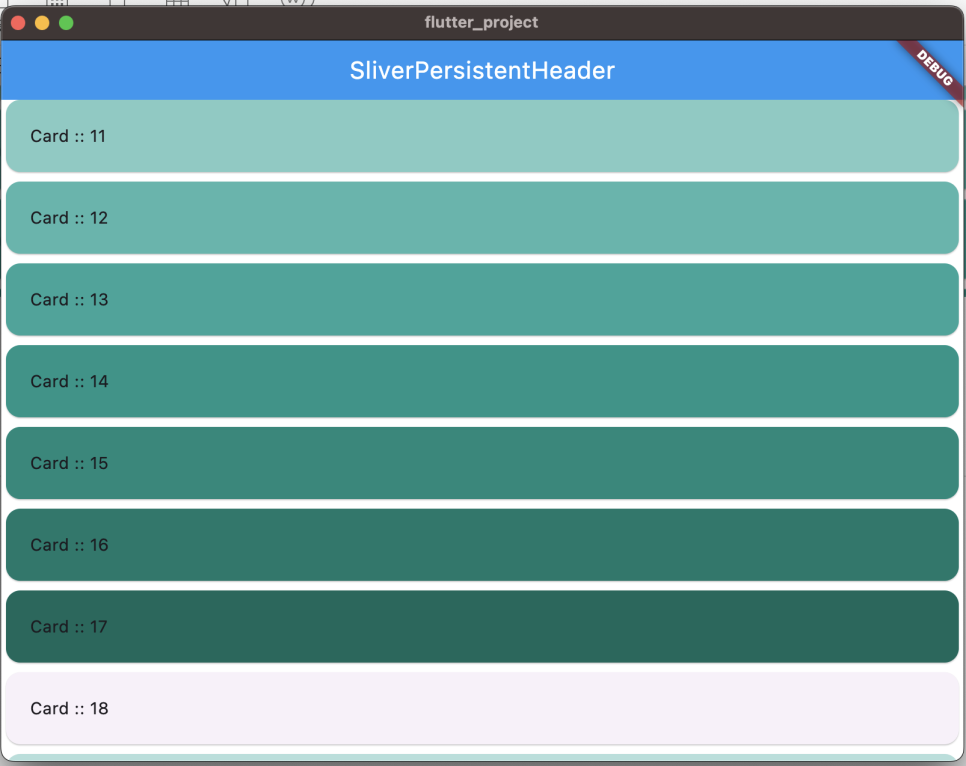
* 4. CustomScrollView : 헤더의 확장, 축소 그리고 여러 개의 리스트뷰를 하나의 화면에 표현할 때 주로 사용합니다
* ----------------------------------------
* */
// [initState] : [위젯이 생성될때 처음으로 호출되는 메소드]
@override
void initState(){
super.initState();
}
// [dispose] : [State객체가 영구히 제거 될 때 의 상태]
@override
void dispose(){
super.dispose();
}
// [build] : [빌드 설정]
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white, // [배경 색상 지정]
// [앱 : Body] : [페이지의 본문 콘텐츠를 제공]
body: CustomScrollView(
slivers: [
// [SliverAppBar] : [앱 바 지정]
SliverAppBar(
flexibleSpace: FlexibleSpaceBar(
background: Container(
decoration: BoxDecoration(
// borderRadius: BorderRadius.circular(20),
image: DecorationImage(
image: AssetImage("assets/loading.png"),
fit: BoxFit.fill,
),
),
),
collapseMode: CollapseMode.none,
),
expandedHeight: 200, // [최대 확장 높이]
),
// [SliverPersistentHeader] : [헤더 지정]
SliverPersistentHeader(
pinned: true,
delegate: SliverHeaderDelegate( // [딜리게이트 지정] : [세부 속성 및 확장 정의]
widget: Container(
height: 50, // [높이 설정]
alignment: Alignment.center, // [정렬 설정]
color: Colors.blue, // [색상 설정]
child: const Text( // [헤더 기본 표시 값 설정]
'SliverPersistentHeader', // [텍스트 지정]
style: TextStyle( // [스타일 지정]
color: Colors.white,
fontSize: 20
),
),
),
),
),
// [SliverList] : [리스트 지정]
SliverList(
delegate: SliverChildListDelegate(
List.generate( // [카드 뷰 생성 수행]
100, // [생성 될 카드 개수] : [0 ~ 99]
(index) => Card(
color: Colors.teal[100 * (index % 9)],
child: Container(
padding: const EdgeInsets.all(20), // [패딩 설정]
child: Text('Card :: $index'), // [텍스트 설정]
),
),
),
),
),
],
),
);
}
} // [클래스 종료][결과 출력]


반응형
'Flutter' 카테고리의 다른 글
Comments





