Notice
Recent Posts
Recent Comments
Link
투케이2K
166. (Flutter/플러터) [Mac] : [UI] : [BottomNavigationBar] 프레그먼트 (Fragment) 하단 메뉴 아이템 변경 수행 본문
Flutter
166. (Flutter/플러터) [Mac] : [UI] : [BottomNavigationBar] 프레그먼트 (Fragment) 하단 메뉴 아이템 변경 수행
투케이2K 2024. 6. 17. 19:07728x90
[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'dart:developer';
import 'dart:core';
import 'dart:convert';
import 'dart:typed_data';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
// [로그 출력]
log("");
log("-------------------------------------------------------");
log("Application :: Start");
log("-------------------------------------------------------");
log("");
// [앱 호출]
runApp(MyApp());
}
// -----------------------------------------------------------------------------------------
// TODO [MyApp] : [상태가 변경 되지 않는 Widget] : [StatelessWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatelessWidget 은 상태가 없는 위젯으로 생성 시점에 모든 구성이 결정되며, 데이터 변경에 따라 다시 Rendering 되지 않습니다
// -----------------------------------------------------------------------------------------
class MyApp extends StatelessWidget {
const MyApp({super.key});
// [빌드 환경 설정]
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// -----------------------------------------------------------------------------------------
// TODO [MyHomePage] : [상태 변경 상태 표시 Widget] : [StatefulWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatefulWidget 은 상태가 있는 위젯으로, 동적 데이터를 관리하고, 데이터가 변경될 때마다 UI가 업데이트될 수 있습니다
// -----------------------------------------------------------------------------------------
// 특징 :
// - 동적인 상호작용 지원
// - State 객체를 통해 상태 관리가 이루어지며, setState 메소드를 호출하면 build 메소드가 다시 실행되어 UI가 업데이트됩니다
// -----------------------------------------------------------------------------------------
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
// [createState] : [새로운 Stateful 위젯을 만들 때 호출]
@override
State<MyHomePage> createState() => _MyHomePageState();
}
// -----------------------------------------------------------------------------------------
// TODO [_MyHomePageState] : [State 객체를 통해 동적 상태 관리 및 UI 업데이트] : [State<MyHomePage> 상속]
// -----------------------------------------------------------------------------------------
class _MyHomePageState extends State<MyHomePage> with TickerProviderStateMixin {
/**
* ----------------------------------------
* [요약 설명]
* ----------------------------------------
* 1. initState : 위젯이 생성될때 처음으로 호출되는 메소드입니다
* ----------------------------------------
* 2. dispose : State객체가 영구히 제거 될 때 의 상태입니다
* ----------------------------------------
* 3. Body : 앱의 주요 콘텐츠가 표시되는 부분으로, 다양한 위젯들을 이곳에 배치할 수 있습니다
* ----------------------------------------
* 4. MediaQuery : 반응형 동적 사이즈 지정 시 사용합니다
* ----------------------------------------
* */
// [전역 변수 선언]
int _selectedIndex = 0; // [자식 선택 값]
// [initState] : [위젯이 생성될때 처음으로 호출되는 메소드]
@override
void initState(){
super.initState();
}
// [dispose] : [State객체가 영구히 제거 될 때 의 상태]
@override
void dispose(){
super.dispose();
}
// [build] : [빌드 설정]
@override
Widget build(BuildContext context) {
// [변수 선언]
var all_height = MediaQuery.of(context).size.height * 1.0; // [100 사이즈]
var all_width = MediaQuery.of(context).size.width * 1.0; // [100 사이즈]
return Scaffold(
backgroundColor: Colors.white, // [배경 색상 지정]
// [앱 : Body] : [페이지의 본문 콘텐츠를 제공]
body: IndexedStack(
index: _selectedIndex, // [현재 자식 선택 값]
children: [
FirstScreen(), // [자식 뷰]
SecondScreen(), // [자식 뷰]
],
),
// [앱 : BottomNavigationBar] : [하단 : 네비게이션 바]
bottomNavigationBar: BottomNavigationBar(
backgroundColor: Colors.white, // [배경 색상]
type: BottomNavigationBarType.fixed, // [타입]
currentIndex: _selectedIndex, // [자식 선택 값]
selectedItemColor: Colors.black, // [선택 색상]
unselectedItemColor: Colors.black54, // [선택 해제 색상]
showSelectedLabels: true, // [선택 라벨 표시]
showUnselectedLabels: true, // [해제 라벨 표시]
enableFeedback: false, // [클릭 이벤트에 대한 피드백 제공 : 음향, 진동]
iconSize: 30.0, // [아이콘 사이즈]
onTap: (index) { // [탭 클릭 이벤트 발생]
setState(() {
_selectedIndex = index; // [자식 인덱스 값 지정]
});
},
items: <BottomNavigationBarItem>[ // [자식 아이템 설정]
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'First',
),
BottomNavigationBarItem(
icon: Icon(Icons.people),
label: 'Second',
),
],
),
);
}
} // [클래스 종료]
// -----------------------------------------------------------------------------------------
// TODO [FirstScreen] : [자식 뷰]
// -----------------------------------------------------------------------------------------
class FirstScreen extends StatelessWidget {
const FirstScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.blue,
body: Center(
child: Text('First Screen'),
),
);
}
}
// -----------------------------------------------------------------------------------------
// TODO [SecondScreen] : [자식 뷰]
// -----------------------------------------------------------------------------------------
class SecondScreen extends StatelessWidget {
const SecondScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.green,
body: Center(
child: Text('Second Screen'),
),
);
}
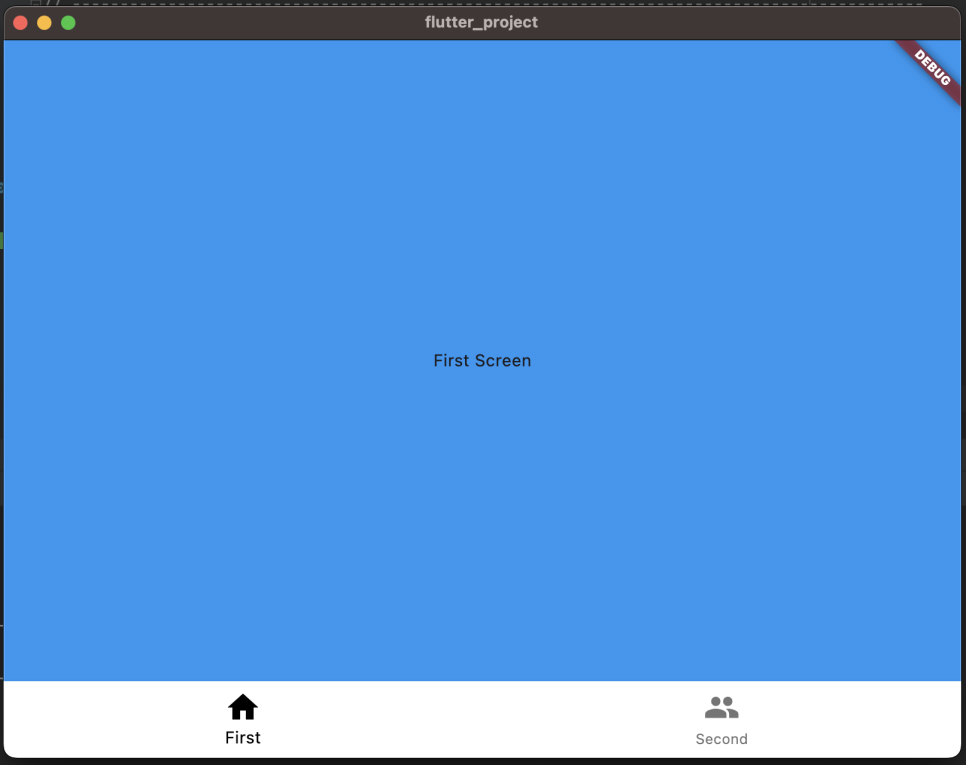
}[결과 출력]

728x90
반응형
'Flutter' 카테고리의 다른 글
Comments





