Notice
Recent Posts
Recent Comments
Link
투케이2K
44. (javascript/자바스크립트) childNodes 자식 노드, parentNode 부모 노드, nextSibling 형제 노드 정보 확인 본문
JavaScript
44. (javascript/자바스크립트) childNodes 자식 노드, parentNode 부모 노드, nextSibling 형제 노드 정보 확인
투케이2K 2021. 6. 10. 09:56/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : javascript

/* =========================== */
/* =========================== */
[자바스크립트 소스 코드]
<script>
/*
[요약 설명]
1. childNodes : 특정 태그에 포함된 자식 노드를 반환 합니다
2. parentNode : 특정 태그에 포함된 부모 노드를 반환 합니다
3. nextSibling : 특정 태그에 포함된 [이후] 형제 노드를 반환합니다
4. previousSibling : 특정 태그에 포함된 [이전] 형제 노드를 반환합니다
*/
/* 이벤트 함수 정의 */
function main() {
/* 특정 태그 id 에 포함된 자식 노드 확인 */
var childList = document.getElementById("main_container").childNodes;
console.log("태그 ID : " + "main_container");
var childFormatArray = new Array();
for(var i=0; i<childList.length; i++){
if(childList[i].id != "undefined" &&
childList[i].id != null &&
childList[i].id != ""){ //아이디가 널 값인 걸 체크
childFormatArray.push(childList[i].id); //배열에 추가 실시
}
}
console.log("포맷 리스트 데이터 : " + childFormatArray);
console.log("포맷 리스트 길이 : " + childFormatArray.length);
console.log(childList); //자식 노드 리스트 (childList 형태 그대로 출력해야함)
/* 자식 중에서 특정 노드 정보 확인 */
console.log("");
var first_div_id = childList[1].id; //부모 노드 중에서 첫번째 자식 노드 접근 (아이디값 확인)
var first_list = document.getElementById(first_div_id).childNodes; //다시, 첫번째 노드에 포함된 자식들 확인
var first_div_p_id = first_list[1].id;
var first_text = document.getElementById(first_div_p_id).innerText; //div에 포함된 p태그 id 확인 및 텍스트 확인
console.log("첫번째 자식 속성 : " + childList[1].nodeName);
console.log("첫번째 자식 [id] : " + first_div_id);
console.log("첫번째 자식 > 내부 포함 자식 속성 : " + first_list[1].nodeName);
console.log("첫번째 자식 > 내부 포함 자식 [id] : " + first_div_p_id);
console.log("첫번째 자식 > 내부 포함 자식 [text] : " + first_text);
console.log(first_list);
/* 특정 태그 id 에 포함된 부모 노드 확인 */
console.log("");
var parentList = document.getElementById("one_txt").parentNode; //포함된 첫번째 부모 찾음
//var parentList = document.getElementById("one_txt").parentNode.parentNode; //부모의 부모를 찾음
console.log("태그 ID : " + "one_txt");
console.log("부모 div [id] : " + parentList.id); //부모 노드 아이디값 확인
console.log(parentList); //부모 노드 리스트 (parentList 형태 그대로 출력해야함)
/* 특정 태그 id 에 포함된 [after] 형제 노드 확인 */
console.log("");
var siblingAfter = document.getElementById("one_container").nextSibling.nextSibling; //[이후] 형제 노드 : text 건너뛰고 출력 위함
//var siblingList = document.getElementById("one_container").previousSibling; //[이전] 형제 노드
console.log("태그 ID : " + "one_container");
console.log("형제 div [id] : " + siblingAfter.id);
console.log(siblingAfter); //형제 노드 리스트 (siblingAfter 형태 그대로 출력해야함)
};
</script>
[div 소스 코드]
<div id = "main_container">
<div id = "one_container">
<p id = "one_txt">hello</p>
</div>
<div id = "two_container"></div>
</div>
/* =========================== */
/* =========================== */
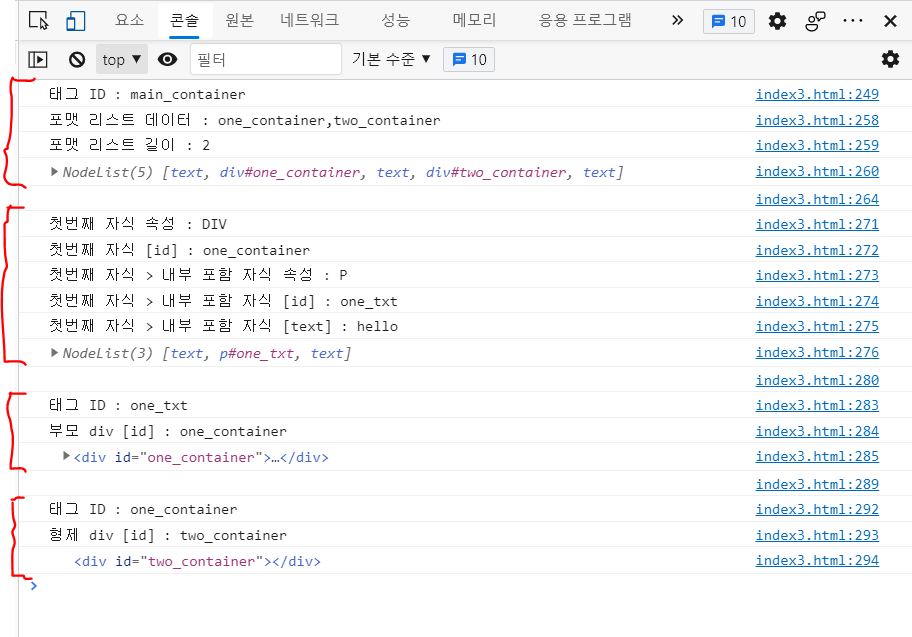
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[요약 설명]
1. childNodes : 특정 태그에 포함된 자식 노드를 반환 합니다
2. parentNode : 특정 태그에 포함된 부모 노드를 반환 합니다
3. nextSibling : 특정 태그에 포함된 [이후] 형제 노드를 반환합니다
4. previousSibling : 특정 태그에 포함된 [이전] 형제 노드를 반환합니다
*/
/* =========================== */
반응형
'JavaScript' 카테고리의 다른 글
Comments





