Notice
Recent Posts
Recent Comments
Link
투케이2K
7. (jquery/제이쿼리) Jquery touch (터치) start, move, end 사용해 터치된 객체 id 확인 및 좌표 확인 실시 본문
Jquery
7. (jquery/제이쿼리) Jquery touch (터치) start, move, end 사용해 터치된 객체 id 확인 및 좌표 확인 실시
투케이2K 2021. 6. 17. 08:24/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : jquery

/* =========================== */
/* =========================== */
[소스 코드]
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 내부 JS 지정 -->
<script>
/*
[요약 설명]
1. window load : 웹 페이지 로딩 완료 상태를 확인합니다
2. touch : 모바일 화면쪽에서 터치 이벤트를 감지하기 위해 사용합니다
3. touch 로직 : touchstart > touchmove > touchend
*/
/* html 최초 로드 및 이벤트 상시 대기 실시 */
$(window).load(function(){
console.log("");
console.log("window onload : start");
console.log("");
$("body").on("touchstart", function(e){
// 터치 선택한 객체 ID 확인
var StartTouchId = e.target.getAttribute("id");
// 시작 좌표값 확인
var startX = e.originalEvent.changedTouches[0].clientX;
var startY = e.originalEvent.changedTouches[0].clientY;
// 결과 출력
console.log("");
console.log("[window onload] : [touchstart] : [ID] : " + StartTouchId);
console.log("[window onload] : [touchstart] : [X] : " + startX);
console.log("[window onload] : [touchstart] : [Y] : " + startY);
console.log("");
});
$("body").on("touchmove", function(e){
// 터치 이동중인 객체 ID 확인
var MoveTouchId = e.target.getAttribute("id");
// 이동 좌표값 확인
var moveX = e.originalEvent.changedTouches[0].clientX;
var moveY = e.originalEvent.changedTouches[0].clientY;
// 결과 출력
console.log("");
console.log("[window onload] : [touchmove] : [ID] : " + MoveTouchId);
console.log("[window onload] : [touchmove] : [X] : " + moveX);
console.log("[window onload] : [touchmove] : [Y] : " + moveY);
console.log("");
});
$("body").on("touchend", function(e){
// 터치 종료 객체 ID 확인
var EndTouchId = e.target.getAttribute("id");
// 종료 좌표값 확인
var endX = e.originalEvent.changedTouches[0].clientX;
var endY = e.originalEvent.changedTouches[0].clientY;
// 결과 출력
console.log("");
console.log("[window onload] : [touchend] : [ID] : " + EndTouchId);
console.log("[window onload] : [touchend] : [X] : " + endX);
console.log("[window onload] : [touchend] : [Y] : " + endY);
console.log("");
});
});
</script>/* =========================== */
/* =========================== */
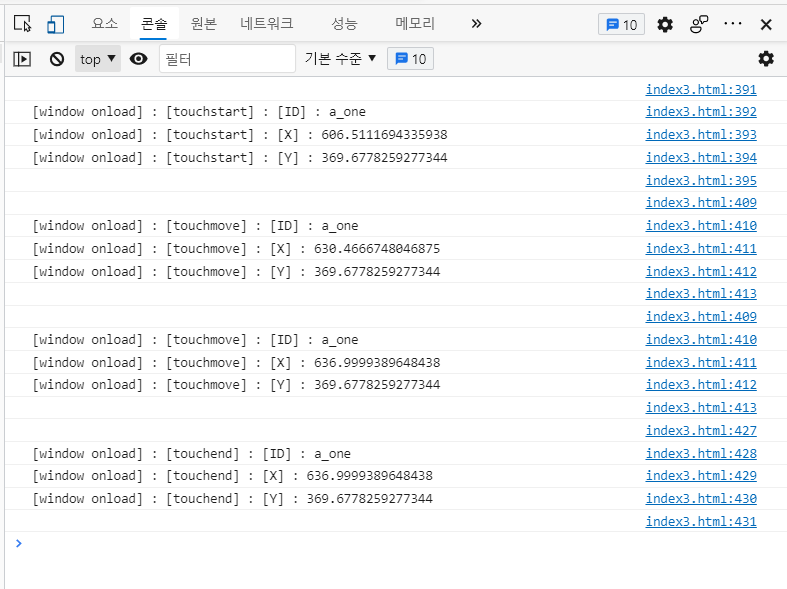
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[요약 설명]
1. window load : 웹 페이지 로딩 완료 상태를 확인합니다
2. touch : 모바일 화면쪽에서 터치 이벤트를 감지하기 위해 사용합니다
3. touch 로직 : touchstart > touchmove > touchend
*/
/* =========================== */
반응형
'Jquery' 카테고리의 다른 글
Comments





