Notice
Recent Posts
Recent Comments
Link
투케이2K
6. (jquery/제이쿼리) Jquery 사용해 window resize 화면 변경 감지 및 window width 화면 크기 확인, offset 객체 좌표 확인 본문
Jquery
6. (jquery/제이쿼리) Jquery 사용해 window resize 화면 변경 감지 및 window width 화면 크기 확인, offset 객체 좌표 확인
투케이2K 2021. 6. 13. 19:34/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : jquery

/* =========================== */
/* =========================== */
[소스 코드]
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 내부 JS 스타일 지정 -->
<script>
/*
[JS 요약 설명]
1. window load : 브라우저 로딩 완료 상태를 확인합니다
2. window resize : 브라우저 화면 변경 상태를 확인합니다
3. window width : 화면 너비를 구합니다
4. window height : 화면 높이를 구합니다
5. window offset : 객체 좌표값을 구합니다
*/
/* html 최초 로드 및 이벤트 상시 대기 실시 */
$(window).load(function(){
console.log("window onload : start");
console.log("");
//메소드 호출
main();
});
/* html 화면 크기 리사이즈 확인 */
$(window).resize(function (){
console.log("window resize : start");
console.log("");
//메소드 호출
main();
});
/* 이벤트 함수 정의 */
function main(){
console.log("main : start");
console.log("");
//브라우저 크기 확인 실시
var windowWidth = $(window).width(); //요소의 너비를 반환
var windowHeight = $(window).height(); //요소의 높이를 반환
console.log("windowWidth [px] : " + windowWidth);
console.log("windowHeight [px] : " + windowHeight);
console.log("");
//특정 객체 크기 확인 실시 [px]
var elementWidth = $("#btn_one_container").width(); //요소의 너비를 반환
var elementHeight = $("#btn_one_container").height(); //요소의 높이를 반환
console.log("elementWidth [px] : " + elementWidth);
console.log("elementHeight [px] : " + elementHeight);
console.log("");
//특정 객체 크기 확인 실시 [%]
var elementWidthPercent = (elementWidth / windowWidth) * 100;
var elementHeightPercent = (elementHeight / windowHeight) * 100;
console.log("elementWidth [%] : " + elementWidthPercent);
console.log("elementHeight [%] : " + elementHeightPercent);
console.log("");
//특정 객체 좌표 확인 실시
var elementLocationTop = $("#btn_one_container").offset().top;
var elementLocationLeft = $("#btn_one_container").offset().left;
console.log("elementLocationTop : " + elementLocationTop);
console.log("elementLocationLeft : " + elementLocationLeft);
console.log("");
};
</script>/* =========================== */
/* =========================== */
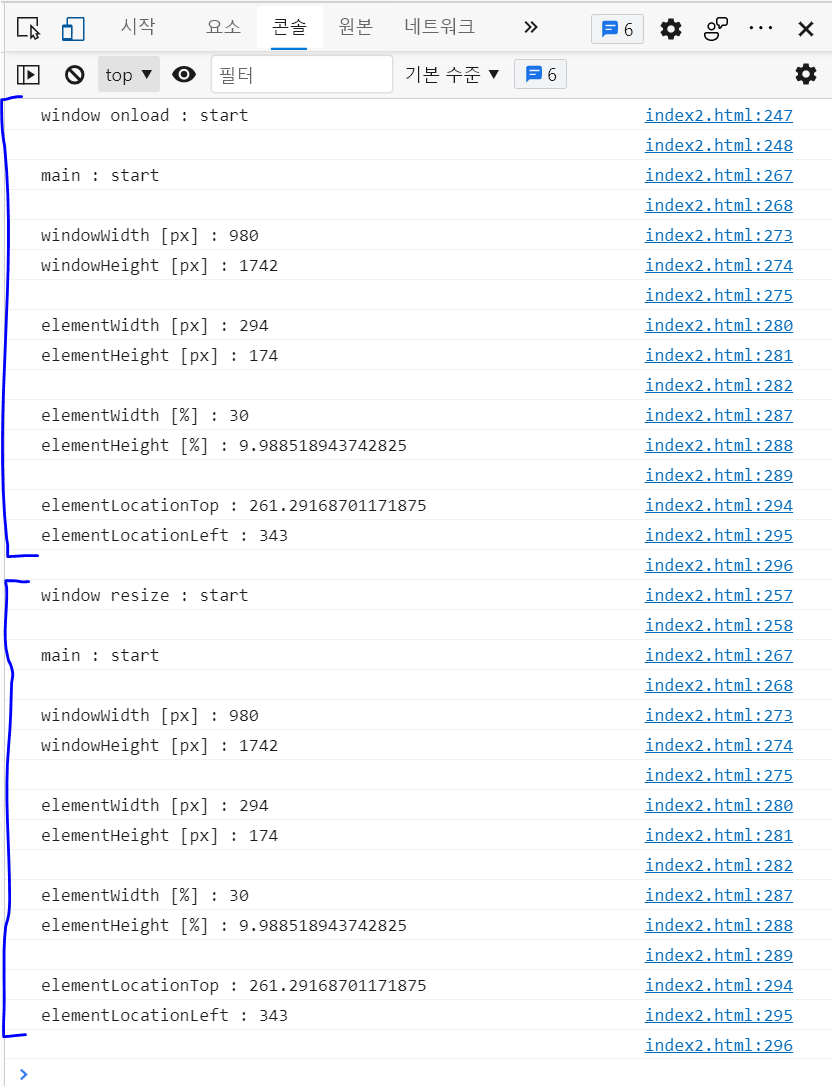
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[JS 요약 설명]
1. window load : 브라우저 로딩 완료 상태를 확인합니다
2. window resize : 브라우저 화면 변경 상태를 확인합니다
3. window width : 화면 너비를 구합니다
4. window height : 화면 높이를 구합니다
5. window offset : 객체 좌표값을 구합니다
*/
/* =========================== */
반응형
'Jquery' 카테고리의 다른 글
Comments





