Notice
Recent Posts
Recent Comments
Link
투케이2K
10. (jquery/제이쿼리) Jquery 특정 객체 fadeIn , fadeOut 사용해 객체 표시 및 숨김 애니메이션 처리 실시 본문
Jquery
10. (jquery/제이쿼리) Jquery 특정 객체 fadeIn , fadeOut 사용해 객체 표시 및 숨김 애니메이션 처리 실시
투케이2K 2021. 6. 18. 08:00/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : jquery

/* =========================== */
/* =========================== */
[소스 코드]
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 내부 JS 지정 -->
<script>
/*
[JS 요약 설명]
1. window.onload : 웹브라우저 로딩 완료 상태를 정의합니다 (로딩 완료 후 상시 대기)
2. $(객체).css(속성) : 특정 객체의 css 속성값을 확인합니다
3. fadeIn : 선택한 요소를 서서히 나타나게 합니다
4. fadeOut : 선택한 요소를 서서히 사라지게 합니다
5. display none : 객체를 사라지게 만듭니다 (차지하고 있는 영역까지 없앰)
*/
/* html 최초 로드 및 이벤트 상시 대기 실시 */
$(window).load(function(){
console.log("");
console.log("[window onload] : [start]");
console.log("");
// 특정 id 클릭 이벤트
$("#one_container").on("click", function() {
//display 속성 값 확인 실시
var display = $("#two_container").css("display");
console.log("");
console.log("[two_container] : [display] : " + display);
console.log("");
if(display == "none"){ //숨김 일 경우
$("#two_container").fadeIn(); //즉시, 나타남
$("#two_container").fadeIn(2000); //2초동안 서서히 나타남
$("#two_container").fadeIn("fast"); //빠르게 나타남
$("#two_container").fadeIn("slow"); //서서히 나타남
}
else {
$("#two_container").fadeOut(); //즉시, 사라짐
$("#two_container").fadeOut(2000); //2초동안 서서히 사라짐
$("#two_container").fadeOut("fast"); //빠르게 사라짐
$("#two_container").fadeOut("slow"); //서서히 사라짐
}
});
});
</script>/* =========================== */
/* =========================== */
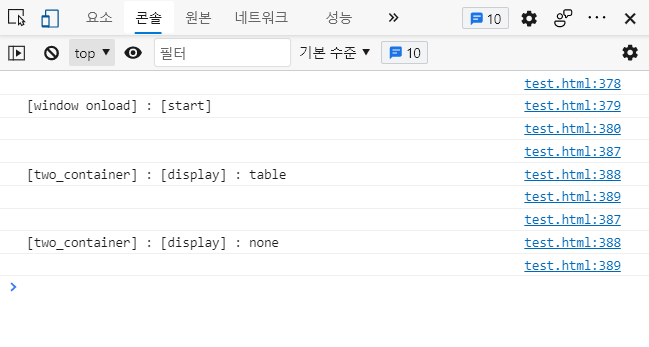
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[JS 요약 설명]
1. window.onload : 웹브라우저 로딩 완료 상태를 정의합니다 (로딩 완료 후 상시 대기)
2. $(객체).css(속성) : 특정 객체의 css 속성값을 확인합니다
3. fadeIn : 선택한 요소를 서서히 나타나게 합니다
4. fadeOut : 선택한 요소를 서서히 사라지게 합니다
5. display none : 객체를 사라지게 만듭니다 (차지하고 있는 영역까지 없앰)
*/
/* =========================== */
반응형
'Jquery' 카테고리의 다른 글
Comments





