Notice
Recent Posts
Recent Comments
Link
투케이2K
84. (javascript/자바스크립트) safari 사파리 호환 - new Date 와 for 문을 사용해 특정 연도, 월, 날짜, 요일 순차적 출력 실시 본문
JavaScript
84. (javascript/자바스크립트) safari 사파리 호환 - new Date 와 for 문을 사용해 특정 연도, 월, 날짜, 요일 순차적 출력 실시
투케이2K 2021. 7. 1. 16:48728x90
/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : javascript

/* =========================== */
/* =========================== */
[소스 코드]
<script>
/*
[JS 요약 설명]
1. window.onload : 웹 브라우저 로딩 완료 상태를 확인합니다
2. new Date getDay : 특정 일자 요일을 확인합니다 (일요일 0 값 ~ 토요일 6 값)
3. new Date(year, month, 00).getDate() : 특정 연도, 월의 마지막 날짜를 확인합니다
4. 참고 : safari 브라우저에서 new Date 사용 시 2021-07-01 형태로 월, 일 자리수가 2자리가 들어가야합니다
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
//이벤트 함수 호출
selectDate(2021, 7);
};
/* [이벤트 수행 함수] */
function selectDate(yyyy, mm){
//변수 선언 수행 실시
var year = Number(yyyy);
var month = Number(mm);
var day = 1;
var dayLabel = new Array("일요일", "월요일", "화요일", "수요일", "목요일", "금요일", "토요일");
console.log("");
console.log("[selectDate] : [start] : " + year + " : " + month);
console.log("");
//(월) 값 체크 실시
if(month <= 0 || month >=13){ //잘못된 (월)
console.log("");
console.log("[selectDate] : [month] : [error]");
console.log("");
return;
}
//(월)값, (일자)값 데이터 확인 및 포맷 실시
month = String(month);
if(month.length < 2){
month = "0" + String(month);
}
day = String(day);
if(day.length < 2){
day = "0" + String(day);
}
//시작 일자 및 종료 일자를 확인
var firstLabel = String(year) + "-" + String(month) + "-" + day;
console.log("");
console.log("[selectDate] : [date format] : " + firstLabel);
var firstDayLabel = dayLabel[new Date(firstLabel).getDay()];
console.log("[selectDate] : [first] : ["+day+"] : ["+firstDayLabel+"]");
var lastDay = String(new Date(year, month, "00").getDate());
var lastLabel = String(year) + "-" + String(month) + "-" + lastDay;
var lastDayLabel = dayLabel[new Date(lastLabel).getDay()];
console.log("[selectDate] : [last] : ["+lastDay+"] : ["+lastDayLabel+"]");
console.log("");
//반복문 수행하면서 순차적으로 출력 실시
for(var i=Number(day); i<=lastDay; i++){
var dayParsing = String(i);
if(dayParsing.length < 2){
dayParsing = "0" + String(dayParsing);
}
var date = String(year)+"-"+String(month)+"-"+String(dayParsing);
var day = dayLabel[new Date(date).getDay()];
date = date + " " + day
console.log("[selectDate] : [date] : "+date);
}
};
</script>/* =========================== */
/* =========================== */
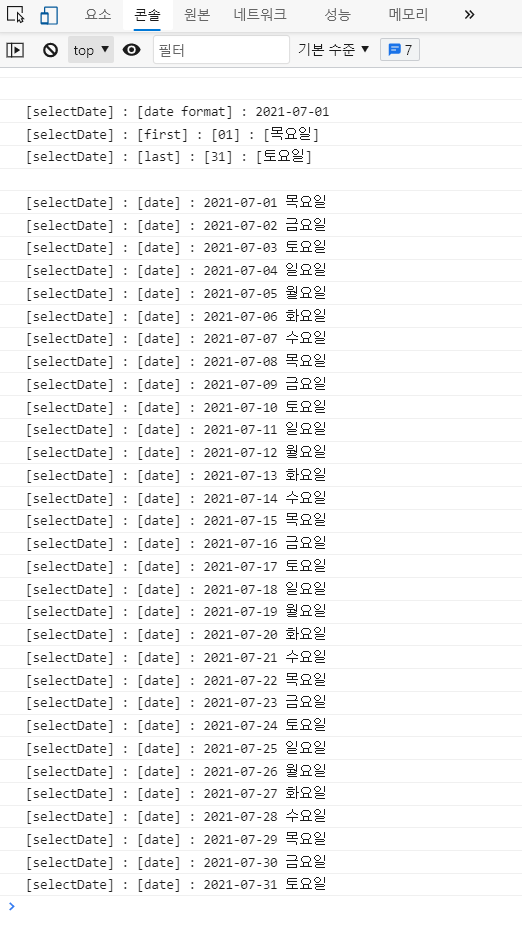
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[JS 요약 설명]
1. window.onload : 웹 브라우저 로딩 완료 상태를 확인합니다
2. new Date getDay : 특정 일자 요일을 확인합니다 (일요일 0 값 ~ 토요일 6 값)
3. new Date(year, month, 00).getDate() : 특정 연도, 월의 마지막 날짜를 확인합니다
4. 참고 : safari 브라우저에서 new Date 사용 시 2021-07-01 형태로 월, 일 자리수가 2자리가 들어가야합니다
*/
/* =========================== */
728x90
반응형
'JavaScript' 카테고리의 다른 글
Comments





