Notice
Recent Posts
Recent Comments
Link
투케이2K
85. (javascript/자바스크립트) sweet alert 라이브러리 사용해 커스텀 팝업창 표시 실시 본문
/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : javascript

/* =========================== */
/* =========================== */
[소스 코드]
<!-- sweetalert 라이브러리 사용 -->
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<!-- 내부 JS 지정 -->
<script>
/*
[JS 요약 설명]
1. window.onload : 웹페이지 로드 완료 상태를 나타냅니다
2. sweetalert : 브라우저에서 커스텀 다이얼로그 팝업창을 사용할 수 있습니다
3. 공식 사이트 : https://sweetalert.js.org/guides/
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
//이벤트 함수 호출
main();
};
/* [이벤트 수행 함수] */
function main(){
console.log("");
console.log("[main] : [start]");
console.log("");
//일반 팝업창
swal("normal");
//타이틀 및 내용 표시 팝업창
swal("title", "content");
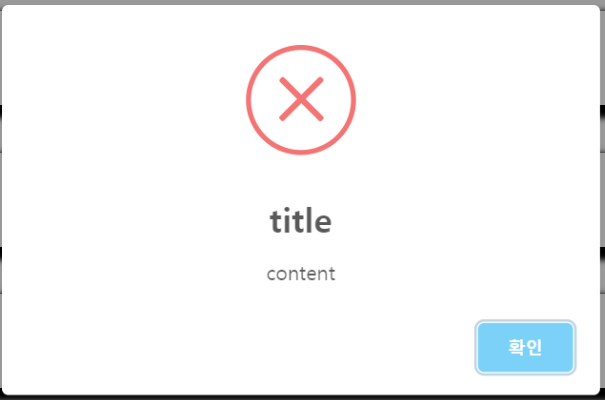
//성공, 경고, 실패 팝업창
swal({
title: "title",
text: "content",
icon: "success", //success, warning, error
button: "확인",
});
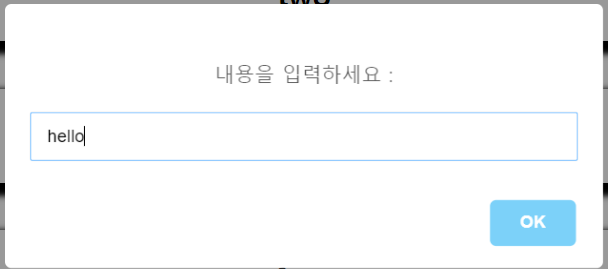
//prompt 텍스트 입력 팝업창
swal("내용을 입력하세요 : ", {
content: "input",
})
.then((value) => {
swal("You typed : " + value);
});
};
</script>/* =========================== */
/* =========================== */
[결과 출력]






/* =========================== */
/* =========================== */
[요약 설명]
/*
[JS 요약 설명]
1. window.onload : 웹페이지 로드 완료 상태를 나타냅니다
2. sweetalert : 브라우저에서 커스텀 다이얼로그 팝업창을 사용할 수 있습니다
3. 공식 사이트 : https://sweetalert.js.org/guides/
*/
/* =========================== */
반응형
'JavaScript' 카테고리의 다른 글
Comments





