Notice
Recent Posts
Recent Comments
Link
투케이2K
89. (javascript/자바스크립트) sweet alert 라이브러리 사용해 커스텀 팝업창 표시 및 css width 사이즈 조절 본문
JavaScript
89. (javascript/자바스크립트) sweet alert 라이브러리 사용해 커스텀 팝업창 표시 및 css width 사이즈 조절
투케이2K 2021. 7. 8. 08:34728x90
/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : javascript

/* =========================== */
/* =========================== */
[소스 코드]
/* [style css 파일 수정 실시] */
.swal-wide{
width:250px !important;
}
<!-- sweet alert 라이브러리 -->
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<!-- 내부 js 소스 코드 -->
<script>
/*
1. window.onload : 웹페이지 로드 완료 상태를 나타냅니다
2. sweetalert : 브라우저에서 커스텀 다이얼로그 팝업창을 사용할 수 있습니다
3. 공식 사이트 : https://sweetalert.js.org/guides/
4. CSS 파일을 수정해서 팝업창 width 크기를 수정할 수 있습니다
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// 팝업창 호출 실시
sweetAlert(5, "타이틀", "내용");
};
/* [sweet alert 팝업창] */
function sweetAlert(type, title, content){
console.log("");
console.log("[sweetAlert] : " + "[start] : " + type);
console.log("");
//타입 분기 처리 실시 (1=일반/2=성공/3=경고/4=실패/5=취소,확인 버튼)
if(type == 1){
swal({
title: title,
text: content,
className : 'swal-wide' //커스텀 사이즈
});
}
else if(type == 2){
swal({
title: title,
text: content,
className : 'swal-wide', //커스텀 사이즈
icon: "success", //success, warning, error
button: "확인"
});
}
else if(type == 3){
swal({
title: title,
text: content,
className : 'swal-wide', //커스텀 사이즈
icon: "warning", //success, warning, error
button: "확인"
});
}
else if(type == 4){
swal({
title: title,
text: content,
className : 'swal-wide', //커스텀 사이즈
icon: "error", //success, warning, error
button: "확인"
});
}
else if(type == 5){
swal({
title: title,
text: content,
className : 'swal-wide', //커스텀 사이즈
icon: "error", //success, warning, error
buttons: {
cancel : "취소",
catch: {
text: "확인",
value: "catch"
},
},
})
.then((value) => {
switch(value){
case "catch" :
sweetAlert(1, "Title", "확인 클릭");
break;
}
});
}
};
</script>/* =========================== */
/* =========================== */
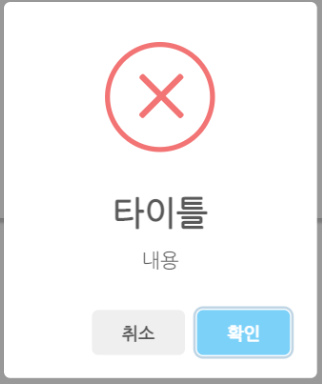
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[JS 요약 설명]
1. window.onload : 웹페이지 로드 완료 상태를 나타냅니다
2. sweetalert : 브라우저에서 커스텀 다이얼로그 팝업창을 사용할 수 있습니다
3. 공식 사이트 : https://sweetalert.js.org/guides/
4. CSS 파일을 수정해서 팝업창 width 크기를 수정할 수 있습니다
*/
/* =========================== */
728x90
반응형
'JavaScript' 카테고리의 다른 글
Comments





