Notice
Recent Posts
Recent Comments
Link
투케이2K
91. (javascript/자바스크립트) 실시간 브라우저 크기 사이즈 변경 감지 - resize , screen 객체 availWidth , availHeight 사용 본문
JavaScript
91. (javascript/자바스크립트) 실시간 브라우저 크기 사이즈 변경 감지 - resize , screen 객체 availWidth , availHeight 사용
투케이2K 2021. 7. 12. 08:15/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : javascript

/* =========================== */
/* =========================== */
[소스 코드]
<script>
/*
[JS 요약 설명]
1. window.onload : 웹페이지 로드 완료 상태를 나타냅니다
2. window.onresize : 웹페이지 화면 사이즈 변경 상태를 감지합니다
3. screen 객체의 width와 height 프로퍼티는 사용자의 디스플레이 화면의 크기를 픽셀 단위로 반환합니다
4. screen.width와 screen.height는 현재 사용자의 모니터 화면의 크기를 반환합니다
5. 참고 : window.outerWidth와 window.outerHeight는 현재 브라우저 창의 크기를 반환합니다
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [이벤트 함수 호출]
checkScreenSize();
};
/* [html 화면 사이즈 변경 이벤트 감지] */
window.onresize = function() {
console.log("");
console.log("[window onresize] : [start]");
console.log("");
// [이벤트 함수 호출]
checkScreenSize();
};
/* [이벤트 함수 정의] */
function checkScreenSize(){
console.log("");
console.log("[checkScreenSize] : [start]");
console.log("");
//화면 해상도 확인
var screenWidth = screen.availWidth;
var screenHeight = screen.availHeight;
console.log("");
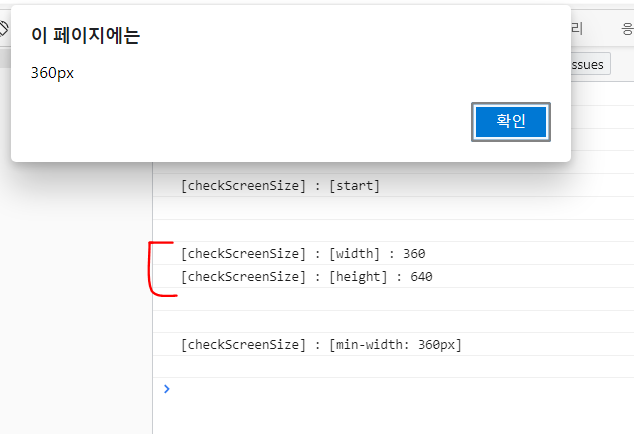
console.log("[checkScreenSize] : [width] : " + screenWidth);
console.log("[checkScreenSize] : [height] : " + screenHeight);
console.log("");
if (screenWidth >= 1201){
console.log("");
console.log("[checkScreenSize] : [min-width: 1201px]");
console.log("");
alert("1201px");
}
else if (screenWidth >= 768) {
console.log("");
console.log("[checkScreenSize] : [min-width: 768px]");
console.log("");
alert("768px");
}
else if (screenWidth >= 540) {
console.log("");
console.log("[checkScreenSize] : [min-width: 540px]");
console.log("");
alert("540px");
}
else if (screenWidth >= 411) {
console.log("");
console.log("[checkScreenSize] : [min-width: 411px]");
console.log("");
alert("411px");
}
else if (screenWidth >= 360) {
console.log("");
console.log("[checkScreenSize] : [min-width: 360px]");
console.log("");
alert("360px");
}
else if (screenWidth >= 320) {
console.log("");
console.log("[checkScreenSize] : [min-width: 320px]");
console.log("");
alert("320px");
}
else if (screenWidth >= 280) {
console.log("");
console.log("[checkScreenSize] : [min-width: 280px]");
console.log("");
alert("280px");
}
else if (screenWidth >= 200) {
console.log("");
console.log("[checkScreenSize] : [min-width: 200px]");
console.log("");
alert("200px");
}
else {
console.log("");
console.log("[checkScreenSize] : [NONE]");
console.log("");
alert("NONE");
}
};
</script>/* =========================== */
/* =========================== */
[결과 출력]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[JS 요약 설명]
1. window.onload : 웹페이지 로드 완료 상태를 나타냅니다
2. window.onresize : 웹페이지 화면 사이즈 변경 상태를 감지합니다
3. screen 객체의 width와 height 프로퍼티는 사용자의 디스플레이 화면의 크기를 픽셀 단위로 반환합니다
4. screen.width와 screen.height는 현재 사용자의 모니터 화면의 크기를 반환합니다
5. 참고 : window.outerWidth와 window.outerHeight는 현재 브라우저 창의 크기를 반환합니다
*/
/* =========================== */
반응형
'JavaScript' 카테고리의 다른 글
Comments





