목록클라이언트 (4)
투케이2K
 70. (Http/WebSocket) WebSocket 웹소켓 사용해 소켓 연결 및 메시지 전송 , 응답 메시지 확인
70. (Http/WebSocket) WebSocket 웹소켓 사용해 소켓 연결 및 메시지 전송 , 응답 메시지 확인
[개발 환경 설정]개발 툴 : Edit++개발 기술 : WebSocket [소스 코드] [결과 출력] [참고 사이트]https://blog.naver.com/kkh0977/223310497257?trackingCode=blog_bloghome_searchlist 31. (NodeJs) [Mac Os] [WebSocket] : ws 모듈 사용해 웹소켓 서버 만들기 - webSocket Server[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [방법 설명] [app.js : 소스 코드] [결과 ...blog.naver.com https://blog.naver.com/kkh0977/223558355896?trackingCode=blog_blogho..
 359. (javaScript) [WebSocket] - 자바스크립트 WebSocket 사용해 웹소켓 연결 및 실시간 메시지 수신 , 전송 수행
359. (javaScript) [WebSocket] - 자바스크립트 WebSocket 사용해 웹소켓 연결 및 실시간 메시지 수신 , 전송 수행
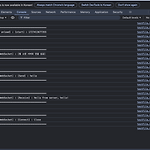
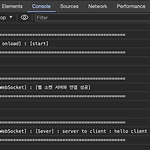
[개발 환경 설정]개발 툴 : Edit++개발 언어 : JavaScript [사전) node js 웹소켓 서버 생성 방법]https://blog.naver.com/kkh0977/223310497257?trackingCode=blog_bloghome_searchlist 31. (NodeJs) [Mac Os] [WebSocket] : ws 모듈 사용해 웹소켓 서버 만들기 - webSocket Server[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [방법 설명] [app.js : 소스 코드] [결과 ...blog.naver.com [소스 코드] [결과 출력]
 142. [참고 사이트] [web socket] 온라인 웹 소켓 테스트 클라이언트 참고 사이트
142. [참고 사이트] [web socket] 온라인 웹 소켓 테스트 클라이언트 참고 사이트
[참고 사이트]제목 : [참고 사이트] [web socket] 온라인 웹 소켓 테스트 클라이언트 참고 사이트 [설 명]1. 해당 사이트 접속 수행2. 기본 URL 설정이 되어 있는 지 확인 >> [Connect] 버튼 클릭 수행3. 하단 메시지 박스에 전송 데이터 입력 후 >> [Send] 버튼 클릭 수행4. 중앙 로그 표시 창에서 메시지 상태 확인5. 테스트 로그가 많은 경우 >> [Clear] 버튼 클릭 >> 로그 지우기 수행6. 참고 : 안드로이드 경우 Okhttp 라이브러리를 사용해 WebSocket 통신 구현 후 테스트 클라이언트와 동일 과정 테스트 [참고 사이트 주소]https://www.toolfk.com/ko/tools/online-runwebsocket.html


