목록install (16)
투케이2K
[환경 구성 및 요약 설명]O S : Mac설 명 : [Mac Os] 코코아 팟 (cocoapods) 설치 명령어 - install cocoapods [설 명]---------------------------------------------------------------------------- # [명령어] $ sudo gem install cocoapods ---------------------------------------------------------------------------- # [추가 설명] 1. 맥북 M1, M2, intel 환경에 따라서 ffi 추가 설치가 필요할 수 있습니다 2. Ruby 버전이 낮은 경우 코코아팟 설치 전에 Ruby 버전을 업데이트해야할 수 있습니다 --..
 75. (python/파이썬) [Mac Os] : [Crypto] : VSCode 에서 Crypto 데이터 암복호화 모듈 설치 방법
75. (python/파이썬) [Mac Os] : [Crypto] : VSCode 에서 Crypto 데이터 암복호화 모듈 설치 방법
[개발 환경 설정]개발 툴 : VsCode개발 언어 : python [방법 설명]
 212. (NodeJs) [Mac Os] [PM2] : PM2 모듈 기본 설치 방법 설명 - npm install
212. (NodeJs) [Mac Os] [PM2] : PM2 모듈 기본 설치 방법 설명 - npm install
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [PM2 기본 설명 참고 사이트] https://blog.naver.com/kkh0977/223371692869 211. (NodeJs) [Mac Os] [PM2] : PM2 모듈 기본 설명 및 무중단 서비스 설명 [개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [설 명] [참고 사이트] https://pm2.keyme... blog.naver.com [방법 설명] [소스 코드] # [패키지 설치] sudo npm install -g pm2 # [설치된 패키지 버전 확인] pm2 -version
 2. (Go Lang) [Mac Os] HomeBrew 사용해 Go 언어 설치 방법
2. (Go Lang) [Mac Os] HomeBrew 사용해 Go 언어 설치 방법
[개발 환경 설정] 개발 언어 : Go [사전) 맥북 HomeBrew 설치 방법] https://blog.naver.com/kkh0977/223334459527 131. [IT 정보] 맥북 (Mac) 홈 브류 (Home Brew) 패키지 매니저 관리자 설치 방법 - Package Manager [설 명] 맥북 (Mac) 홈 브류 (Home Brew) 패키지 매니저 관리자 설치 방법 - Package Manager [방법 ... blog.naver.com [설 명] [참고 코드] // [go 설치] brew install go // [go 설치 확인] go version
 205. (NodeJs) [Mac Os] [rxjs] : 리액티브 (Reactive) 모듈 설치 방법
205. (NodeJs) [Mac Os] [rxjs] : 리액티브 (Reactive) 모듈 설치 방법
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [Reactive 모듈 추가 방법] [참고 사이트] https://www.npmjs.com/package/rxjs rxjs Reactive Extensions for modern JavaScript. Latest version: 7.8.1, last published: 10 months ago. Start using rxjs in your project by running `npm i rxjs`. There are 34832 other projects in the npm registry using rxjs. www.npmjs.com https://wiki.yowu.dev/ko/Knowledge-base/Func..
 196. (NodeJs) [Mac Os] [cheerio] : 마크업 데이터 파싱 모듈 설치 방법
196. (NodeJs) [Mac Os] [cheerio] : 마크업 데이터 파싱 모듈 설치 방법
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [cheerio 모듈 추가 방법] [참고 사이트] https://cheerio.js.org/docs/intro Welcome to Cheerio! | cheerio Let's get a quick overview of Cheerio in less than 5 minutes. cheerio.js.org
[환경 구성 및 요약 설명] Mobile : Android 설 명 : adb install apk / ADB 명령어를 사용해 안드로이드 apk 파일 설치 수행 [설 명] ------------------------------------------------------------------------------------------ [명령어] ------------------------------------------------------------------------------------------ [1] : 일반적 test.apk 파일 설치 $ adb install test.apk ------------------------------------------------------------- [..
 87. (NodeJs) [Mac Os] [Oracle] : oracledb 오라클 데이터베이스 모듈 의존성 추가 방법 설명 - npm install
87. (NodeJs) [Mac Os] [Oracle] : oracledb 오라클 데이터베이스 모듈 의존성 추가 방법 설명 - npm install
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [방법 설명]
 4. (NodeJs) [Mac Os] 기본 Node Js 프로젝트 생성 및 localhost 실행 확인
4. (NodeJs) [Mac Os] 기본 Node Js 프로젝트 생성 및 localhost 실행 확인
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [방법 설명] { "name": "com.nodetestproject", "version": "1.0.0", "description": "nodetestproject", "main": "app.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [ "nodetestproject" ], "author": "admin", "license": "ISC", "dependencies": { "express": "^4.18.2" } } const express = require('exp..
 2. (NodeJs) [Mac Os] Node Js 설치 및 설치 된 버전 확인 방법
2. (NodeJs) [Mac Os] Node Js 설치 및 설치 된 버전 확인 방법
[개발 환경 설정] 개발 툴 : VS CODE 개발 언어 :NodeJs [방법 설명] 1. Node Js 사이트 접속해서 운영 체제 환경에 맞게 파일 다운로드 실시 사이트 주소 : https://nodejs.org/en/download/current Download | Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 2. 다운로드 받은 파일 실행 및 Node Js 설치 진행 3. 맥북에서 터미널 실행 후 >> 설치 된 node , npm 버전 확인 수행 >> 명령어 : node -v / npm -v
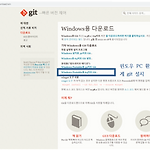
 6. (Bitbucket/Git) 윈도우 Window PC 에서 깃 Git 설치 방법 및 설치된 Git 버전 확인
6. (Bitbucket/Git) 윈도우 Window PC 에서 깃 Git 설치 방법 및 설치된 Git 버전 확인
[환경 설정] 저장소 : Bitbucket / Git 사용 목적 : 소스 코드 버전 관리 실시 [다운로드 참고 사이트] https://git-scm.com/download/win Git - Downloading Package Download for Windows Click here to download the latest (2.38.1) 32-bit version of Git for Windows. This is the most recent maintained build. It was released 4 days ago, on 2022-10-18. Other Git for Windows downloads Standalone Installer 32-bit Git for Wind git-scm.c..
 191. (ios/swift) Apple Configurator 사용해 ipa 파일 수동 설치 방법 설명
191. (ios/swift) Apple Configurator 사용해 ipa 파일 수동 설치 방법 설명
[개발 환경 설정] 개발 툴 : XCODE 개발 언어 : SWIFT [방법 설명]
 10. (LINUX/리눅스) 아파치 (apache) 정상 설치 및 포트 활성 확인 방법
10. (LINUX/리눅스) 아파치 (apache) 정상 설치 및 포트 활성 확인 방법
[개발 환경 설정] 사용 툴 : Putty OS : LINUX [방법 설명] [소스 코드] # [아파치 설치 버전] [root@localhost ~]# httpd -v # [아파치 시작] [root@localhost ~]# systemctl start httpd # [아파치 중지] [root@localhost ~]# systemctl stop httpd # [아파치 재시작] [root@localhost ~]# systemctl restart httpd # [IP 주소 확인] [root@localhost logs]# hostname -I # [포트 활성 상태 확인] [root@localhost logs]# netstat -nap | grep LISTEN
 301. (AndroidStudio/android/java) 맥북 (mac book) 에서 adb 명령어를 사용해 apk 파일 설치 수행
301. (AndroidStudio/android/java) 맥북 (mac book) 에서 adb 명령어를 사용해 apk 파일 설치 수행
[개발 환경 설정] 개발 툴 : AndroidStudio 개발 언어 : java [방법 설명] 1. 맥북 adb 설치 진행 실시 https://blog.naver.com/kkh0977/222697658474 292. (AndroidStudio/android/java) 맥북 (Mac) adb 설치 및 환경 변수 설정 방법 [개발 환경 설정] 개발 툴 : AndroidStudio 개발 언어 : java [방법 설명] 1. 안드로이드 디벨로퍼 사이... blog.naver.com 2. 바탕 화면에 특정 폴더 생성 및 설치하려는 apk 파일 삽입 실시 3. 설치된 adb platform-tools 환경 변수 설정 및 설치 버전 확인 실시 (platform-too..
 264. (AndroidStudio/android/java) adb 명령어를 사용해서 apk 파일 설치 진행 실시
264. (AndroidStudio/android/java) adb 명령어를 사용해서 apk 파일 설치 진행 실시
[개발 환경 설정] 개발 툴 : AndroidStudio 개발 언어 : java [방법 설명] 1. [설치된 adb 버전 확인] C:\Users\kkh>adb --version 2. [usb 디버깅 선을 사용해서 디바이스 기기에 연결 실시] 3. [설치하려는 apk 파일을 특정 폴더에 삽입 실시] 4. [apk 파일이 저장된 폴더 경로까지 cd 커맨드 이동 수행 실시] 5. [apk 파일 설치 진행 실시 : -r 속성은 기존에 설치된 것이 있어도 재설치 진행] C:\Users\kkh\Desktop\apkFolder>adb install -r -t app-release.apk 6. [정상적으로 설치된 것 확인 : Success] ..
 102. (ios/swift) [재등록] 외부 앱 설치 확인 및 마켓 이동 실시 - openURL , canOpenURL
102. (ios/swift) [재등록] 외부 앱 설치 확인 및 마켓 이동 실시 - openURL , canOpenURL
[개발 환경 설정] 개발 툴 : XCODE 개발 언어 : SWIFT [방법 설명 : canOpenURL 앱 설치 여부 확인 시 참고] [소스 코드] // MARK: [외부 앱 실행 실시 - 스키마 외부 열기] // [SEARCH FAST] : [외부 이동] /* 1. https://www.apple.com/kr/ 사이트에 접속해서 특정 앱 주소를 확인합니다 2. 크롬 앱 id 확인 : https://apps.apple.com/kr/app/google-chrome/id535886823 [id535886823 부분을 사용해서 외부앱을 실행합니다] 3. 크롬 스키마 확인 : googlechrome:// 4. 로직 : 외부앱 설치되었을 경우 >> 외부앱 실행 (스키마) / 외부앱이 설치되지 않은 경우..

