투케이2K
75. (html/css/javascript/jquery) p 태그 text-align 텍스트 가로 정렬 수행 실시 - left , right , center , justify 본문
75. (html/css/javascript/jquery) p 태그 text-align 텍스트 가로 정렬 수행 실시 - left , right , center , justify
투케이2K 2021. 8. 18. 18:46[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스코드]
<body>
<!--
[div layout 주요 스타일]
1. display: table; : p 태그 텍스트를 수직 정렬을 실시하기 위함
2. table-layout: fixed; : p 태그 텍스트 영역 초과시 히든 처리 위함
3. 참고 : 텍스트를 히든 처리 안하고 그냥 표시할 경우는 table-layout: fixed 설정을 하면 안됩니다
-->
<!--
[p 태그 주요 스타일]
1. display: table-cell; : p 태그 텍스트를 수직 정렬을 실시하기 위함
2. text-align: center; : p 태그 텍스트를 수평 중앙 정렬 실시
3. vertical-align: middle; : p 태그 텍스트를 수직 중앙 정렬 실시
4. font-weight: bold; : p 태그 텍스트 폰트 굵기 설정
5. white-space : nowrap; : 한줄로 만들어서 표시한다는 의미
6. overflow : hidden; , text-overflow : ellipsis; : 텍스트 초과 시 생략한다는 의미입니다 (점 표시)
7. -webkit-transform:scale(0.8); : 10px 폰트 이하로 설정 시 사용합니다 (0.8 - 8px)
8. text-align: left; : 수평 방향 기준으로 왼쪽으로 정렬을 실시합니다
9. text-align: right; : 수평 방향 기준으로 오른쪽으로 정렬을 실시합니다
10. text-align: center; 수평 방향 기준으로 중앙으로 정렬을 실시합니다
11. text-align: justify; : 수평 방향 문단 기준으로 좌우 맞춤 정렬을 실시합니다
12. 참고 : 텍스트를 히든 처리 안하고 그냥 표시할 경우는 space, overflow 설정을 하면 안됩니다
-->
<div style="width: 40%; height: 20%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 5%; left: 0%; display: table;">
<p style="display: table-cell; text-align: left; vertical-align: middle; color: #000; font-size: 15px; font-weight: bold;">
<span style="color: #0000ff;">[text-align: left]</span>
<span style="color: #ff0000;">p 태그 텍스트 text-align: left 속성 값은 수평 방향 기준으로 왼쪽으로 정렬을 실시합니다.</span>
p 태그 vertical-align: middle; 속성 값은 수직 방향 기준으로 중앙 정렬을 실시합니다.
텍스트를 히든 처리 안하고 그냥 표시할 경우는 table-layout: fixed 설정을 하면 안됩니다.
</p>
</div>
<div style="width: 40%; height: 20%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 8%; left: 0%; display: table;">
<p style="display: table-cell; text-align: right; vertical-align: middle; color: #000; font-size: 15px; font-weight: bold;">
<span style="color: #0000ff;">[text-align: right]</span>
<span style="color: #ff0000;">p 태그 텍스트 text-align: right 속성 값은 수평 방향 기준으로 오른쪽으로 정렬을 실시합니다.</span>
p 태그 vertical-align: middle; 속성 값은 수직 방향 기준으로 중앙 정렬을 실시합니다.
텍스트를 히든 처리 안하고 그냥 표시할 경우는 table-layout: fixed 설정을 하면 안됩니다.
</p>
</div>
<div style="width: 40%; height: 20%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 11%; left: 0%; display: table;">
<p style="display: table-cell; text-align: center; vertical-align: middle; color: #000; font-size: 15px; font-weight: bold;">
<span style="color: #0000ff;">[text-align: center]</span>
<span style="color: #ff0000;">p 태그 텍스트 text-align: center 속성 값은 수평 방향 기준으로 중앙으로 정렬을 실시합니다.</span>
p 태그 vertical-align: middle; 속성 값은 수직 방향 기준으로 중앙 정렬을 실시합니다.
텍스트를 히든 처리 안하고 그냥 표시할 경우는 table-layout: fixed 설정을 하면 안됩니다.
</p>
</div>
<div style="width: 40%; height: 20%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 14%; left: 0%; display: table;">
<p style="display: table-cell; text-align: justify; vertical-align: middle; color: #000; font-size: 15px; font-weight: bold;">
<span style="color: #0000ff;">[text-align: justify]</span>
<span style="color: #ff0000;">p 태그 텍스트 text-align: justify 속성 값은 수평 방향 문단 기준으로 좌우 맞춤 정렬을 실시합니다.</span>
p 태그 vertical-align: middle; 속성 값은 수직 방향 기준으로 중앙 정렬을 실시합니다.
텍스트를 히든 처리 안하고 그냥 표시할 경우는 table-layout: fixed 설정을 하면 안됩니다.
</p>
</div>
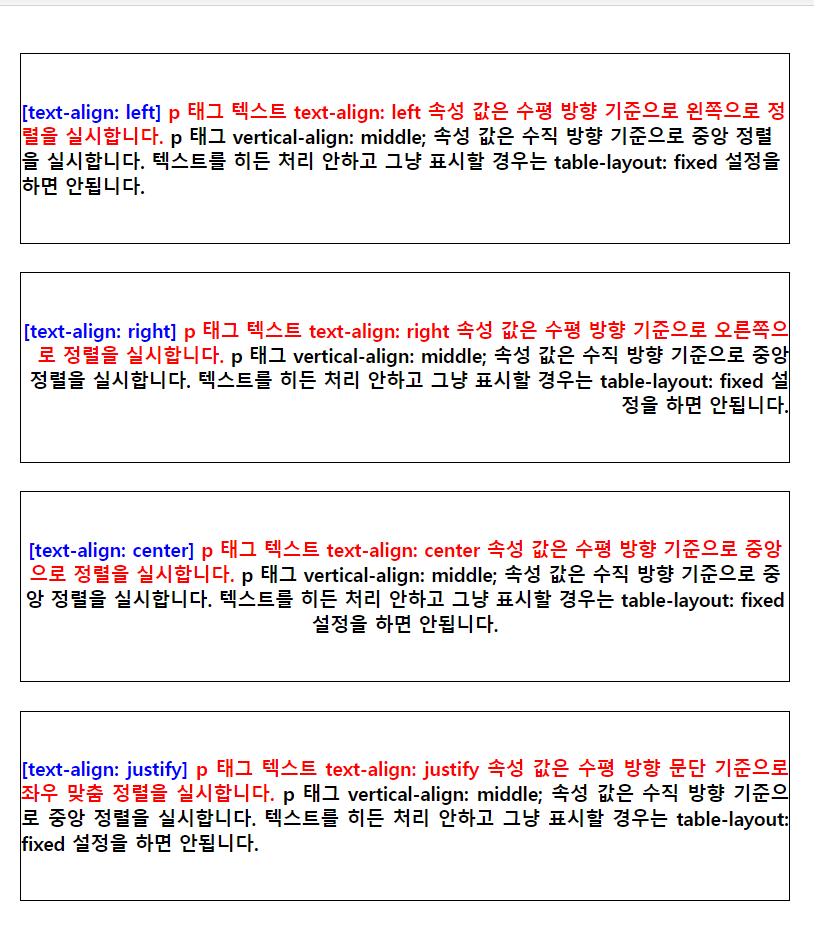
</body>[결과 출력]

[요약 설명]
<!--
[div layout 주요 스타일]
1. display: table; : p 태그 텍스트를 수직 정렬을 실시하기 위함
2. table-layout: fixed; : p 태그 텍스트 영역 초과시 히든 처리 위함
3. 참고 : 텍스트를 히든 처리 안하고 그냥 표시할 경우는 table-layout: fixed 설정을 하면 안됩니다
-->
<!--
[p 태그 주요 스타일]
1. display: table-cell; : p 태그 텍스트를 수직 정렬을 실시하기 위함
2. text-align: center; : p 태그 텍스트를 수평 중앙 정렬 실시
3. vertical-align: middle; : p 태그 텍스트를 수직 중앙 정렬 실시
4. font-weight: bold; : p 태그 텍스트 폰트 굵기 설정
5. white-space : nowrap; : 한줄로 만들어서 표시한다는 의미
6. overflow : hidden; , text-overflow : ellipsis; : 텍스트 초과 시 생략한다는 의미입니다 (점 표시)
7. -webkit-transform:scale(0.8); : 10px 폰트 이하로 설정 시 사용합니다 (0.8 - 8px)
8. text-align: left; : 수평 방향 기준으로 왼쪽으로 정렬을 실시합니다
9. text-align: right; : 수평 방향 기준으로 오른쪽으로 정렬을 실시합니다
10. text-align: center; 수평 방향 기준으로 중앙으로 정렬을 실시합니다
11. text-align: justify; : 수평 방향 문단 기준으로 좌우 맞춤 정렬을 실시합니다
12. 참고 : 텍스트를 히든 처리 안하고 그냥 표시할 경우는 space, overflow 설정을 하면 안됩니다
-->





