Notice
Recent Posts
Recent Comments
Link
투케이2K
77. (html/css/javascript/jquery) p 태그 텍스트 수직 line-height 줄 간격 조절 및 padding-left 들여쓰기 수행 실시 본문
FrontEnd
77. (html/css/javascript/jquery) p 태그 텍스트 수직 line-height 줄 간격 조절 및 padding-left 들여쓰기 수행 실시
투케이2K 2021. 8. 19. 12:25[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스코드]
<body>
<!--
[p 태그 주요 스타일]
1. text-align: left; : 수평 방향 기준으로 왼쪽으로 정렬을 실시합니다
2. text-align: right; : 수평 방향 기준으로 오른쪽으로 정렬을 실시합니다
3. text-align: center; 수평 방향 기준으로 중앙으로 정렬을 실시합니다
4. text-align: justify; : 수평 방향 문단 기준으로 좌우 맞춤 정렬을 실시합니다
5. line-height: 20px; : 수직 방향 기준으로 줄 간격 높이를 설정 합니다
6. padding-left: 20px; : 왼쪽 기준으로 div 내부 들여쓰기를 실시합니다
7. 참고 : 텍스트를 히든 처리 안하고 그냥 표시할 경우는 space, overflow 설정을 하면 안됩니다
-->
<!-- line-height 설정 수행 실시 -->
<div style="width: 40%; height: 20%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 2%; left: 0%;">
<p style="text-align: left; color: #000; font-size: 15px; font-weight: bold; line-height: 20px;">
<span style="color: #0000ff;">[text-align: left] [line-height: 20px]</span>
<span style="color: #ff0000;">p 태그 텍스트 text-align: left 속성 값은 수평 방향 기준으로 왼쪽으로 정렬을 실시합니다.</span>
p 태그 line-height: 20px; 속성 값은 수직 방향 기준으로 줄 간격 높이를 설정 합니다
</p>
</div>
<div style="width: 40%; height: 20%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 3%; left: 0%;">
<p style="text-align: left; color: #000; font-size: 15px; font-weight: bold; line-height: 40px;">
<span style="color: #0000ff;">[text-align: left] [line-height: 40px]</span>
<span style="color: #ff0000;">p 태그 텍스트 text-align: left 속성 값은 수평 방향 기준으로 왼쪽으로 정렬을 실시합니다.</span>
p 태그 line-height: 40px; 속성 값은 수직 방향 기준으로 줄 간격 높이를 설정 합니다
</p>
</div>
<!-- padding-left 설정 수행 실시 -->
<div style="width: 40%; height: 20%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 13%; left: 0%;">
<p style="text-align: left; color: #000; font-size: 15px; font-weight: bold; padding-left: 0px;">
<span style="color: #0000ff;">[text-align: left] [padding-left: 0px]</span>
<span style="color: #ff0000;">p 태그 텍스트 text-align: left 속성 값은 수평 방향 기준으로 왼쪽으로 정렬을 실시합니다.</span>
p 태그 padding-left: 0px; 속성 값은 왼쪽 기준으로 div 내부 들여쓰기를 실시합니다
</p>
</div>
<div style="width: 40%; height: 20%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 14%; left: 0%;">
<p style="text-align: left; color: #000; font-size: 15px; font-weight: bold; padding-left: 20px;">
<span style="color: #0000ff;">[text-align: left] [padding-left: 20px]</span>
<span style="color: #ff0000;">p 태그 텍스트 text-align: left 속성 값은 수평 방향 기준으로 왼쪽으로 정렬을 실시합니다.</span>
p 태그 padding-left: 20px; 속성 값은 왼쪽 기준으로 div 내부 들여쓰기를 실시합니다
</p>
</div>
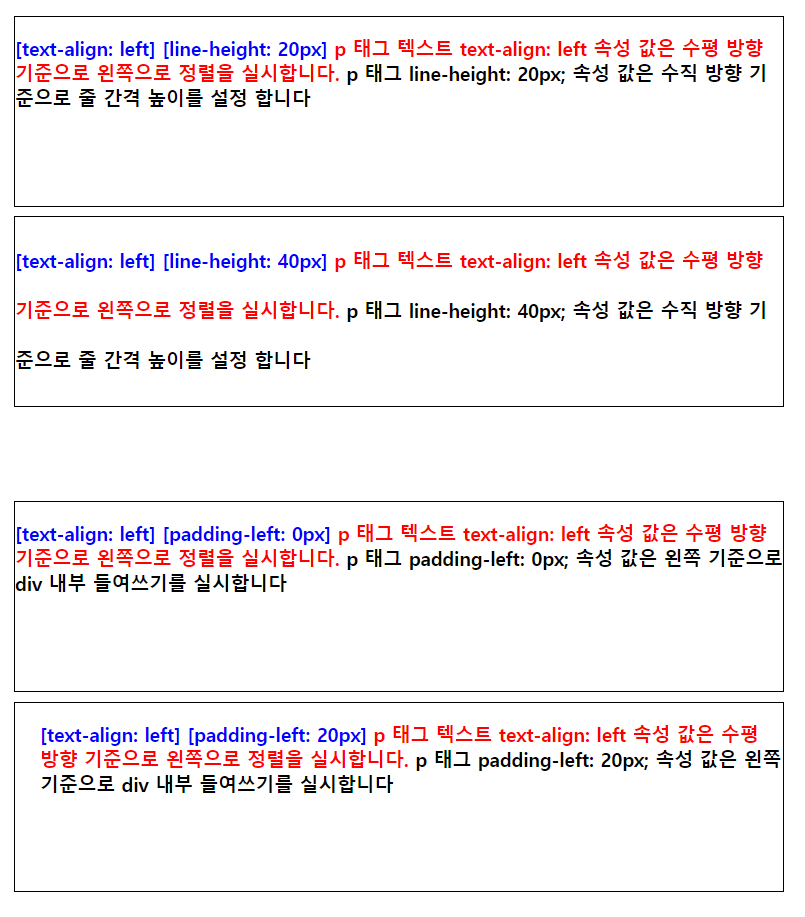
</body>[결과 출력]

[요약 설명]
<!--
[p 태그 주요 스타일]
1. text-align: left; : 수평 방향 기준으로 왼쪽으로 정렬을 실시합니다
2. text-align: right; : 수평 방향 기준으로 오른쪽으로 정렬을 실시합니다
3. text-align: center; 수평 방향 기준으로 중앙으로 정렬을 실시합니다
4. text-align: justify; : 수평 방향 문단 기준으로 좌우 맞춤 정렬을 실시합니다
5. line-height: 20px; : 수직 방향 기준으로 줄 간격 높이를 설정 합니다
6. padding-left: 20px; : 왼쪽 기준으로 div 내부 들여쓰기를 실시합니다
7. 참고 : 텍스트를 히든 처리 안하고 그냥 표시할 경우는 space, overflow 설정을 하면 안됩니다
-->
반응형
'FrontEnd' 카테고리의 다른 글
Comments





