Notice
Recent Posts
Recent Comments
Link
투케이2K
76. (html/css/javascript/jquery) background-color 배경 색상 적용 및 opacity , rgba 투명도 조절 본문
FrontEnd
76. (html/css/javascript/jquery) background-color 배경 색상 적용 및 opacity , rgba 투명도 조절
투케이2K 2021. 8. 19. 11:18[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스코드]
<body>
<!--
[div layout 주요 스타일]
1. background-color: #000000; : 배경 색상을 지정합니다
2. opacity: 1; : 레이아웃에 투명도를 설정합니다 (1 = 원본 / 1 이하 = 투명도)
3. rgba : rgba(적색, 녹색, 청색, 투명도) 의 형태로 색상을 적용시킵니다 (따로 투명도를 설정안하면 기본 1 디폴드 값)
4. 참고 : 자식들이 부모 레이아웃 투명도에 적용 안받게 하려면 >> 부모에 rgba 로 색상 및 투명도 설정합니다
-->
<!-- 부모 opacity 투명도 설정 -->
<div style="width: 50%; height: 30%; margin: 0 auto; padding: 0; float: top; position: relative; top: 5%; left: 0%;
background-color: #000000; opacity: 0.3;">
<!-- 자식 추가 색상 적용 -->
<div style="width: 50%; height: 50%; margin: 0 auto; padding: 0; float: top; position: relative; top: 5%; left: 0%;
background-color: #ff00ff;"></div>
</div>
<!-- 부모 rgba 사용해 투명도 설정 -->
<div style="width: 50%; height: 30%; margin: 0 auto; padding: 0; float: top; position: relative; top: 10%; left: 0%;
background-color: rgba(0, 0, 0, 0.3);">
<!-- 자식 추가 색상 적용 -->
<div style="width: 50%; height: 50%; margin: 0 auto; padding: 0; float: top; position: relative; top: 5%; left: 0%;
background-color: #ff00ff;"></div>
</div>
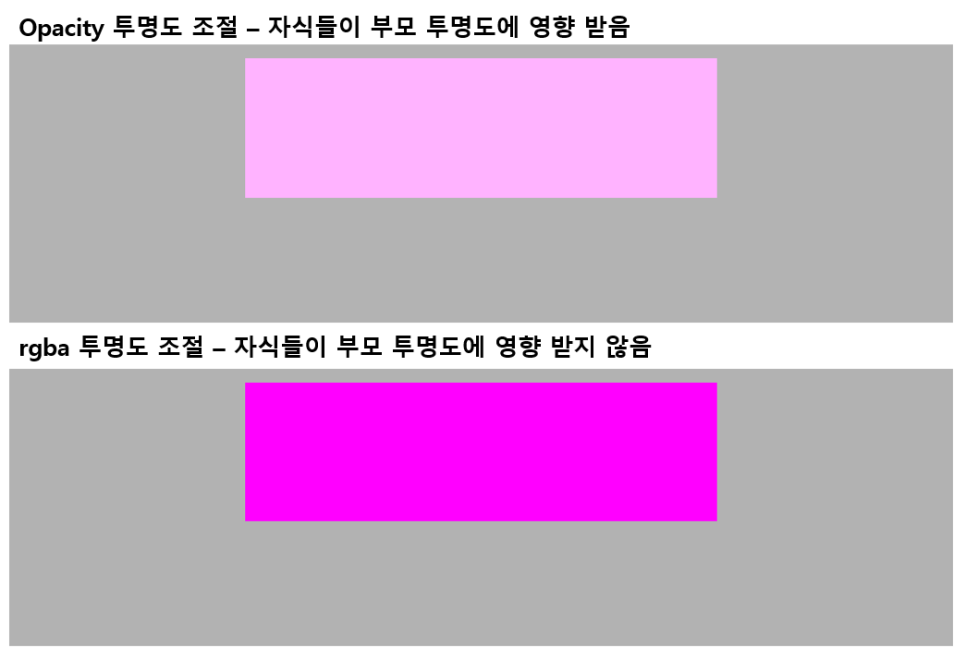
</body>[결과 출력]

[요약 설명]
<!--
[div layout 주요 스타일]
1. background-color: #000000; : 배경 색상을 지정합니다
2. opacity: 1; : 레이아웃에 투명도를 설정합니다 (1 = 원본 / 1 이하 = 투명도)
3. rgba : rgba(적색, 녹색, 청색, 투명도) 의 형태로 색상을 적용시킵니다 (따로 투명도를 설정안하면 기본 1 디폴드 값)
4. 참고 : 자식들이 부모 레이아웃 투명도에 적용 안받게 하려면 >> 부모에 rgba 로 색상 및 투명도 설정합니다
-->
반응형
'FrontEnd' 카테고리의 다른 글
Comments





