Notice
Recent Posts
Recent Comments
Link
투케이2K
69. (Http/fetch) fetch (페치) Web API 사용해 http 요청 및 response code , data , header 응답 정보 확인 본문
Http & Api
69. (Http/fetch) fetch (페치) Web API 사용해 http 요청 및 response code , data , header 응답 정보 확인
투케이2K 2024. 9. 27. 13:47[개발 환경 설정]
개발 툴 : Edit++
개발 기술 : fetch
[소스 코드]
<!-- ===================================================================================================== -->
<!-- [자바스크립트 코드 지정] -->
<!-- ===================================================================================================== -->
<script>
// =======================================================================
// [자바스크립트 라이프 사이클 및 상태 변경 감지 부분]
// =======================================================================
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start] : " + new Date().getTime());
console.log("=========================================");
console.log("");
// [URL 선언 실시]
var urlData = "https://jsonplaceholder.typicode.com/posts";
// [HTTP 요청 데이터 삽입]
var jsonData = {
"userId" : 1,
"id" : 1
};
console.log("");
console.log("=========================================");
console.log("[Http] : [request] : [http 요청 수행 실시]");
console.log("-----------------------------------------");
console.log("[urlData] : " + urlData);
console.log("-----------------------------------------");
console.log("[jsonData] : " + JSON.stringify(jsonData));
console.log("=========================================");
console.log("");
// [Fetch 요청 수행 실시]
fetch(urlData, {
method: "POST",
headers: {
"Content-Type": "application/json; charset=UTF-8",
},
cache: 'no-cache',
body: JSON.stringify(jsonData),
})
.then((response) => {
console.log("");
console.log("=========================================");
console.log("[Http] : [response] : [http 응답 코드 및 헤더 확인]");
console.log("-----------------------------------------");
console.log("Status Code : " + JSON.stringify(response.status));
console.log("-----------------------------------------");
console.log("Cache-Control : " + JSON.stringify(response.headers.get('Cache-Control')));
console.log("-----------------------------------------");
console.log("Content-Type : " + JSON.stringify(response.headers.get('Content-Type')));
console.log("-----------------------------------------");
console.log("Content-Length : " + JSON.stringify(response.headers.get('Content-Length')));
console.log("=========================================");
console.log("");
// [상태 코드 확인]
if (!response.ok) {
throw new Error("Http Status Error : " + response.status);
}
return response.text(); // [text 형식으로 리턴 반환 설정]
})
.then((data) => {
console.log("");
console.log("=========================================");
console.log("[Http] : [response] : [http 응답 데이터 확인]");
console.log("-----------------------------------------");
console.log(JSON.stringify(data));
console.log("=========================================");
console.log("");
})
.catch((error) => {
console.log("");
console.log("=========================================");
console.log("[Http] : [error] : [http 에러 결과 확인]");
console.log("-----------------------------------------");
console.log("[error] : " + error);
console.log("=========================================");
console.log("");
});
};
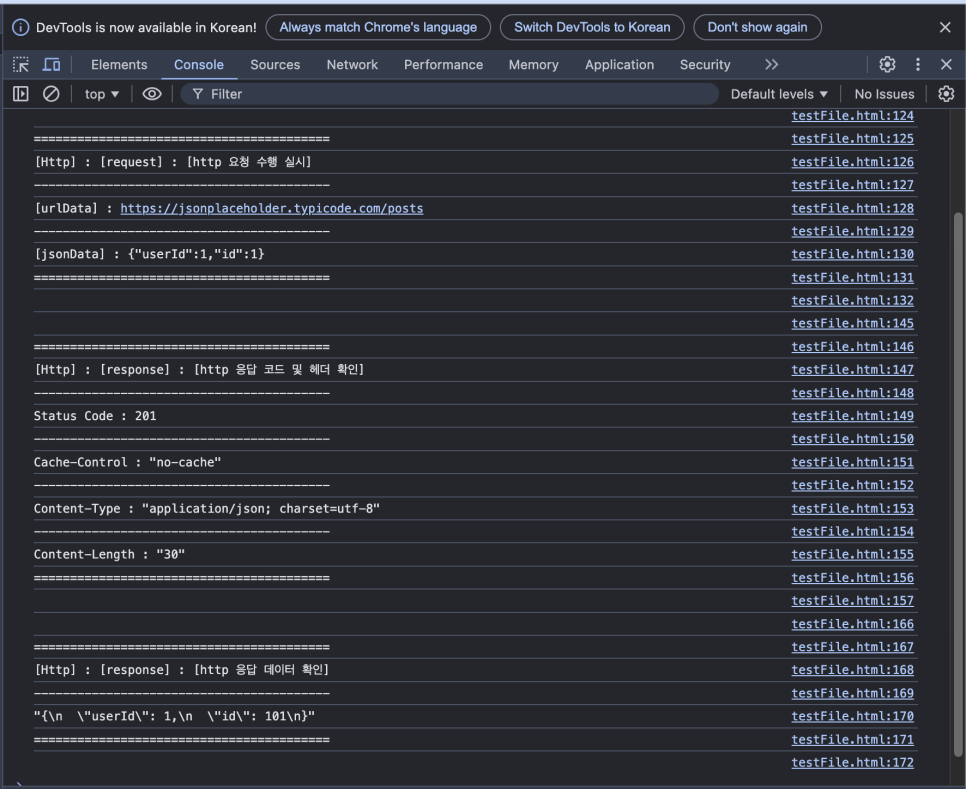
</script>[결과 출력]

반응형
'Http & Api' 카테고리의 다른 글
Comments





