투케이2K
32. (html/css/javascript/jquery) font face 사용해 내부 저장된 파일 폰트 적용 실시 및 font family 속성 설명 본문
32. (html/css/javascript/jquery) font face 사용해 내부 저장된 파일 폰트 적용 실시 및 font family 속성 설명
투케이2K 2021. 6. 11. 14:25/* =========================== */
[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

/* =========================== */
/* =========================== */
[소스 코드]
<style>
/*
[CSS 요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. position : 레이아웃 위치 정렬 설정
12. display : 해당 div 영역을 표시 여부 설정
13. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
14. table-layout : 표 크기 고정 실시
15. font-size : 텍스트 사이즈 지정
16. white-space : 스페이스와 탭, 줄바꿈, 자동 줄바꿈 처리 설정
17. text-overflow : 텍스트 초과 시 설정
18. font-face : 폰트 설정
[CSS 세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. display : table; : 해당 div 영역을 테이블 형식으로 설정
6. display : table-cell; : 해당 div 영역을 테이블 셀 형식으로 설정
7. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
8. white-space : nowrap; : 한줄로 만들어서 표시한다는 의미
9. text-overflow : ellipsis; : 텍스트 초과 시 생략한다는 의미입니다 (점 표시)
[font-face 및 font-family 추가 설명]
1. font-face : 폰트 설정
2. src : 사용할 폰트 경로를 지정할 때 사용
3. format : 폰트 확장자명 타입 지정 시 사용
(.ttf : truetype / .ttf .otf : opentype)
(.svg : svg / .woff : woff)
4. font-family 글꼴 유형
(sans-serif : 삐침 없고 굵기가 일정 고딕계열)
(serif : 삐침 있는 명조계열의 글꼴)
(monospace : 글자 폭과 간격이 일정)
(cursive : 손으로 쓴 것 같은 필기계열)
(fantasy : 화려한 글꼴)
*/
/* 파일 폰트 적용 위함 */
@font-face {
/* 폰트 이름 설정 : 저장된 파일에서 확장자 명을 제외 */
font-family: 'NotoSans-LightItalic';
/* 폰트 경로 설정 */
src: url('../WebProject/assets/fonts/NotoSans-LightItalic.ttf');
/* 폰트 타입 지정 */
format('truetype');
}
/* 모든 객체에 폰트 적용 실시 */
* {
/* font-family: 폰트 이름 | 글꼴 유형 */
font-family: 'NotoSans-LightItalic', sans-serif;
}
/* html, body 영역 스타일 지정 */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
/* 스크롤바 표시 지정 */
overflow : auto;
}
</style>/* =========================== */
/* =========================== */
[결과 출력]
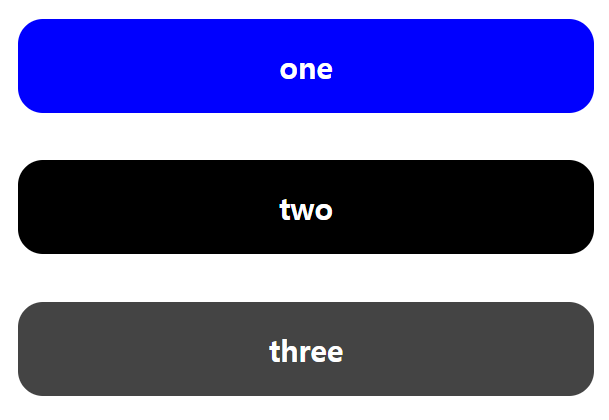
[적용 (전)]

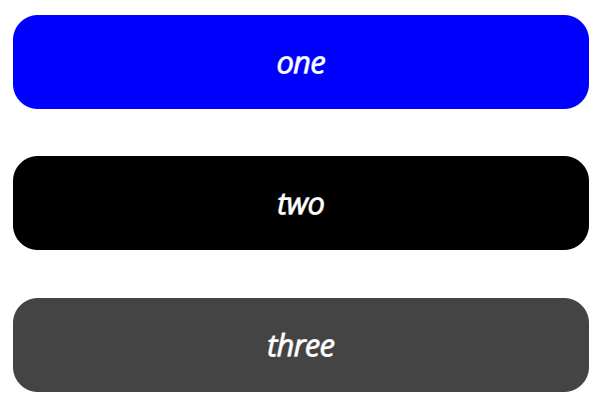
[적용 (후)]

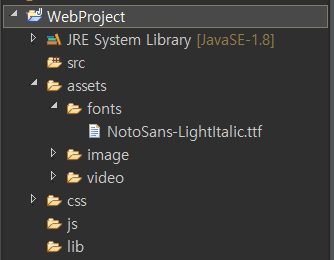
[저장 경로]

/* =========================== */
/* =========================== */
[요약 설명]
/*
[CSS 요소 설명]
1. font-family : 폰트 표시 형태 스타일 지정
2. width : 가로 크기 지정
3. height : 세로 크기 지정
4. margin : 마진 (외부) 여백 설정
5. padding : 패딩 (내부) 여백 설정
6. border : 테두리 (선) 표시 설정
7. background : 배경 표시 설정
8. overflow : 범위를 벗어난 콘텐츠 표시 여부 설정 (스크롤)
9. float : 정렬 기준 설정
10. div : 레이아웃 표시 블록
11. position : 레이아웃 위치 정렬 설정
12. display : 해당 div 영역을 표시 여부 설정
13. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
14. table-layout : 표 크기 고정 실시
15. font-size : 텍스트 사이즈 지정
16. white-space : 스페이스와 탭, 줄바꿈, 자동 줄바꿈 처리 설정
17. text-overflow : 텍스트 초과 시 설정
18. font-face : 폰트 설정
[CSS 세부 설명]
1. width : 100%; : 가로 크기를 (%)로 지정 - 반응형 설정
2. margin : 0 auto; : 중앙 배치 설정
3. border : none; : 테두리 스타일 없음 설정
4. background-color : #343d46; : rgb 색상을 사용해 배경색 지정
5. display : table; : 해당 div 영역을 테이블 형식으로 설정
6. display : table-cell; : 해당 div 영역을 테이블 셀 형식으로 설정
7. vertical-align : middle; : 테이블 셀 영역에서 텍스트 수직 정렬 설정
8. white-space : nowrap; : 한줄로 만들어서 표시한다는 의미
9. text-overflow : ellipsis; : 텍스트 초과 시 생략한다는 의미입니다 (점 표시)
[font-face 및 font-family 추가 설명]
1. font-face : 폰트 설정
2. src : 사용할 폰트 경로를 지정할 때 사용
3. format : 폰트 확장자명 타입 지정 시 사용
(.ttf : truetype / .ttf .otf : opentype)
(.svg : svg / .woff : woff)
4. font-family 글꼴 유형
(sans-serif : 삐침 없고 굵기가 일정 고딕계열)
(serif : 삐침 있는 명조계열의 글꼴)
(monospace : 글자 폭과 간격이 일정)
(cursive : 손으로 쓴 것 같은 필기계열)
(fantasy : 화려한 글꼴)
*/
/* =========================== */





