Notice
Recent Posts
Recent Comments
Link
투케이2K
44. (html/css/javascript/jquery) 부트스트랩 (bootstrap) 사용해 button , div 스타일 css 적용 실시 및 다중 클래스 적용 설명 본문
FrontEnd
44. (html/css/javascript/jquery) 부트스트랩 (bootstrap) 사용해 button , div 스타일 css 적용 실시 및 다중 클래스 적용 설명
투케이2K 2021. 7. 16. 15:59[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스 코드]
<!DOCTYPE HTML>
<!-- 자바스크립트 차단된 콘텐츠 자동 허용 실시 -->
<!-- saved from url=(0013)about:internet -->
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 부트스트랩 CDN 로드 : 항상 최신 버전 사용 : maxcdn -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/latest/js/bootstrap.min.js"></script>
<!-- 부트스트랩 CDN 로드 : 항상 최신 버전 사용 : netdna -->
<!-- <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css"> -->
<!-- <script src="https://netdna.bootstrapcdn.com/bootstrap/latest/js/bootstrap.min.js"></script> -->
<!-- 내부 CSS 스타일 지정 -->
<style>
/* [html, body 영역 스타일 지정] */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
overflow : auto;
}
/* [body 스크롤바 메인 스타일 지정] */
body::-webkit-scrollbar {
width: 10px;
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
background-color: #444444;
}
/* [버튼 추가 커스텀 작업 실시] */
#btn{
width: 9%;
height: 10%;
margin: 0 auto;
position: relative;
top: 2%;
}
/* [DIV 추가 커스텀 작업 실시] */
#dId{
width: 90%;
height: 6%;
margin: 0 auto;
position: relative;
top: 4%;
}
</style>
<!-- 내부 JS 지정 -->
<script>
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
};
/* [이벤트 수행 함수] */
function main(){
console.log("");
console.log("[main] : [start]");
console.log("");
};
</script>
</head>
<body>
<!--
[요약 설명]
1. 부트스트랩은 css 디자인을 편하게 해주는 프레임워크입니다
2. 부트스트랩은 태그 (div, button ...) 내에서 class를 사용해서 css 디자인을 적용시킵니다
3. 다중 클래스 지정 : class="클래스 클래스" 방식으로 다중으로 클래스를 지정할 수 있습니다
4. 부트스트랩 적용 후 필요에 따라서 id , 새로운 class를 지정해서 커스텀 추가 작업을 할 수 있습니다
5. 부트스트랩 최신 cdn : <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css">
6. 공식 사이트 : http://bootstrapk.com/javascript/
-->
<!-- 버튼 생성 : id 지정해 추가 커스텀 작업 -->
<button id="btn" type="button" class="btn">Basic</button>
<button id="btn" type="button" class="btn btn-primary">Primary</button>
<button id="btn" type="button" class="btn btn-secondary">Secondary</button>
<button id="btn" type="button" class="btn btn-success">Success</button>
<button id="btn" type="button" class="btn btn-info">Info</button>
<button id="btn" type="button" class="btn btn-warning">Warning</button>
<button id="btn" type="button" class="btn btn-danger">Danger</button>
<button id="btn" type="button" class="btn btn-dark">Dark</button>
<button id="btn" type="button" class="btn btn-light">Light</button>
<button id="btn" type="button" class="btn btn-link">Link</button>
<!-- DIV 생성 : id 지정해 추가 커스텀 작업 -->
<div id="dId" class="p-3 mb-2 bg-primary text-white">.bg-primary</div>
<div id="dId" class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div>
<div id="dId" class="p-3 mb-2 bg-success text-white">.bg-success</div>
<div id="dId" class="p-3 mb-2 bg-danger text-white">.bg-danger</div>
<div id="dId" class="p-3 mb-2 bg-warning text-dark">.bg-warning</div>
<div id="dId" class="p-3 mb-2 bg-info text-white">.bg-info</div>
<div id="dId" class="p-3 mb-2 bg-light text-dark">.bg-light</div>
<div id="dId" class="p-3 mb-2 bg-dark text-white">.bg-dark</div>
<div id="dId" class="p-3 mb-2 bg-white text-dark">.bg-white</div>
</body>
</html>
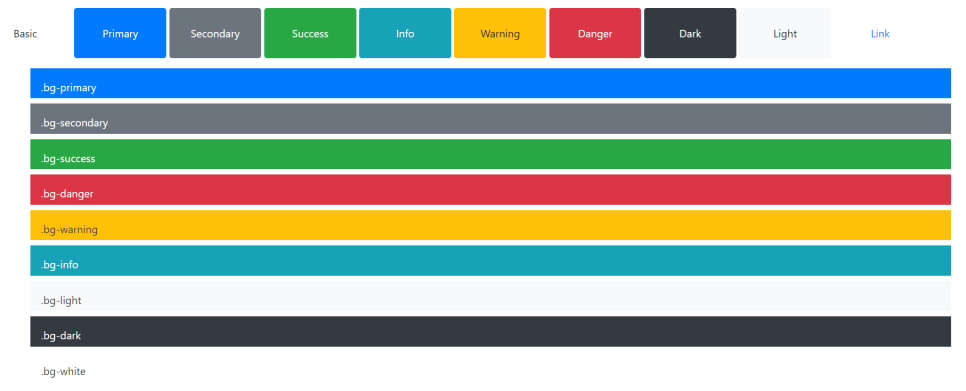
[결과 출력]

[요약 설명]
1. 부트스트랩은 css 디자인을 편하게 해주는 프레임워크입니다
2. 부트스트랩은 태그 (div, button ...) 내에서 class를 사용해서 css 디자인을 적용시킵니다
3. 다중 클래스 지정 : class="클래스 클래스" 방식으로 다중으로 클래스를 지정할 수 있습니다
4. 부트스트랩 적용 후 필요에 따라서 id , 새로운 class를 지정해서 커스텀 추가 작업을 할 수 있습니다
5. 부트스트랩 최신 cdn : <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css">
6. 공식 사이트 : http://bootstrapk.com/javascript/
반응형
'FrontEnd' 카테고리의 다른 글
Comments





