Notice
Recent Posts
Recent Comments
Link
투케이2K
45. (html/css/javascript/jquery) 부트스트랩 (bootstrap) w 사용해 가로 (width) 크기 지정 실시 본문
FrontEnd
45. (html/css/javascript/jquery) 부트스트랩 (bootstrap) w 사용해 가로 (width) 크기 지정 실시
투케이2K 2021. 7. 19. 09:11[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스 코드]
<!DOCTYPE HTML>
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 부트스트랩 CDN 로드 : 항상 최신 버전 사용 : maxcdn -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/latest/js/bootstrap.min.js"></script>
<!-- 부트스트랩 CDN 로드 : 항상 최신 버전 사용 : netdna -->
<!-- <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css"> -->
<!-- <script src="https://netdna.bootstrapcdn.com/bootstrap/latest/js/bootstrap.min.js"></script> -->
<!-- 내부 CSS 스타일 지정 -->
<style>
/*
[CSS 요소 설명]
*/
/* html, body 영역 스타일 지정 */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
overflow : auto;
}
/* body 스크롤바 메인 스타일 지정 */
body::-webkit-scrollbar {
width: 10px;
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
background-color: #444444;
}
</style>
<!-- 내부 JS 스타일 지정 -->
<script>
/*
[JS 요약 설명]
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
};
/* [이벤트 함수 정의] */
function main(){
console.log("");
console.log("[main] : [start]");
console.log("");
};
</script>
</head>
<body>
<!--
[요약 설명]
1. w-25 : 가로 크기 25% 를 의미합니다 (자동 크기 부여)
2. p-3 : p는 패딩의미이며, 크기는 0, 1, 2, 3, 4, 5, auto 가 있습니다
3. bg-info : 백그라운드 속성을 지정합니다
-->
<!-- 레이아웃 크기 지정 : w-크기 -->
<div class="w-25 p-3 bg-info">Width 25%</div>
<div class="w-50 p-3 bg-info">Width 50%</div>
<div class="w-75 p-3 bg-success">Width 75%</div>
<div class="w-100 p-3 bg-success">Width 100%</div>
<div class="w-auto p-3 bg-warning">Width auto</div>
</body>
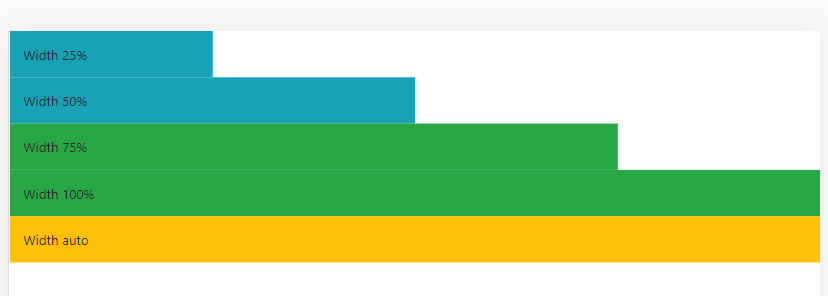
</html>[결과 출력]

[요약 설명]
1. w-25 : 가로 크기 25% 를 의미합니다 (자동 크기 부여)
2. p-3 : p는 패딩의미이며, 크기는 0, 1, 2, 3, 4, 5, auto 가 있습니다
3. bg-info : 백그라운드 속성을 지정합니다
반응형
'FrontEnd' 카테고리의 다른 글
Comments





