Notice
Recent Posts
Recent Comments
Link
투케이2K
46. (html/css/javascript/jquery) 부트스트랩 (bootstrap) m (마진), p (패딩) 사용해 spacing 여백 지정 실시 본문
FrontEnd
46. (html/css/javascript/jquery) 부트스트랩 (bootstrap) m (마진), p (패딩) 사용해 spacing 여백 지정 실시
투케이2K 2021. 7. 19. 09:29[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스 코드]
<!DOCTYPE HTML>
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 부트스트랩 CDN 로드 : 항상 최신 버전 사용 : maxcdn -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/latest/js/bootstrap.min.js"></script>
<!-- 부트스트랩 CDN 로드 : 항상 최신 버전 사용 : netdna -->
<!-- <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css"> -->
<!-- <script src="https://netdna.bootstrapcdn.com/bootstrap/latest/js/bootstrap.min.js"></script> -->
<!-- 내부 CSS 스타일 지정 -->
<style>
/*
[CSS 요소 설명]
*/
/* html, body 영역 스타일 지정 */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
overflow : auto;
}
/* body 스크롤바 메인 스타일 지정 */
body::-webkit-scrollbar {
width: 10px;
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
background-color: #444444;
}
</style>
<!-- 내부 JS 스타일 지정 -->
<script>
/*
[JS 요약 설명]
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
};
/* [이벤트 함수 정의] */
function main(){
console.log("");
console.log("[main] : [start]");
console.log("");
};
</script>
</head>
<body>
<!--
[요약 설명]
1. spacing : 박스모델에 필요한 margin, padding 을 지정하기 위한 유틸리티 클래스 입니다
2. margin, padding 은 각각 m , p 를 선언해서 사용합니다
3. sides : 상하좌우를 지정하며, 비워둘경우 4방향 모두를 지정합니다 (top(t),bottom(b), left(l), right(r), x, y)
4. size : 0~5, auto 를 사용하며, 3을 기준으로 부트스트랩의 기본 설정값의 0.25, 0.5, 1.5, 3 배율을 크기를 가지게 됩니다 (rem)
5. rem : html 크기 px의 2배를 나타냅니다 (ex: 16px >> 1rem (16px) >> 2rem (32px))
-->
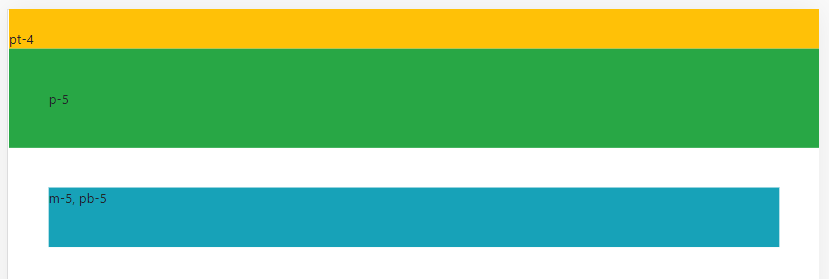
<!-- spacing 지정 : 패딩 여백 + top -->
<div class="pt-4 bg-warning">pt-4</div>
<!-- spacing 지정 : 패딩 여백 -->
<div class="p-5 bg-success">p-5</div>
<!-- spacing 지정 : 마진 여백 + 패딩 여백 + bottom -->
<div class="m-5 pb-5 bg-info">m-5, pb-5</div>
</body>
</html>[결과 출력]

[요약 설명]
1. spacing : 박스모델에 필요한 margin, padding 을 지정하기 위한 유틸리티 클래스 입니다
2. margin, padding 은 각각 m , p 를 선언해서 사용합니다
3. sides : 상하좌우를 지정하며, 비워둘경우 4방향 모두를 지정합니다 (top(t),bottom(b), left(l), right(r), x, y)
4. size : 0~5, auto 를 사용하며, 3을 기준으로 부트스트랩의 기본 설정값의 0.25, 0.5, 1.5, 3 배율을 크기를 가지게 됩니다 (rem)
5. rem : html 크기 px의 2배를 나타냅니다 (ex: 16px >> 1rem (16px) >> 2rem (32px))
반응형
'FrontEnd' 카테고리의 다른 글
Comments





