Notice
Recent Posts
Recent Comments
Link
투케이2K
48. (html/css/javascript/jquery) 부트스트랩 (bootstrap) badge , Navbar 사용해 뱃지 및 네비게이션 바 구현 실시 본문
FrontEnd
48. (html/css/javascript/jquery) 부트스트랩 (bootstrap) badge , Navbar 사용해 뱃지 및 네비게이션 바 구현 실시
투케이2K 2021. 7. 19. 10:05[ 개발 환경 설정 ]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스 코드]
<!DOCTYPE HTML>
<!-- 표시 언어 지정 -->
<html lang="ko">
<!-- 헤더 정의 부분 -->
<head>
<title>HTML TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- 부트스트랩 CDN 로드 : 항상 최신 버전 사용 : maxcdn -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/latest/js/bootstrap.min.js"></script>
<!-- 부트스트랩 CDN 로드 : 항상 최신 버전 사용 : netdna -->
<!-- <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css"> -->
<!-- <script src="https://netdna.bootstrapcdn.com/bootstrap/latest/js/bootstrap.min.js"></script> -->
<!-- 내부 CSS 스타일 지정 -->
<style>
/*
[CSS 요소 설명]
*/
/* html, body 영역 스타일 지정 */
html, body{
width : 100%;
height : 100%;
margin : 0;
padding : 0;
border : none;
overflow : auto;
}
/* body 스크롤바 메인 스타일 지정 */
body::-webkit-scrollbar {
width: 10px;
background-color: #c1c1c1;
}
/* body 스크롤바 thumb 스타일 지정 */
body::-webkit-scrollbar-thumb {
background-color: #444444;
}
</style>
<!-- 내부 JS 스타일 지정 -->
<script>
/*
[JS 요약 설명]
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
};
/* [이벤트 함수 정의] */
function main(){
console.log("");
console.log("[main] : [start]");
console.log("");
};
</script>
</head>
<body>
<!--
[요약 설명]
1. 컴포넌트는 부트스트랩에서 정의한 UI 요소로 버튼, 경고창, 네비게이션바 와 같이 화면 구성에 필요한 요소들을 정의해둔 클래스 집합입니다
2. BS 컴포넌트는 적절한 태그와 클래스의 조합으로 이루어져 있습니다
3. badge : 스마트폰 아이콘에 숫자 뱃지 모양을 설정합니다
4. Navbar : 여러 컴포넌트를 묶어 구성한 네비게이션 바 컴포넌트입니다
-->
<!-- 배지 지정 -->
<button type="button" class="btn mb-5 btn-primary">
New Item <span class="badge badge-light">3</span>
</button>
<!-- 네이게이션 메뉴바 지정 -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link3</a>
</li>
</ul>
</nav>
</body>
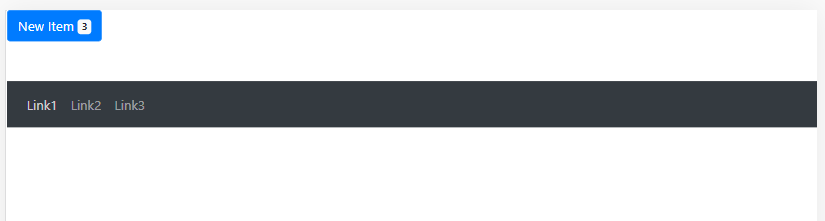
</html>[결과 출력]

[요약 설명]
1. 컴포넌트는 부트스트랩에서 정의한 UI 요소로 버튼, 경고창, 네비게이션바 와 같이 화면 구성에 필요한 요소들을 정의해둔 클래스 집합입니다
2. BS 컴포넌트는 적절한 태그와 클래스의 조합으로 이루어져 있습니다
3. badge : 스마트폰 아이콘에 숫자 뱃지 모양을 설정합니다
4. Navbar : 여러 컴포넌트를 묶어 구성한 네비게이션 바 컴포넌트입니다
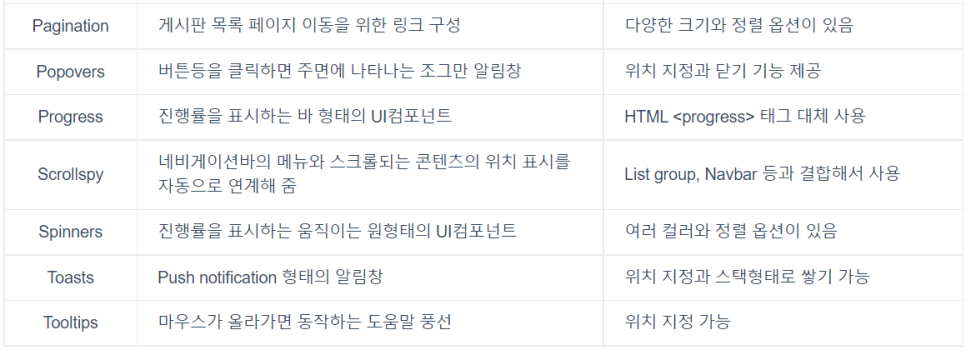
[컴포넌트 종류]


반응형
'FrontEnd' 카테고리의 다른 글
Comments





