Notice
Recent Posts
Recent Comments
Link
투케이2K
81. (html/css/javascript/jquery) p 태그 letter-spacing 사용해 텍스트 글자 자간 (가로 간격) 조절 실시 본문
FrontEnd
81. (html/css/javascript/jquery) p 태그 letter-spacing 사용해 텍스트 글자 자간 (가로 간격) 조절 실시
투케이2K 2021. 8. 25. 09:12[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스코드]
<body>
<!--
[div layout 주요 스타일]
1. display: table; : p 태그 텍스트를 수직 정렬을 실시하기 위함
2. table-layout: fixed; : div 너비 값을 고정으로 설정 실시
-->
<!--
[p 태그 주요 스타일]
1. display: table-cell; : p 태그 텍스트를 수직 정렬을 실시하기 위함
2. vertical-align: middle; : p 태그 텍스트를 수직 중앙 정렬 실시
3. text-align: center; 수평 방향 기준으로 중앙으로 정렬을 실시합니다
4. letter-spacing : 텍스트 자간 (가로 간격) 사이즈를 설정할 수 있습니다
-->
<div style="width: 70%; height : 20%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 2%; left: 0%;
display: table; table-layout: fixed;">
<p style="display: table-cell; text-align: center; vertical-align: middle;
color: #000; font-size: 15px; font-weight: bold;
letter-spacing: 10px;">
<span style="color: #0000ff;">[p 태그 : letter-spacing: 10px;]</span><br>
letter-spacing : 텍스트 자간 (가로 간격) 사이즈를 설정할 수 있습니다<br>
</p>
</div>
<div style="width: 70%; height : 20%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 4%; left: 0%;
display: table; table-layout: fixed;">
<p style="display: table-cell; text-align: center; vertical-align: middle;
color: #000; font-size: 15px; font-weight: bold;
letter-spacing: 5px;">
<span style="color: #0000ff;">[p 태그 : letter-spacing: 5px;]</span><br>
letter-spacing : 텍스트 자간 (가로 간격) 사이즈를 설정할 수 있습니다<br>
</p>
</div>
<div style="width: 70%; height : 20%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 6%; left: 0%;
display: table; table-layout: fixed;">
<p style="display: table-cell; text-align: center; vertical-align: middle;
color: #000; font-size: 15px; font-weight: bold;
letter-spacing: 0px;">
<span style="color: #0000ff;">[p 태그 : letter-spacing: 0px;]</span><br>
letter-spacing : 텍스트 자간 (가로 간격) 사이즈를 설정할 수 있습니다<br>
</p>
</div>
<div style="width: 70%; height : 20%; margin: 0 auto; padding: 0; border: 1px solid #000;
float: top; position: relative; top: 4%; left: 0%;
display: table; table-layout: fixed;">
<p style="display: table-cell; text-align: center; vertical-align: middle;
color: #000; font-size: 15px; font-weight: bold;
letter-spacing: -1px;">
<span style="color: #0000ff;">[p 태그 : letter-spacing: -1px;]</span><br>
letter-spacing : 텍스트 자간 (가로 간격) 사이즈를 설정할 수 있습니다<br>
</p>
</div>
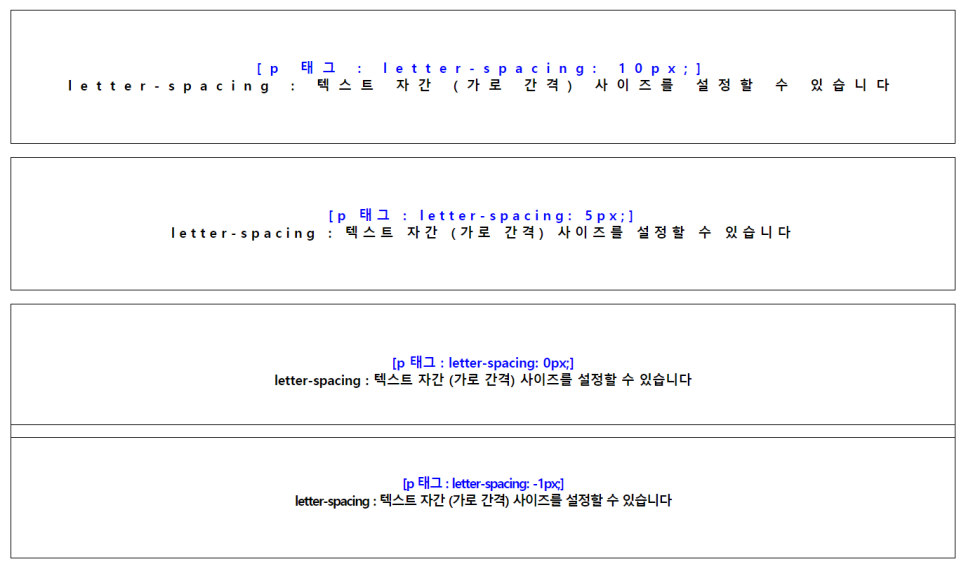
</body>[결과 출력]

[요약 설명]
<!--
[div layout 주요 스타일]
1. display: table; : p 태그 텍스트를 수직 정렬을 실시하기 위함
2. table-layout: fixed; : div 너비 값을 고정으로 설정 실시
-->
<!--
[p 태그 주요 스타일]
1. display: table-cell; : p 태그 텍스트를 수직 정렬을 실시하기 위함
2. vertical-align: middle; : p 태그 텍스트를 수직 중앙 정렬 실시
3. text-align: center; 수평 방향 기준으로 중앙으로 정렬을 실시합니다
4. letter-spacing : 텍스트 자간 (가로 간격) 사이즈를 설정할 수 있습니다
-->
반응형
'FrontEnd' 카테고리의 다른 글
Comments





