Notice
Recent Posts
Recent Comments
Link
투케이2K
121. (javascript/자바스크립트) chart js 라이브러리 사용해 커스텀 차트 제작 실시 - bar , line , scatter 본문
JavaScript
121. (javascript/자바스크립트) chart js 라이브러리 사용해 커스텀 차트 제작 실시 - bar , line , scatter
투케이2K 2021. 9. 15. 13:14[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!-- Jquery CDN 로드 : 항상 최신 버전 사용 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- chart.js 라이브러리 CDN 로드 -->
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.5.0/chart.min.js"></script> -->
<script src="https://cdn.jsdelivr.net/npm/chart.js@3.0.0/dist/chart.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/chartjs-plugin-datalabels@2.0.0"></script>
<!-- 내부 JS 지정 : 일반 -->
<script>
/*
[JS 요약 설명]
1. window.onload : 브라우저 로드 완료 상태를 나타냅니다
2. chart.js 공식 사이트 : https://www.chartjs.org/docs/latest/
3. chart.js 플러그인 datalabels : https://chartjs-plugin-datalabels.netlify.app/
4. cdn 설치 사이트 : https://chartjs-plugin-datalabels.netlify.app/guide/getting-started.html#installation
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
};
// [차트 그리기에 사용할 전역 변수 지정 실시]
var canvas;
var ctx;
var height = "";
var width = "";
var myChart;
// [캔버스 크기 지정 실시]
// type : [1 = bar 세로 막대 / 2 = bar 그룹 차트 / 3 = line 라인 차트 / 4 = scatter 분산 차트]
function canvasSizeCheck(type){
console.log("");
console.log("[canvasSizeCheck] : [start]");
console.log("");
// [캔버스를 포함하고 있는 상위 부모 컨테이너 id 지정 >> 부모 컨테이너 크기에 맞춰서 캔버스 리사이즈]
var tagId = document.getElementById("canvas_container");
height = window.getComputedStyle(tagId).height;
width = window.getComputedStyle(tagId).width;
console.log("");
console.log("[canvasSizeCheck] : [height] : " + height);
console.log("[canvasSizeCheck] : [width] : " + width);
console.log("");
// [화면 사이즈가 변경된 경우 기존 차트 삭제 실시]
if(ctx != null){
canvas.getContext("2d").clearRect(0, 0, canvas.width, canvas.height);
ctx.beginPath();
myChart.destroy();
}
// [인풋으로 들어온 타입 값에 따라서 그래프 분기 표시 실시]
if(type == 1){
createCheartBarVertical(); // bar 세로 막대
}
if(type == 2){
createCheartBarGroup(); // bar 그룹 막대
}
if(type == 3){
createCheartLineWave(); // line 꺽은선
}
if(type == 4){
createCheartScatter(); // scatter 분산
}
};
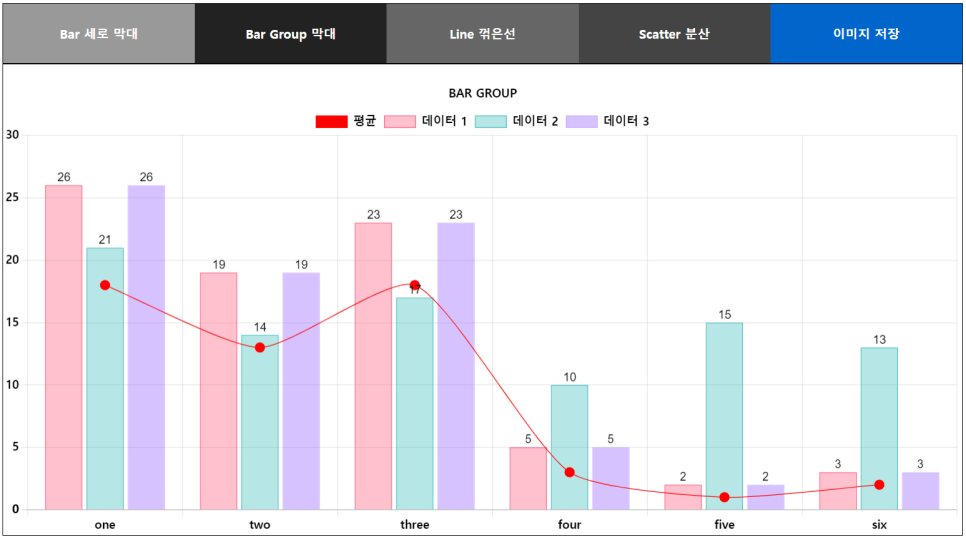
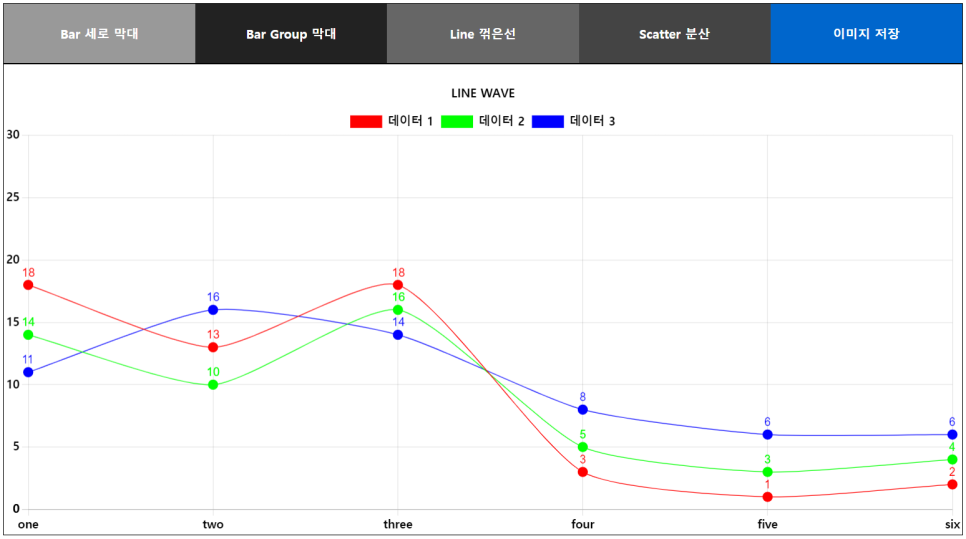
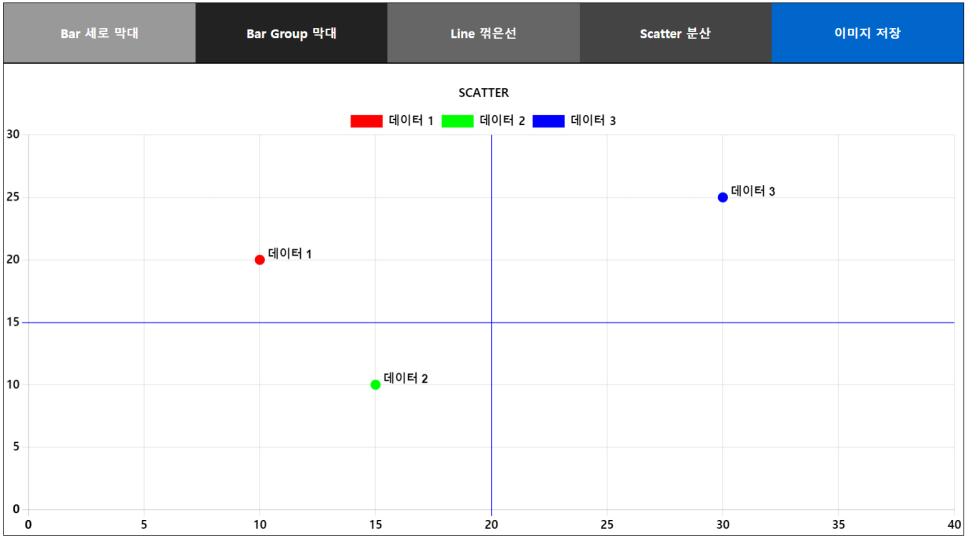
</script>[결과 출력]




[요약 설명]
/*
[JS 요약 설명]
1. window.onload : 브라우저 로드 완료 상태를 나타냅니다
2. chart.js 공식 사이트 : https://www.chartjs.org/docs/latest/
3. chart.js 플러그인 datalabels : https://chartjs-plugin-datalabels.netlify.app/
4. cdn 설치 사이트 : https://chartjs-plugin-datalabels.netlify.app/guide/getting-started.html#installation
*/
[파일 첨부]
반응형
'JavaScript' 카테고리의 다른 글
Comments





