투케이2K
3. (AngularJS/앵귤러JS) AngularJS 모듈 컨트롤러 변수 값 동적 변경 및 UI 업데이트 실시 - 외부 JS 에서 컨트롤러 함수 호출 본문
3. (AngularJS/앵귤러JS) AngularJS 모듈 컨트롤러 변수 값 동적 변경 및 UI 업데이트 실시 - 외부 JS 에서 컨트롤러 함수 호출
투케이2K 2021. 9. 16. 10:18[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : AngularJS

[자바스크립트 소스코드]
<!-- AngularJS CDN 로드 -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<!-- 내부 JS 지정 -->
<script>
/*
[JS 요약 설명]
1. window.onload : 브라우저 로드 완료 상태를 나타냅니다
2. ng-app : AngularJs 를 사용하겠다는 의미입니다 (특정 이름 지정 시 자바스크립트에서 controller를 사용해 데이터를 지정 및 view에 연결할 수 있음)
3. ng-controller : ng-app 이름 지정 시 컨트롤러에서 $scope 데이터를 지정 및 저장 후 view 에 연결해줍니다
4. $scope : 컨트롤러 데이터 저장 공간입니다 (뷰는 scope를 통해 컨트롤러 내부에 정의된 함수에 접근 가능)
5. ng-init : AngularJs 에서 자바스크립트 변수나 함수를 초기화 시키는 것입니다
6. ng-model : input, select, textarea 등의 태그에 ng-model을 지정하여 사용합니다 (ui 에서 데이터 인지 및 사용)
7. 출력 방법 : expression (표현식) : {{ name }} / ng-bind="" 로도 지정 가능
8. AngularJS 모듈 : 데이터를 관리 및 저장할 수 있는 컨테이너입니다
9. AngularJS 모듈 정의 문법 : (function(){ 모듈 및 컨트롤러 })();
10. $apply : $scope 변경을 Angular가 감지하여 화면을 업데이트 합니다
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// 일정 시간 후 모듈 데이터 변경 함수 호출
setTimeout(function () {
// ng-controller 가 지정된 태그 및 객체 ID 얻어온다
var tagID = document.body; // body 쪽에 myInfo 컨트롤러 지정되어 있음
// angularJS 컨트롤러 내부 changeData 함수 호출 실시 >> 동적으로 데이터 변경 >> view 업데이트
angular.element(tagID).scope().changeData("투케이", "28");
}, 5000); // 5초후 수행 실시
};
/* [AngularJS 모듈 및 컨트롤러 데이터 정의] */
(function(){
// 모듈 appName 지정
var app = angular.module("myApp", []);
// 모듈 appControlller 지정 >> 데이터 저장 실시
app.controller("myInfo", function($scope) {
// 컨트롤러 내 전역 변수
$scope.Name = "TWOK";
$scope.Age = "0";
// 컨트롤러 내 함수 정의 실시
$scope.changeData = function(Name, Age){
$scope.$apply(function () { // apply view change
$scope.Name = Name; // 변수값 다시 지정 실시 >> $scope.Name 변수를 참고하는 view 도 변경
$scope.Age = Age; // 변수값 다시 지정 실시 >> $scope.Age 변수를 참고하는 view 도 변경
});
};
}); // 컨트롤러 종료 부분
})(); // function() 종료 부분
</script>
[BODY 소스코드]
<!--
[Body 요약 설명]
1. body에 ng-app 사용한다고 설정 실시 (이름 : myApp 지정)
2. body에 ng-controller 저장된 데이터를 가져온다고 설정 실시
-->
<body ng-app = "myApp"
ng-controller = "myInfo">
<!-- layout -->
<div class = "container" style="top : 2%;">
<p class = "txt">
[myInfo 변수 지정] 이름 : {{Name}} , 나이 : {{Age}}
</p>
</div>
</body>[결과 출력]
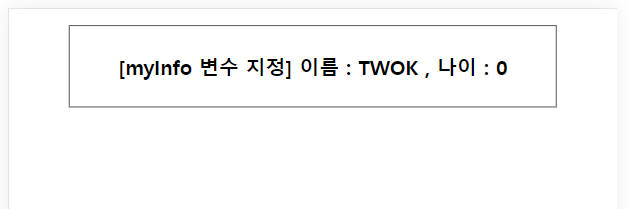
[데이터 변경 (전)]

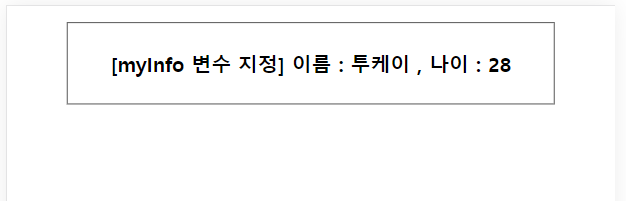
[데이터 변경 (후)]

[요약 설명]
/*
[JS 요약 설명]
1. window.onload : 브라우저 로드 완료 상태를 나타냅니다
2. ng-app : AngularJs 를 사용하겠다는 의미입니다 (특정 이름 지정 시 자바스크립트에서 controller를 사용해 데이터를 지정 및 view에 연결할 수 있음)
3. ng-controller : ng-app 이름 지정 시 컨트롤러에서 $scope 데이터를 지정 및 저장 후 view 에 연결해줍니다
4. $scope : 컨트롤러 데이터 저장 공간입니다 (뷰는 scope를 통해 컨트롤러 내부에 정의된 함수에 접근 가능)
5. ng-init : AngularJs 에서 자바스크립트 변수나 함수를 초기화 시키는 것입니다
6. ng-model : input, select, textarea 등의 태그에 ng-model을 지정하여 사용합니다 (ui 에서 데이터 인지 및 사용)
7. 출력 방법 : expression (표현식) : {{ name }} / ng-bind="" 로도 지정 가능
8. AngularJS 모듈 : 데이터를 관리 및 저장할 수 있는 컨테이너입니다
9. AngularJS 모듈 정의 문법 : (function(){ 모듈 및 컨트롤러 })();
10. $apply : $scope 변경을 Angular가 감지하여 화면을 업데이트 합니다
*/





