투케이2K
6. (AngularJS/앵귤러JS) AngularJS uppercase 대문자 , lowercase 소문자 출력 및 isString , isNumber 문자 및 정수 판단 실시 본문
6. (AngularJS/앵귤러JS) AngularJS uppercase 대문자 , lowercase 소문자 출력 및 isString , isNumber 문자 및 정수 판단 실시
투케이2K 2021. 9. 23. 09:05[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : AngularJS

[자바스크립트 소스코드]
<!-- AngularJS CDN 로드 -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<!-- 내부 JS 지정 -->
<script>
/*
[JS 요약 설명]
1. window.onload : 브라우저 로드 완료 상태를 나타냅니다
2. ng-app : AngularJs 를 사용하겠다는 의미입니다 (특정 이름 지정 시 자바스크립트에서 controller를 사용해 데이터를 지정 및 view에 연결할 수 있음)
3. ng-controller : ng-app 이름 지정 시 컨트롤러에서 $scope 데이터를 지정 및 저장 후 view 에 연결해줍니다
4. $scope : 컨트롤러 데이터 저장 공간입니다 (뷰는 scope를 통해 컨트롤러 내부에 정의된 함수에 접근 가능)
5. ng-init : AngularJs 에서 자바스크립트 변수나 함수를 초기화 시키는 것입니다
6. ng-model : input, select, textarea 등의 태그에 ng-model을 지정하여 사용합니다 (ui 에서 데이터 인지 및 사용)
7. 출력 방법 : expression (표현식) : {{ name }} / ng-bind="" 로도 지정 가능
8. AngularJS 모듈 : 데이터를 관리 및 저장할 수 있는 컨테이너입니다
9. AngularJS 모듈 정의 문법 : (function(){ 모듈 및 컨트롤러 })();
10. 컨트롤러 내부 함수 정의 : $scope.함수명 = function() { 함수 내부 로직 };
11. uppercase : 지정된 문자열을 대문자로 반환합니다
12. lowercase : 지정된 문자열을 소문자로 반환합니다
13. isString : string 형식 문자열 인지 확인합니다
14. isNumber : number 형식 숫자 인지 확인합니다
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
};
/* [AngularJS 모듈 및 컨트롤러 데이터 정의] */
(function(){
// 모듈 appName 지정
var app = angular.module("myApp", []);
// 모듈 appControlller 지정 >> 데이터 저장 실시
app.controller("myInfo", function($scope) {
// 컨트롤러 내 전역 변수
$scope.originalMix = "Twok2K"; // 원본 데이터
$scope.originalString = "투케이"; // 원본 데이터
$scope.originalNumber = 1234; // 원본 데이터
$scope.upper = angular.uppercase($scope.originalMix); // 대문자
$scope.lower = angular.lowercase($scope.originalMix); // 소문자
$scope.string_1 = angular.isString($scope.originalString); // 문자열 판단
$scope.string_2 = angular.isString($scope.originalNumber); // 문자열 판단
$scope.number_1 = angular.isNumber($scope.originalString); // number 판단
$scope.number_2 = angular.isNumber($scope.originalNumber); // number 판단
}); // 컨트롤러 종료 부분
})(); // function() 종료 부분
</script>
[BODY 소스코드]
<!--
[Body 요약 설명]
1. body에 ng-app 사용한다고 설정 실시 (이름 : myApp 지정)
2. body에 ng-controller 저장된 데이터를 가져온다고 설정 실시
-->
<body ng-app = "myApp"
ng-controller = "myInfo">
<!-- layout -->
<div class = "container" style="top : 2%;">
<p class = "txt">
<span style="color: #f00;">대문자 : {{upper}}</span><br>
<span style="color: #f00;">소문자 : {{lower}}</span><br>
<span style="color: #f0f;">문자 판단 [1] : {{string_1}}</span><br>
<span style="color: #f0f;">문자 판단 [2] : {{string_2}}</span><br>
<span style="color: #00f;">숫자 판단 [1] : {{number_1}}</span><br>
<span style="color: #00f;">숫자 판단 [2] : {{number_2}}</span><br>
</p>
</div>
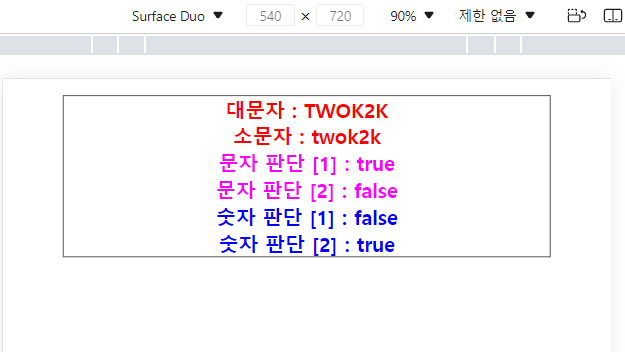
</body>[결과 출력]

[요약 설명]
/*
[JS 요약 설명]
1. window.onload : 브라우저 로드 완료 상태를 나타냅니다
2. ng-app : AngularJs 를 사용하겠다는 의미입니다 (특정 이름 지정 시 자바스크립트에서 controller를 사용해 데이터를 지정 및 view에 연결할 수 있음)
3. ng-controller : ng-app 이름 지정 시 컨트롤러에서 $scope 데이터를 지정 및 저장 후 view 에 연결해줍니다
4. $scope : 컨트롤러 데이터 저장 공간입니다 (뷰는 scope를 통해 컨트롤러 내부에 정의된 함수에 접근 가능)
5. ng-init : AngularJs 에서 자바스크립트 변수나 함수를 초기화 시키는 것입니다
6. ng-model : input, select, textarea 등의 태그에 ng-model을 지정하여 사용합니다 (ui 에서 데이터 인지 및 사용)
7. 출력 방법 : expression (표현식) : {{ name }} / ng-bind="" 로도 지정 가능
8. AngularJS 모듈 : 데이터를 관리 및 저장할 수 있는 컨테이너입니다
9. AngularJS 모듈 정의 문법 : (function(){ 모듈 및 컨트롤러 })();
10. 컨트롤러 내부 함수 정의 : $scope.함수명 = function() { 함수 내부 로직 };
11. uppercase : 지정된 문자열을 대문자로 반환합니다
12. lowercase : 지정된 문자열을 소문자로 반환합니다
13. isString : string 형식 문자열 인지 확인합니다
14. isNumber : number 형식 숫자 인지 확인합니다
*/





