Notice
Recent Posts
Recent Comments
Link
투케이2K
5. (AngularJS/앵귤러JS) AngularJS ng-repeat 사용해 배열 데이터 출력 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : AngularJS

[자바스크립트 소스코드]
<!-- AngularJS CDN 로드 -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<!-- 내부 JS 지정 -->
<script>
/*
[JS 요약 설명]
1. window.onload : 브라우저 로드 완료 상태를 나타냅니다
2. ng-app : AngularJs 를 사용하겠다는 의미입니다 (특정 이름 지정 시 자바스크립트에서 controller를 사용해 데이터를 지정 및 view에 연결할 수 있음)
3. ng-controller : ng-app 이름 지정 시 컨트롤러에서 $scope 데이터를 지정 및 저장 후 view 에 연결해줍니다
4. $scope : 컨트롤러 데이터 저장 공간입니다 (뷰는 scope를 통해 컨트롤러 내부에 정의된 함수에 접근 가능)
5. ng-init : AngularJs 에서 자바스크립트 변수나 함수를 초기화 시키는 것입니다
6. ng-model : input, select, textarea 등의 태그에 ng-model을 지정하여 사용합니다 (ui 에서 데이터 인지 및 사용)
7. 출력 방법 : expression (표현식) : {{ name }} / ng-bind="" 로도 지정 가능
8. AngularJS 모듈 : 데이터를 관리 및 저장할 수 있는 컨테이너입니다
9. AngularJS 모듈 정의 문법 : (function(){ 모듈 및 컨트롤러 })();
10. 컨트롤러 내부 함수 정의 : $scope.함수명 = function() { 함수 내부 로직 };
*/
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
};
/* [AngularJS 모듈 및 컨트롤러 데이터 정의] */
(function(){
// 모듈 appName 지정
var app = angular.module("myApp", []);
// 모듈 appControlller 지정 >> 데이터 저장 실시
app.controller("myInfo", function($scope) {
// 컨트롤러 내 전역 변수
$scope.Name = "TWOK";
$scope.Age = "28";
$scope.numArray = [10, 20, 30];
$scope.infoArray = [{idx:2, name:"TWOK"}, {idx:1, name:"투케이"}];
}); // 컨트롤러 종료 부분
})(); // function() 종료 부분
</script>
[BODY 소스코드]
<!--
[Body 요약 설명]
1. body에 ng-app 사용한다고 설정 실시 (이름 : myApp 지정)
2. body에 ng-controller 저장된 데이터를 가져온다고 설정 실시
3. ng-repeat=변수 in 배열 : 배열에 저장된 데이터를 for 문을 수행한 것과 같이 출력할 수 있습니다
-->
<body ng-app = "myApp"
ng-controller = "myInfo">
<!-- layout : div 쪽에 ng-repeat 이벤트 적용해 >> 컨트롤러 numArray 배열 데이터 호출 및 UI 업데이트 실시 -->
<!-- $index 사용시 자동적으로 인덱스값을 카운트해서 표시해줍니다 -->
<div class = "container" style="top : 2%;" ng-repeat="number in numArray">
<p class = "txt">
<span>인덱스 : {{$index + 1}}</span><br>
<span>데이터 : {{number}}</span>
</p>
</div>
<!-- layout : div 쪽에 ng-repeat 이벤트 적용해 >> 컨트롤러 numArray 배열 데이터 호출 및 UI 업데이트 실시 -->
<!-- ng-if 인덱스 홀수 , 짝수 여부를 확인할 수 있습니다 -->
<div class = "container" style="top : 6%;" ng-repeat="number in numArray">
<p class = "txt">
<!-- 홀수인 경우 -->
<span ng-if="$even" style="color: #00f;" >인덱스 : {{$index + 1}}</span><br>
<span ng-if="$even" style="color: #00f;">데이터 : {{number}}</span>
<!-- 짝수인 경우 -->
<span ng-if="$odd" style="color: #f00;" >인덱스 : {{$index + 1}}</span><br>
<span ng-if="$odd" style="color: #f00;">데이터 : {{number}}</span>
</p>
</div>
<!-- layout : div 쪽에 ng-repeat 이벤트 적용해 >> 컨트롤러 infoArray 배열 데이터 호출 및 UI 업데이트 실시 -->
<!-- orderBy 사용시 특정 key 값 기준으로 작은 순서로 정렬을 할 수 있습니다 -->
<div class = "container" style="top : 10%;" ng-repeat="info in infoArray | orderBy : 'idx'">
<p class = "txt">
<span>idx : {{info.idx}}</span><br>
<span>name : {{info.name}}</span>
</p>
</div>
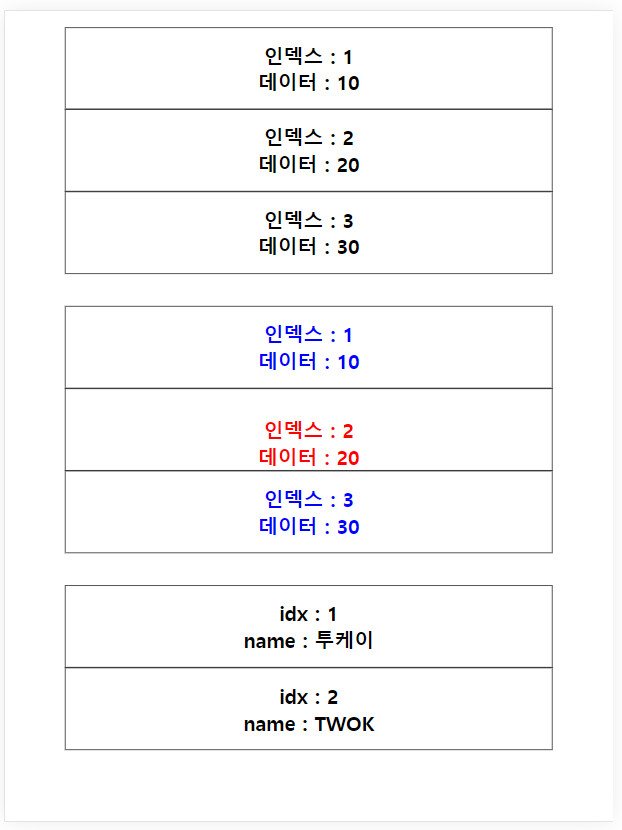
</body>[결과 출력]

[요약 설명]
/*
[JS 요약 설명]
1. window.onload : 브라우저 로드 완료 상태를 나타냅니다
2. ng-app : AngularJs 를 사용하겠다는 의미입니다 (특정 이름 지정 시 자바스크립트에서 controller를 사용해 데이터를 지정 및 view에 연결할 수 있음)
3. ng-controller : ng-app 이름 지정 시 컨트롤러에서 $scope 데이터를 지정 및 저장 후 view 에 연결해줍니다
4. $scope : 컨트롤러 데이터 저장 공간입니다 (뷰는 scope를 통해 컨트롤러 내부에 정의된 함수에 접근 가능)
5. ng-init : AngularJs 에서 자바스크립트 변수나 함수를 초기화 시키는 것입니다
6. ng-model : input, select, textarea 등의 태그에 ng-model을 지정하여 사용합니다 (ui 에서 데이터 인지 및 사용)
7. 출력 방법 : expression (표현식) : {{ name }} / ng-bind="" 로도 지정 가능
8. AngularJS 모듈 : 데이터를 관리 및 저장할 수 있는 컨테이너입니다
9. AngularJS 모듈 정의 문법 : (function(){ 모듈 및 컨트롤러 })();
10. 컨트롤러 내부 함수 정의 : $scope.함수명 = function() { 함수 내부 로직 };
*/
반응형
'AngularJs' 카테고리의 다른 글
Comments





