Notice
Recent Posts
Recent Comments
Link
투케이2K
12. (VueJs) [Vue 3] - message (데이터 바인딩) , data (초기화) , methods (메소드) 정의 실시 및 자식에서 부모 메소드 호출 수행 본문
VueJs
12. (VueJs) [Vue 3] - message (데이터 바인딩) , data (초기화) , methods (메소드) 정의 실시 및 자식에서 부모 메소드 호출 수행
투케이2K 2022. 5. 30. 13:56[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 : Vue Js

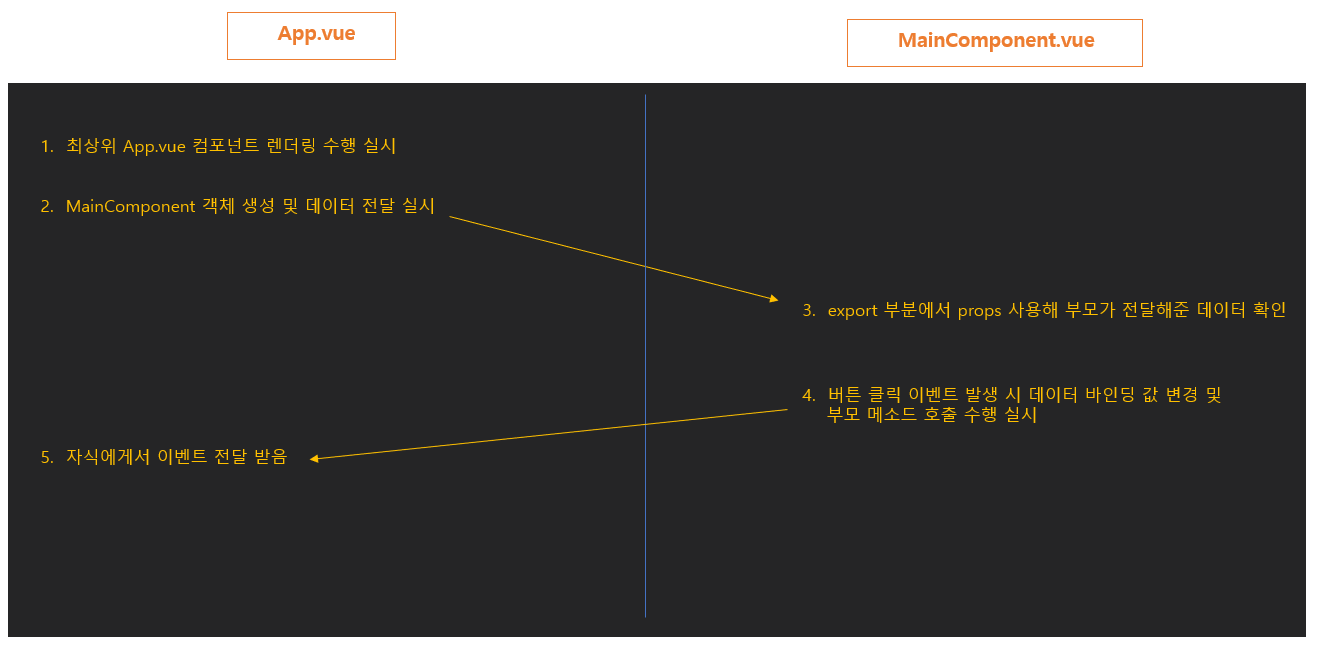
[그림 설명]

[App.vue - 소스 코드]
<!--
[App.vue 설명]
1. App.vue 는 Vue 애플리케이션의 최상위 컴포넌트입니다
2. template :
- 화면 상에 표시할 요소 작성 실시
- 컴포넌트의 모든 마크업 구조와 디스플레이 로직 작성
3. script :
- import 구문을 사용해 template에서 사용할 컴포넌트 불러온다
- export default 구문에서 해당 App 컴포넌트가 main.js 파일에서 불러와지도록 내용 작성 실시
- export default 구문에서 모듈의 함수, 객체, 변수 등을 다른 모듈에서 가져다 사용 할 수 있도록 내보냅니다
4. style :
- 스타일 지정 실시
5. {{ message }} : 데이터 바인딩 시 사용
6. data : 컴포넌트 생성 시 초기 데이터 설정 (리턴 값 지정)
7. methods : 메소드 정의 실시
-->
<!-- [애플리케이션 공통 템플릿 (뷰) 지정] -->
<template>
<!-- [Vue 컴포넌트 객체 생성 시 초기화할 데이터 및 메시지 설정] -->
<!-- <img alt="Vue logo" src="./assets/logo.png"> -->
<!-- <HelloWorld msg="HelloWorld"/> -->
<!-- [App.vue 부모 데이터 바인딩 지정] -->
<div id="logContainer">
<h1>{{ log }}</h1>
</div>
<!-- [MainComponent 자식 객체 생성 및 메시지 전달] -->
<MainComponent msg="MainComponent"/>
</template>
<!-- [애플리케이션 공통 스크립트 지정] -->
<script>
// [기본 HelloWorld component 지정]
// import HelloWorld from './components/HelloWorld.vue'
// [MainComponent component 지정]
import MainComponent from './components/MainComponent.vue'
// [export 설정 실시]
export default {
name: 'App', // [main.js 등록한 App 컴포넌트]
components: { // [동적 변환 컴포넌트 페이지 : 기본 표시 부분]
//HelloWorld, // [기본 HelloWorld 컴포넌트]
MainComponent // [MainComponent 컴포넌트 지정]
},
// [생명 주기 : 라이프 사이클]
beforeCreate() {
console.log("");
console.log("[App] : [beforeCreate] : [start]");
console.log("설 명 : 인스턴스 초기화 준비");
console.log("");
},
created() {
console.log("");
console.log("[App] : [created] : [start]");
console.log("설 명 : 인스턴스 생성 완료");
console.log("");
},
beforeMount() {
console.log("");
console.log("[App] : [beforeMount] : [start]");
console.log("설 명 : DOM 렌더링 준비");
console.log("");
},
mounted() {
console.log("");
console.log("[App] : [mounted] : [start]");
console.log("설 명 : DOM 렌더링 완료");
console.log("");
},
beforeUpdate() {
console.log("");
console.log("[App] : [beforeUpdate] : [start]");
console.log("설 명 : DOM 상태 및 데이터 변경 시작");
console.log("");
},
updated() {
console.log("");
console.log("[App] : [updated] : [start]");
console.log("설 명 : DOM 상태 및 데이터 변경 완료");
console.log("");
},
beforeUnmount() {
console.log("");
console.log("[App] : [beforeUnmount] : [start]");
console.log("설 명 : 인스턴스 마운트 해제 준비");
console.log("");
},
unmounted() {
console.log("");
console.log("[App] : [unmounted] : [start]");
console.log("설 명 : 인스턴스 마운트 해제 완료");
console.log("");
},
// [컴포넌트 생성 시 초기 데이터 설정 (리턴 값 지정)]
data () {
return {
log: "App Vue Log"
}
},
// [메소드 정의 실시]
methods: {
logTest: function(){
console.log("");
console.log("[App] : [logTest] : [start]");
console.log("");
// [데이터 바인딩 값 변경 실시]
this.log = "App Vue Log Change";
}
}
}
</script>
<!-- [애플리케이션 공통 스타일 지정] -->
<style>
#logContainer{
width: 100%;
height: 10%;
color: blue;
}
#app {
width: 100%;
height: 100%;
margin: 0 auto;
padding: 0;
border: none;
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#main {
width: 100%;
height: 90%;
margin: 0 auto;
padding: 0;
border: none;
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
</style>[MainComponent.vue - 소스 코드]
<!--
[MainComponent.vue 설명]
1. App.vue 에 포함된 자식 컴포넌트입니다
2. template :
- 화면 상에 표시할 요소 작성 실시
- 컴포넌트의 모든 마크업 구조와 디스플레이 로직 작성
3. script :
- import 구문을 사용해 template에서 사용할 컴포넌트 불러온다
- export default 구문에서 모듈의 함수, 객체, 변수 등을 다른 모듈에서 가져다 사용 할 수 있도록 내보냅니다
4. style :
- 스타일 지정 실시
5. props : 부모가 전달한 데이터를 받을 때 사용합니다 (부모 쪽에서 자식 객체 생성 필요) : 자식쪽에서 동적 변경 불가능
6. {{ message }} : 데이터 바인딩 시 사용
7. @click : 클릭 이벤트 적용 약어 (원본 : v-on:click)
8. data : 컴포넌트 생성 시 초기 데이터 설정 (리턴 값 지정)
9. methods : 메소드 정의 실시
10. this.$parent.부모 메소드 명칭 : 부모 메소드 호출 실시
-->
<!-- [개별 템플릿 (뷰) 설정 실시] -->
<template>
<div>
<h1>{{ msg }}</h1>
</div>
<div>
<h1>{{ value }}</h1>
</div>
<div>
<h1>{{ data }}</h1>
</div>
<button @click="testMain">이벤트 함수 호출</button>
</template>
<!-- [개별 스크립트 설정 실시] -->
<script>
export default {
name: 'MainComponent',
// [부모에서 전달 받은 데이터 : 자식에서 동적 수정 불가능]
props: {
msg: String
},
// [컴포넌트 생성 시 초기 데이터 설정 (리턴 값 지정)]
data () {
return {
value: "Value",
data: "Data"
}
},
// [메소드 정의 실시]
methods: {
// [testMain 함수 정의 실시]
testMain: function(){
console.log("");
console.log("[MainComponent] : [testMain] : [start]");
console.log("");
// [데이터 바인 딩 값 변경 실시]
this.value = "Value Click";
this.data = "Data Click";
// [부모 App.vue 로 메소드 호출 실시 실시]
this.$parent.logTest();
}
}
}
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("[MainComponent] : [window onload] : [start]");
console.log("");
};
</script>
<!-- [개별 스타일 설정 실시] -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>[결과 출력]
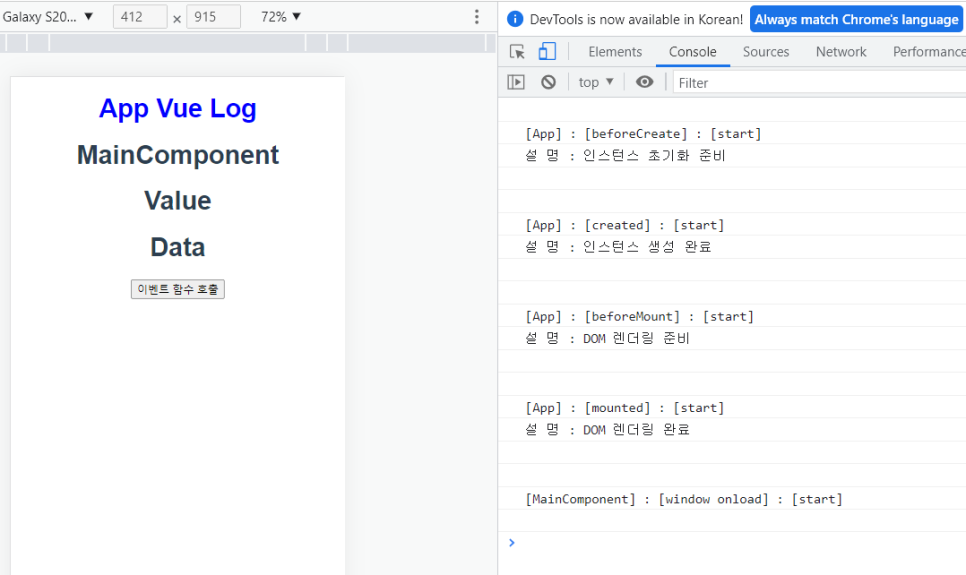
[버튼 클릭 (전)]

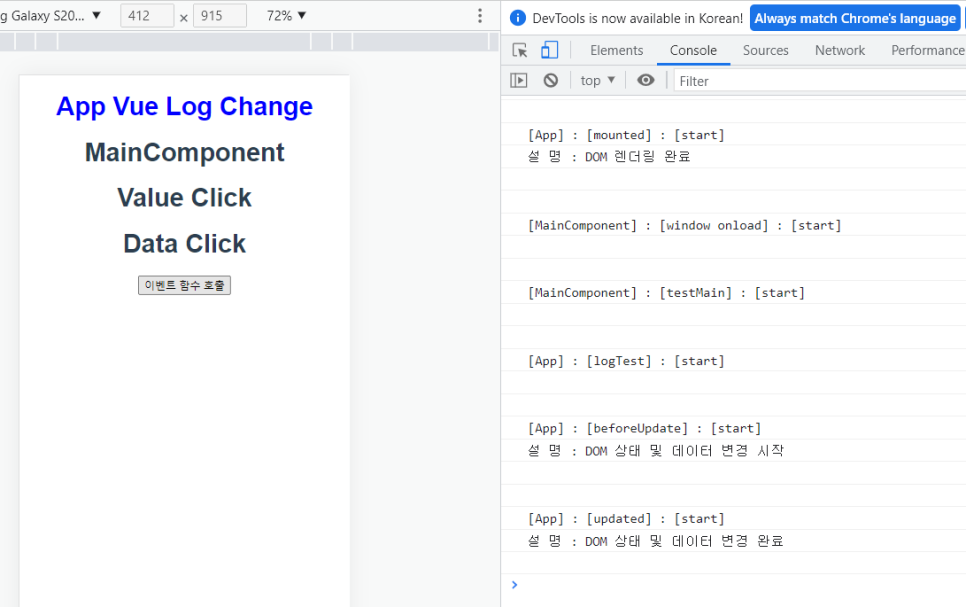
[버튼 클릭 (후)]

반응형
'VueJs' 카테고리의 다른 글
| 14. (VueJs) [Vue 3] - data 사용해 인스턴스 객체 생성 시 초기 설정 값 지정 실시 (0) | 2022.05.30 |
|---|---|
| 13. (VueJs) [Vue 3] - v-model 사용해 데이터 양방향 바인딩 수행 실시 (0) | 2022.05.30 |
| 11. (VueJs) [Vue 3] - props 사용해 자식 객체 생성 및 부모 , 자식 간 데이터 전달 실시 (0) | 2022.05.30 |
| 10. (VueJs) [Vue 3] - App vue 라이프 사이클 (Life Cycle) 작성 및 요약 설명 실시 (0) | 2022.05.30 |
| 9. (VueJs) [Vue 3] - main.js 렌더링 시작 설정 변경 및 파일 의존성 흐름 설명 (0) | 2022.05.30 |
Comments





