Notice
Recent Posts
Recent Comments
Link
투케이2K
32. (VueJs) [Vue 3] - vuex 사용해 store 저장소 생성 및 get 호출 , set 지정 실시 본문
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 : Vue Js

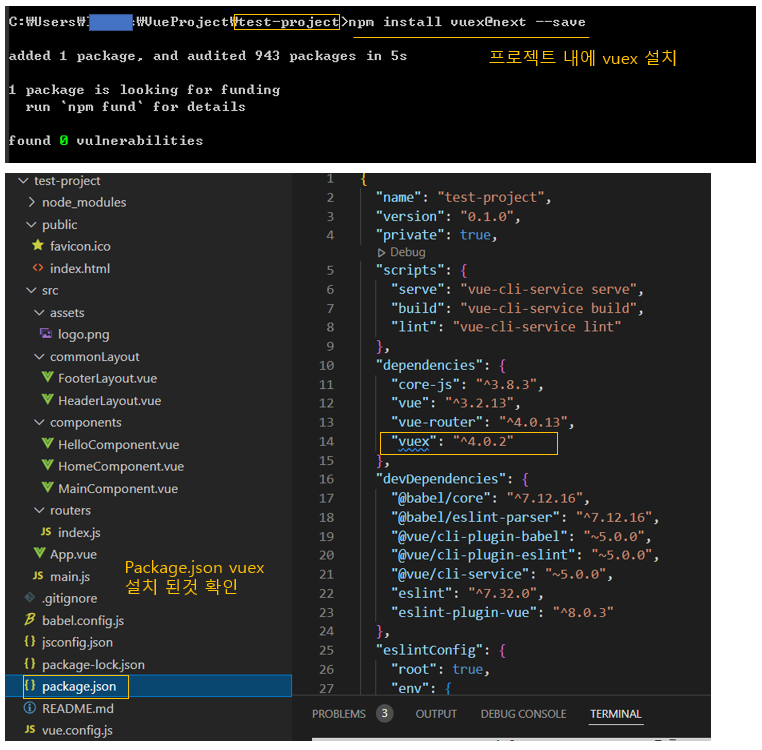
[그림 설명]

cmd 설치 명령어 : C:\Users\tk\VueProject\test-project> npm install vuex@next --save

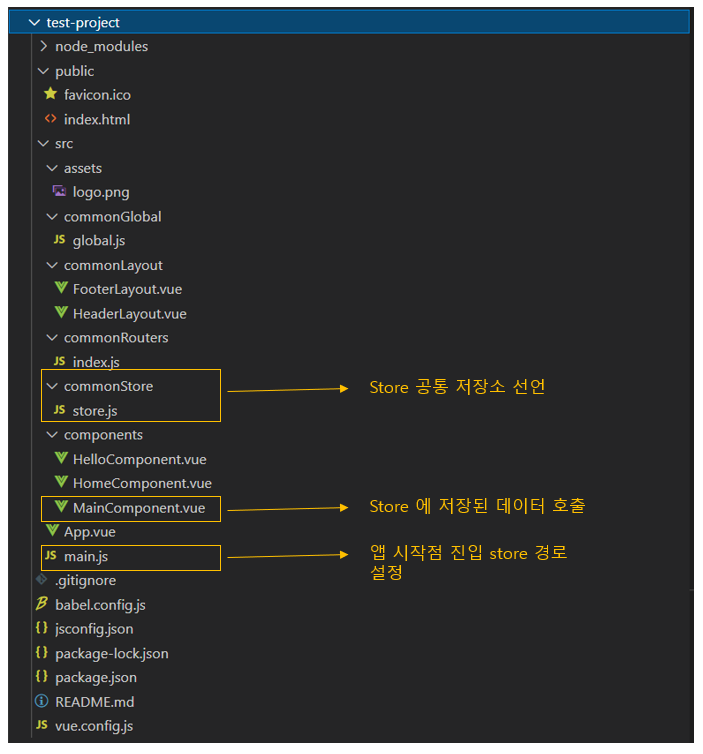
[store.js - 소스코드]
// [store > store.js 설명]
// 1. store : 모든 컴포넌트가 공유할 수 있는 싱글톤 방식의 데이터 저장소입니다
// 2. main.js 파일에서 시작점 진입 시 등록 필요
// [vuex import 수행 실시]
import { createStore } from 'vuex';
// [store 데이터 설정 실시]
const store = createStore ({
state: { // [변수들의 집합]
name: "투케이"
},
getters: { // [state의 변수들을 get 호출]
getUserInfo(state){
return "이름 : " + state.name;
}
},
mutations: { // [변수들을 조작하는 함수들]
setUserInfo(state, name){
state.name = name;
}
},
actions: { // [비동기 처리를 하는 함수들]
},
});
export default store;[MainComponent.vue - 소스코드]
// [컴포넌트 생성 시 초기 데이터 설정 (리턴 값 지정)]
data () {
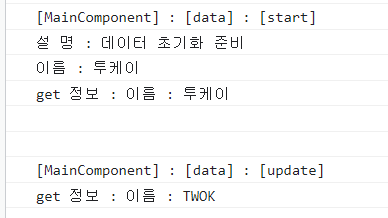
console.log("");
console.log("[MainComponent] : [data] : [start]");
console.log("설 명 : 데이터 초기화 준비");
console.log("이름 : " + this.$store.state.name);
console.log("get 정보 : " + this.$store.getters.getUserInfo);
console.log("");
// [사용자 정보 set 지정 실시]
this.$store.commit("setUserInfo", "TWOK");
console.log("");
console.log("[MainComponent] : [data] : [update]");
console.log("get 정보 : " + this.$store.getters.getUserInfo);
console.log("");
return {
data: "MAIN" // [데이터 정의]
}
}[main.js - 소스코드]
// [main.js 설명]
// 1. 애플리케이션 진입점으로 Vue 초기화, 폴더 , 전역, 컴포넌트 , 라이브러리 등록 수행 실시
// 2. import App 을 사용해 최상위 App.vue 컴포넌트 지정 실시
// 3. createApp mount 를 사용해 index.html 파일 div id 값 설정 및 렌더링 시작점 지정 실시
// 4. router : 라우터는 웹페이지 간의 이동하는 방법 및 경로를 설정해주는 파일입니다
// 5. app.config.globalProperties : 글로벌 변수를 선언합니다. 변수 명칭은 $변수명칭 을 지정합니다
// [애플리케이션 생성 실시]
import { createApp } from 'vue'
import App from './App.vue'
import routers from './commonRouters/index.js' // [router]
import globals from './commonGlobal/global.js' // [global]
import stores from './commonStore/store.js' // [store]
// [앱 생성 실시]
const app = createApp(App);
// [앱 글로벌 변수 선언 실시]
//app.config.globalProperties.$name = "투케이"; // [name / 이름]
app.config.globalProperties.$store = stores; // [store / 저장소]
// [라우터 사용 설정]
app.use(routers);
// [글로벌 사용 설정]
app.use(globals);
// [스토어 사용 설정]
app.use(stores);
// [main 아이디 : 렌더링 시작점]
app.mount('#main');[결과 출력]

반응형
'VueJs' 카테고리의 다른 글
Comments





