Notice
Recent Posts
Recent Comments
Link
투케이2K
34. (VueJs) [Vue 3] - 로컬 스토리지 (localstorage) 글로벌 공통 함수 생성 (저장, 호출, 삭제) 본문
VueJs
34. (VueJs) [Vue 3] - 로컬 스토리지 (localstorage) 글로벌 공통 함수 생성 (저장, 호출, 삭제)
투케이2K 2022. 6. 2. 08:39[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 : Vue Js

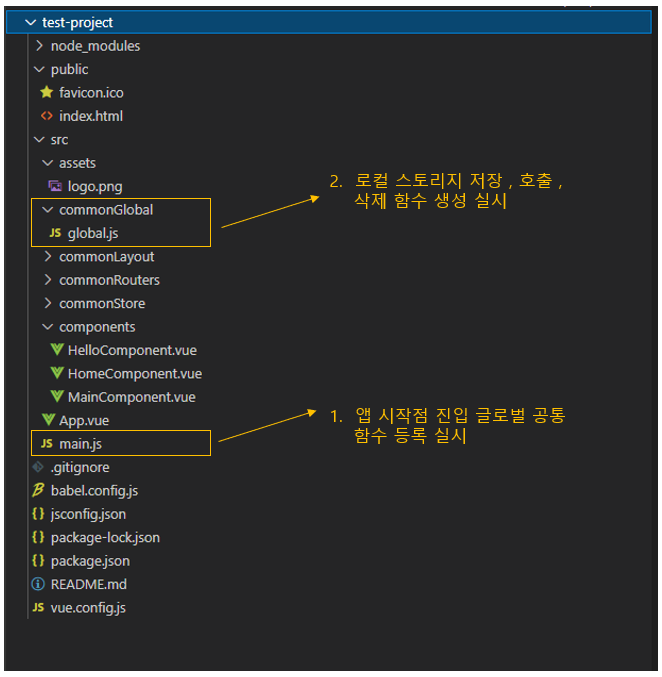
[그림 설명]

[main.js - 소스코드]
// [main.js 설명]
// 1. 애플리케이션 진입점으로 Vue 초기화, 폴더 , 전역, 컴포넌트 , 라이브러리 등록 수행 실시
// 2. import App 을 사용해 최상위 App.vue 컴포넌트 지정 실시
// 3. createApp mount 를 사용해 index.html 파일 div id 값 설정 및 렌더링 시작점 지정 실시
// 4. router : 라우터는 웹페이지 간의 이동하는 방법 및 경로를 설정해주는 파일입니다
// 5. app.config.globalProperties : 글로벌 변수를 선언합니다. 변수 명칭은 $변수명칭 을 지정합니다
// [애플리케이션 생성 실시]
import { createApp } from 'vue'
import App from './App.vue'
import routers from './commonRouters/index.js' // [router]
import globals from './commonGlobal/global.js' // [global]
import stores from './commonStore/store.js' // [store]
import mitts from 'mitt' // [mitt]
// [앱 생성 실시]
const app = createApp(App);
// [앱 글로벌 변수 선언 실시]
// [name / 이름]
//app.config.globalProperties.$name = "투케이";
// [store / 저장소]
app.config.globalProperties.$store = stores;
// [mitt / 이벤트 버스]
const emitter = mitts();
app.config.globalProperties.$emitter = emitter;
// [라우터 사용 설정]
app.use(routers);
// [글로벌 사용 설정]
app.use(globals);
// [스토어 사용 설정]
app.use(stores);
// [mitt 이벤트 버스 사용 설정]
app.use(mitts);
// [main 아이디 : 렌더링 시작점]
app.mount('#main');[global.js - 소스코드]
// [global > global.js 설명]
// 1. 모든 컴포넌트가 공유할 수 있는 글로벌 영역 입니다
// [설정 수행 실시]
export default {
install(Vue) {
// [getSum 함수 설정]
Vue.config.globalProperties.$getSum = function(one, two){
return one + two;
},
// [로컬 스토리지 데이터 저장]
Vue.config.globalProperties.$setLocalStoage = function(key, value){
localStorage.setItem(key, value);
},
// [로컬 스토리지 저장 값 호출]
Vue.config.globalProperties.$getLocalStoage = function(key){
return localStorage.getItem(key);
},
// [로컬 스토리지 특정 값 삭제]
Vue.config.globalProperties.$delItemLocalStoage = function(key){
localStorage.removeItem(key);
},
// [로컬 스토리지 전체 데이터 삭제]
Vue.config.globalProperties.$delAllLocalStoage = function(){
localStorage.clear();
}
}
}[로컬 스토리지 저장, 호출, 삭제 - 소스코드]
// [로컬 스토리지 데이터 저장 실시]
this.$setLocalStoage("NAME", "TWOK");
// [로컬 스토리지 데이터 호출 실시]
this.$getLocalStoage("NAME");
// [로컬 스토리지 데이터 삭제 실시]
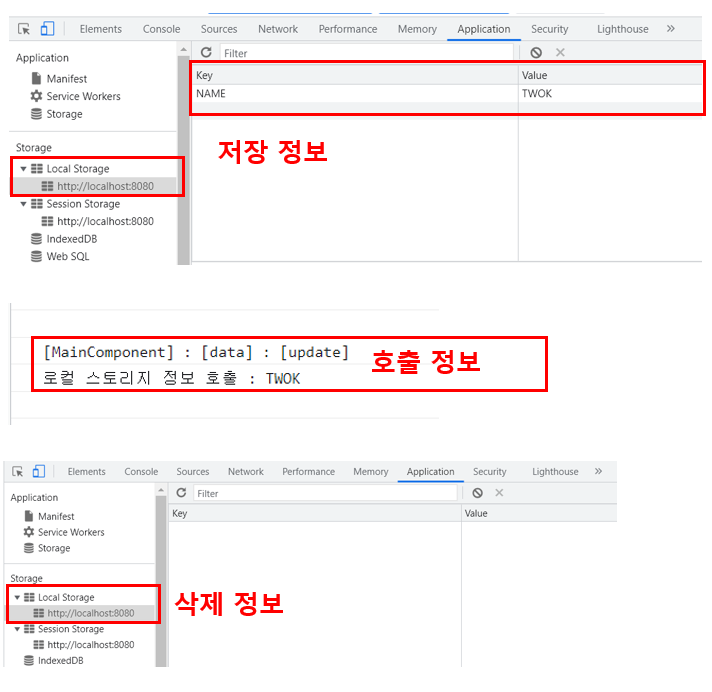
this.$delItemLocalStoage("NAME");[결과 출력]

반응형
'VueJs' 카테고리의 다른 글
| 36. (VueJs) [Vue 3] - bootstrap 부트스트랩 사용 설정 및 컴포넌트 사용 실시 (0) | 2022.06.02 |
|---|---|
| 35. (VueJs) [Vue 3] - axios 사용해 http 통신 요청 수행 실시 (0) | 2022.06.02 |
| 33. (VueJs) [Vue 3] - emitter 사용해 컴포넌트 간 이벤트 버스 알림 전송 및 받기 수행 - 브로드 캐스팅 알림 (0) | 2022.06.02 |
| 32. (VueJs) [Vue 3] - vuex 사용해 store 저장소 생성 및 get 호출 , set 지정 실시 (0) | 2022.06.01 |
| 31. (VueJs) [Vue 3] - global.js 파일 글로벌 공통 함수 파일 만들기 실시 (0) | 2022.06.01 |
Comments





