Notice
Recent Posts
Recent Comments
Link
투케이2K
33. (VueJs) [Vue 3] - emitter 사용해 컴포넌트 간 이벤트 버스 알림 전송 및 받기 수행 - 브로드 캐스팅 알림 본문
VueJs
33. (VueJs) [Vue 3] - emitter 사용해 컴포넌트 간 이벤트 버스 알림 전송 및 받기 수행 - 브로드 캐스팅 알림
투케이2K 2022. 6. 2. 07:38[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 : Vue Js

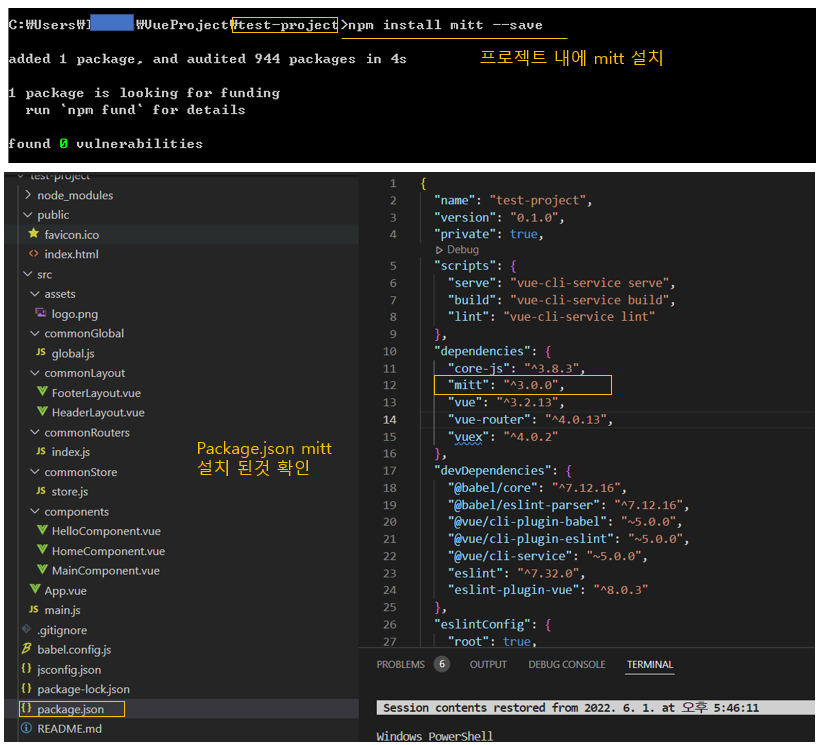
[그림 설명]

cmd 설치 명령어 : C:\Users\tk\VueProject\test-project> npm install mitt --save

[main.js - 소스코드]
// [main.js 설명]
// 1. 애플리케이션 진입점으로 Vue 초기화, 폴더 , 전역, 컴포넌트 , 라이브러리 등록 수행 실시
// 2. import App 을 사용해 최상위 App.vue 컴포넌트 지정 실시
// 3. createApp mount 를 사용해 index.html 파일 div id 값 설정 및 렌더링 시작점 지정 실시
// 4. router : 라우터는 웹페이지 간의 이동하는 방법 및 경로를 설정해주는 파일입니다
// 5. app.config.globalProperties : 글로벌 변수를 선언합니다. 변수 명칭은 $변수명칭 을 지정합니다
// [애플리케이션 생성 실시]
import { createApp } from 'vue'
import App from './App.vue'
import routers from './commonRouters/index.js' // [router]
import globals from './commonGlobal/global.js' // [global]
import stores from './commonStore/store.js' // [store]
import mitts from 'mitt' // [mitt]]
// [앱 생성 실시]
const app = createApp(App);
// [앱 글로벌 변수 선언 실시]
// [name / 이름]
//app.config.globalProperties.$name = "투케이";
// [store / 저장소]
app.config.globalProperties.$store = stores;
// [mitt / 이벤트 버스]
const emitter = mitts();
app.config.globalProperties.$emitter = emitter;
// [라우터 사용 설정]
app.use(routers);
// [글로벌 사용 설정]
app.use(globals);
// [스토어 사용 설정]
app.use(stores);
// [mitt 이벤트 버스 사용 설정]
app.use(mitts);
// [main 아이디 : 렌더링 시작점]
app.mount('#main');[HomeComponent.vue [알림 전송] - 소스코드]
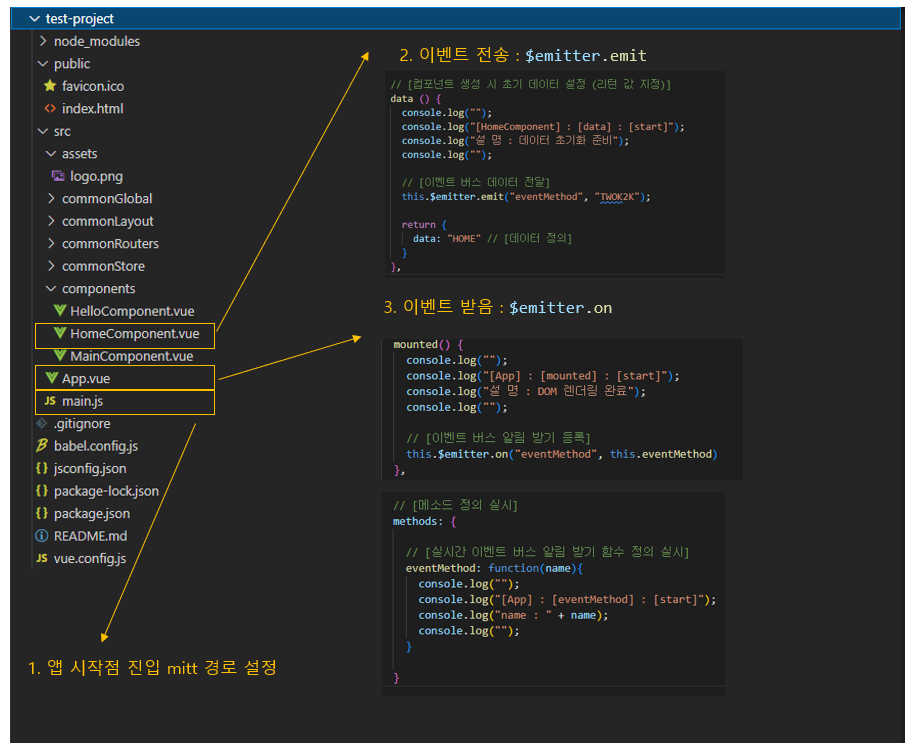
// [컴포넌트 생성 시 초기 데이터 설정 (리턴 값 지정)]
data () {
console.log("");
console.log("[HomeComponent] : [data] : [start]");
console.log("설 명 : 데이터 초기화 준비");
console.log("");
// [이벤트 버스 데이터 전달]
this.$emitter.emit("eventMethod", "TWOK2K");
return {
data: "HOME" // [데이터 정의]
}
}[App.vue [알림 받음] - 소스코드]
mounted() {
console.log("");
console.log("[App] : [mounted] : [start]");
console.log("설 명 : DOM 렌더링 완료");
console.log("");
// [이벤트 버스 알림 받기 등록]
this.$emitter.on("eventMethod", this.eventMethod);
}
// [메소드 정의 실시]
methods: {
// [실시간 이벤트 버스 알림 받기 함수 정의 실시]
eventMethod: function(name){
console.log("");
console.log("[App] : [eventMethod] : [start]");
console.log("name : " + name);
console.log("");
}
} unmounted() {
console.log("");
console.log("[App] : [unmounted] : [start]");
console.log("설 명 : 인스턴스 마운트 해제 완료");
console.log("");
// [이벤트 버스 알림 받기 해제]
this.$emitter.off("eventMethod");
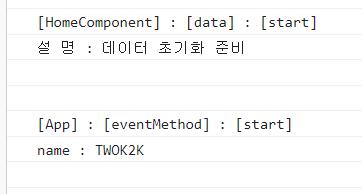
}[결과 출력]

반응형
'VueJs' 카테고리의 다른 글
Comments





