Notice
Recent Posts
Recent Comments
Link
투케이2K
35. (VueJs) [Vue 3] - axios 사용해 http 통신 요청 수행 실시 본문
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 : Vue Js

[그림 설명]

C:\Users\tk\VueProject\test-project> npm install axios --save

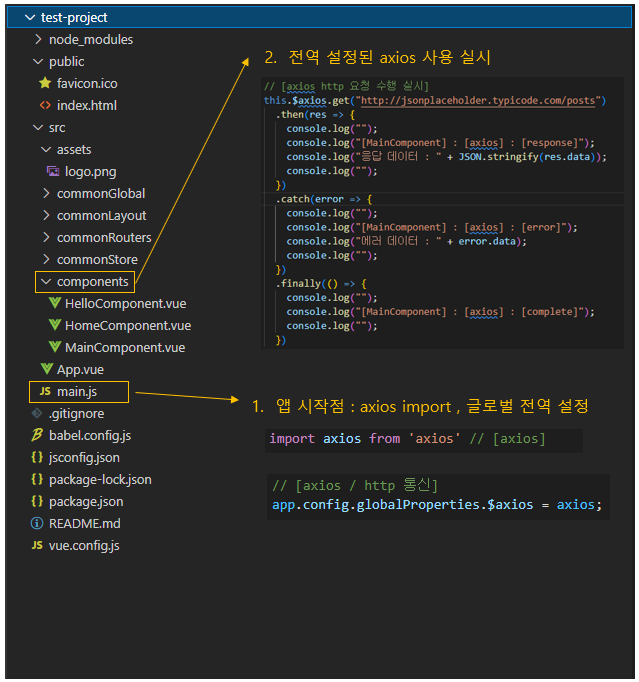
[main.js - 소스코드]
// [main.js 설명]
// 1. 애플리케이션 진입점으로 Vue 초기화, 폴더 , 전역, 컴포넌트 , 라이브러리 등록 수행 실시
// 2. import App 을 사용해 최상위 App.vue 컴포넌트 지정 실시
// 3. createApp mount 를 사용해 index.html 파일 div id 값 설정 및 렌더링 시작점 지정 실시
// 4. router : 라우터는 웹페이지 간의 이동하는 방법 및 경로를 설정해주는 파일입니다
// 5. app.config.globalProperties : 글로벌 변수를 선언합니다. 변수 명칭은 $변수명칭 을 지정합니다
// [애플리케이션 생성 실시]
import { createApp } from 'vue'
import App from './App.vue'
import routers from './commonRouters/index.js' // [router]
import globals from './commonGlobal/global.js' // [global]
import stores from './commonStore/store.js' // [store]
import mitts from 'mitt' // [mitt]
import axios from 'axios' // [axios]
// [앱 생성 실시]
const app = createApp(App);
// [앱 글로벌 변수 선언 실시]
// [name / 이름]
//app.config.globalProperties.$name = "투케이";
// [store / 저장소]
app.config.globalProperties.$store = stores;
// [mitt / 이벤트 버스]
const emitter = mitts();
app.config.globalProperties.$emitter = emitter;
// [axios / http 통신]
app.config.globalProperties.$axios = axios;
// [라우터 사용 설정]
app.use(routers);
// [글로벌 사용 설정]
app.use(globals);
// [스토어 사용 설정]
app.use(stores);
// [mitt 이벤트 버스 사용 설정]
app.use(mitts);
// [main 아이디 : 렌더링 시작점]
app.mount('#main');[component - 소스코드]
mounted() {
console.log("");
console.log("[MainComponent] : [mounted] : [start]");
console.log("설 명 : DOM 렌더링 완료");
console.log("");
// [axios http 요청 수행 실시]
this.$axios.get("http://jsonplaceholder.typicode.com/posts")
.then(res => {
console.log("");
console.log("[MainComponent] : [axios] : [response]");
console.log("응답 데이터 : " + JSON.stringify(res.data));
console.log("");
})
.catch(error => {
console.log("");
console.log("[MainComponent] : [axios] : [error]");
console.log("에러 데이터 : " + error.data);
console.log("");
})
.finally(() => {
console.log("");
console.log("[MainComponent] : [axios] : [complete]");
console.log("");
})
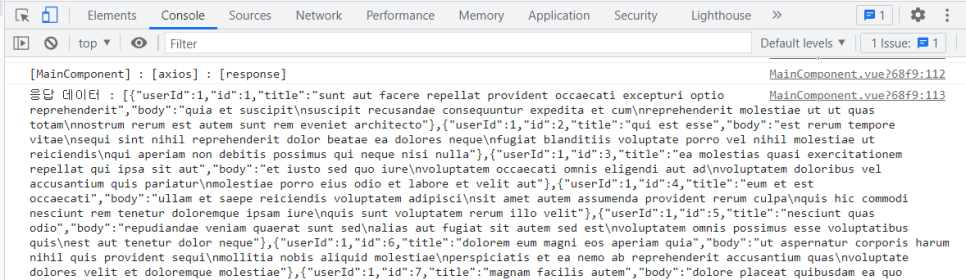
}[결과 출력]

반응형
'VueJs' 카테고리의 다른 글
Comments





