Notice
Recent Posts
Recent Comments
Link
투케이2K
167. (javascript/자바스크립트) [유틸 파일] json 변경 가능한지 확인 및 json 객체 반환 실시 본문
JavaScript
167. (javascript/자바스크립트) [유틸 파일] json 변경 가능한지 확인 및 json 객체 반환 실시
투케이2K 2022. 6. 14. 08:24728x90
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
// [dom 생성 및 이벤트 상시 대기 실시]
document.addEventListener("DOMContentLoaded", ready);
function ready(){
console.log("");
console.log("[window ready] : [start]");
console.log("");
};
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [[1] : JSON 변경 실시]
var jsonObj = new Object();
jsonObj["name"] = "TWOK";
jsonObj["age"] = 29;
var jsonObjParse = C_Util_parseJson( JSON.stringify(jsonObj) ); // [함수 호출]
console.log("");
console.log("=========================================");
console.log("[jsonObjParse] : [데이터 확인]");
console.log("[DATA] : " + JSON.stringify(jsonObjParse));
console.log("=========================================");
console.log("");
// [[2] : JSON 변경 실시]
var jsonStr = "{\"name\":\"투케이\",\"age\":29}";
var jsonStrParse = C_Util_parseJson( jsonStr ); // [함수 호출]
console.log("");
console.log("=========================================");
console.log("[jsonStrParse] : [데이터 확인]");
console.log("[DATA] : " + JSON.stringify(jsonStrParse));
console.log("=========================================");
console.log("");
};
// [C_Util_parseJson 메소드 정의]
function C_Util_parseJson(jsonData){
/**
* // -----------------------------------------
* [C_Util_parseJson 메소드 설명]
* // -----------------------------------------
* 설 명 : JsonObject 객체 반환 수행 실시
* // -----------------------------------------
* INPUT :
*
* -----------------------------------------
* [성공]
* -----------------------------------------
* var jsonParse = C_Util_parseJson( {"name":"TWOK"} );
* -----------------------------------------
* var jsonObj = new Object();
* jsonObj["name"] = "TWOK";
* jsonObj["age"] = 29;
* var jsonParse = C_Util_parseJson( JSON.stringify(jsonObj) );
* -----------------------------------------
* var jsonStr = "{\"name\":\"TWOK\",\"age\":29}";
* var jsonParse = C_Util_parseJson( jsonStr );
* -----------------------------------------
* for (var key in jsonParse){
* console.log("[C_Util_parseJson] : [key] : [value] : " + key + " / " + jsonParse[key]);
* }
* -----------------------------------------
*
*
* -----------------------------------------
* [실패]
* -----------------------------------------
* C_Util_parseJson("TWOK");
* -----------------------------------------
* C_Util_parseJson(null);
* -----------------------------------------
* C_Util_parseJson(1);
* // -----------------------------------------
* RETURN : json 객체 (정상 반환) / null (json 변경 실패)
* // -----------------------------------------
* */
// [리턴 변수 선언 실시]
var inputData = null;
var returnData = null;
var parseEnable = false;
// [로직 수행 실시]
try {
if (jsonData != null
&& String(typeof jsonData).toLowerCase().trim() != "undefined"
&& String(typeof jsonData).toLowerCase().trim() == "object"
|| String(typeof jsonData).toLowerCase().trim() == "string"
&& JSON.stringify(jsonData) != "null"){
// [json 데이터 담기]
if (String(typeof jsonData).toLowerCase().trim() == "object"){
inputData = JSON.parse(JSON.stringify(jsonData));
}
else {
inputData = JSON.parse(jsonData);
}
/*
for (var key in inputData){
// [KEY / VALUE 확인]
console.log("[C_Util_parseJson] : [key] : [value] : " + key + " / " + inputData[key]);
}
// */
// [파싱 가능 여부 값 설정]
parseEnable = true;
// [리턴 데이터 삽입]
returnData = inputData;
}
else {
inputData = jsonData;
}
}
catch (exception) {
console.error("[C_Util_parseJson] : [EXCEPTION] : " + exception.message);
inputData = jsonData;
}
///* [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[C_Util_parseJson] : [START]");
console.log("[INPUT TYPE] : " + String(typeof jsonData).toLowerCase().trim());
console.log("[INPUT DATA] : " + JSON.stringify(inputData));
console.log("[PARSE ENABLE] : " + parseEnable);
console.log("[RETURN TYPE] : " + String(typeof returnData).toLowerCase().trim());
console.log("[RETURN DATA] : " + returnData);
console.log("=========================================");
console.log("");
// */
// [리턴 결과 반환]
return returnData;
};
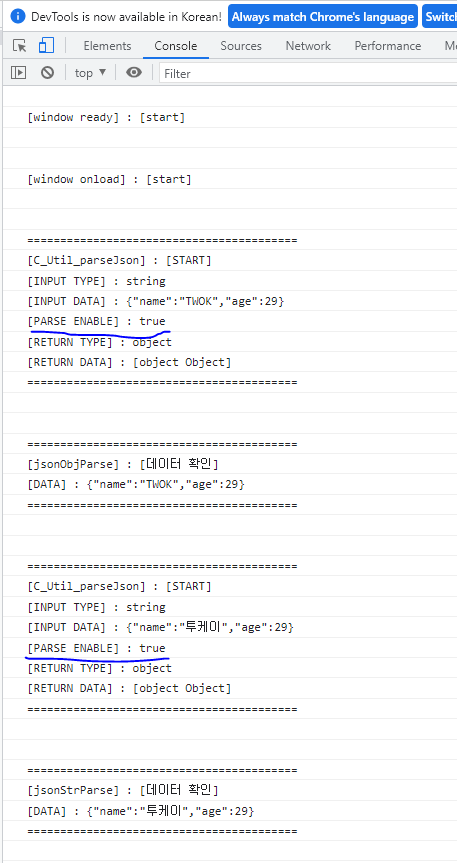
</script>[결과 출력]

728x90
반응형
'JavaScript' 카테고리의 다른 글
Comments





