Notice
Recent Posts
Recent Comments
Link
투케이2K
168. (javascript/자바스크립트) URLSearchParams 사용해 get 요청 (location href) 접속 특정 쿼리 파람 데이터 확인 실시 본문
JavaScript
168. (javascript/자바스크립트) URLSearchParams 사용해 get 요청 (location href) 접속 특정 쿼리 파람 데이터 확인 실시
투케이2K 2022. 6. 29. 15:50[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [http 주소 지정 실시]
var httpUrl = "https://dev.test.co.kr/html/testDate.html?name=twok&age=28"
console.log("");
console.log("[httpUrl] : " + httpUrl);
console.log("");
// [URL 에서 파라미터 값만 체크 실시]
var paramData = (new URL(httpUrl)).searchParams;
console.log("");
console.log("[paramData] : " + paramData);
console.log("");
// [URLSearchParams 사용해 QueryString 값 확인 실시]
const searchParams = new URLSearchParams(paramData);
console.log("");
console.log("[name] : " + searchParams.get("name")); // [포함 키 값]
console.log("[age] : " + searchParams.get("age")); // [포함 키 값]
console.log("[sex] : " + searchParams.get("sex")); // [없는 키 값]
console.log("");
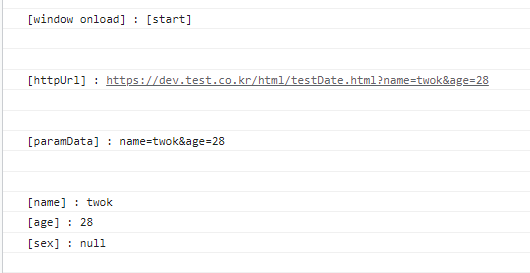
};[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





