Notice
Recent Posts
Recent Comments
Link
투케이2K
175. (javascript/자바스크립트) day js 라이브러리 - diff 사용해 두 날짜 차이 계산 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!-- [CDN 라이브러리 설치] -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/dayjs/1.10.7/dayjs.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
[요약 설명]
1. day.js 는 JavaScript 날짜 관련 라이브러리중 가장 가벼운 라이브러리입니다
2. day.js moment.js 와 문법이 비슷하여서 moment.js 대체로 굉장히 많이 사용되고 있습니다
3. moment.js 라이브러리가 업데이트 중단 된 이후 로 day.js 는 많은 사람들이 사용하고 있습니다
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("[testMain] : [start]");
console.log("");
// [dayjs 객체 생성 실시]
var date_1 = dayjs("2022-07-03 13:45:30", "YYYY-MM-DD HH:mm:ss");
var date_2 = dayjs("2021-07-03 12:55:35", "YYYY-MM-DD HH:mm:ss");
console.log("");
console.log("date_1 : " + date_1.format("YYYY-MM-DD HH:mm:ss"));
console.log("date_2 : " + date_2.format("YYYY-MM-DD HH:mm:ss"));
console.log("");
// [diff 사용해 두 날짜 차이 계산 실시]
var yearDiff = date_1.diff(date_2, "year");
var monthDiff = date_1.diff(date_2, "month");
var weekDiff = date_1.diff(date_2, "week");
var dayDiff = date_1.diff(date_2, "day");
var hourDiff = date_1.diff(date_2, "hour");
var minuteDiff = date_1.diff(date_2, "minute");
var secondDiff = date_1.diff(date_2, "second");
var millisecondDiff = date_1.diff(date_2, "millisecond");
console.log("");
console.log("yearDiff : " + yearDiff);
console.log("monthDiff : " + monthDiff);
console.log("weekDiff : " + weekDiff);
console.log("dayDiff : " + dayDiff);
console.log("hourDiff : " + hourDiff);
console.log("minuteDiff : " + minuteDiff);
console.log("secondDiff : " + secondDiff);
console.log("millisecondDiff : " + millisecondDiff);
console.log("");
};
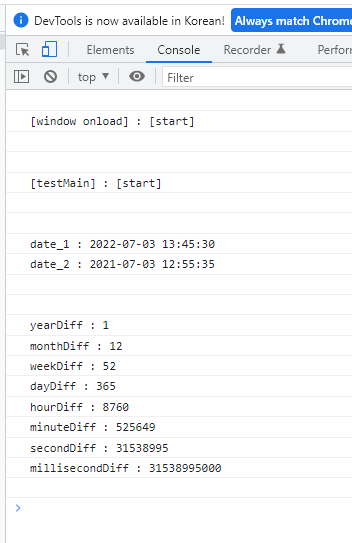
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





