Notice
Recent Posts
Recent Comments
Link
투케이2K
173. (javascript/자바스크립트) day js 라이브러리 - 현재 날짜 및 시간 타임스탬프 확인 및 Date 로 포맷 출력 실시 본문
JavaScript
173. (javascript/자바스크립트) day js 라이브러리 - 현재 날짜 및 시간 타임스탬프 확인 및 Date 로 포맷 출력 실시
투케이2K 2022. 7. 3. 11:54[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!-- [CDN 라이브러리 설치] -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/dayjs/1.10.7/dayjs.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
[요약 설명]
1. day.js 는 JavaScript 날짜 관련 라이브러리중 가장 가벼운 라이브러리입니다
2. day.js moment.js 와 문법이 비슷하여서 moment.js 대체로 굉장히 많이 사용되고 있습니다
3. moment.js 라이브러리가 업데이트 중단 된 이후 로 day.js 는 많은 사람들이 사용하고 있습니다
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("[testMain] : [start]");
console.log("");
// [date 타임 스탬프 밀리세컨드 13자리 출력]
var timeStamp = String(Date.now());
// [로그 출력 실시]
console.log("");
console.log("timeStamp Date : " + timeStamp);
console.log("timeStamp length : " + timeStamp.length);
console.log("");
// [dayjs 객체 생성 실시]
var date = dayjs(Number(timeStamp));
var nowDate = date.format("YYYY-MM-DD HH:mm:ss");
console.log("");
console.log("nowDate : " + nowDate);
console.log("");
};
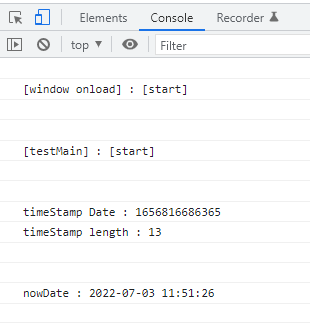
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





