Notice
Recent Posts
Recent Comments
Link
투케이2K
174. (javascript/자바스크립트) day js 라이브러리 - String to Date 형변환 및 포맷 형식 변환 실시 본문
JavaScript
174. (javascript/자바스크립트) day js 라이브러리 - String to Date 형변환 및 포맷 형식 변환 실시
투케이2K 2022. 7. 3. 12:03[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!-- [CDN 라이브러리 설치] -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/dayjs/1.10.7/dayjs.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
[요약 설명]
1. day.js 는 JavaScript 날짜 관련 라이브러리중 가장 가벼운 라이브러리입니다
2. day.js moment.js 와 문법이 비슷하여서 moment.js 대체로 굉장히 많이 사용되고 있습니다
3. moment.js 라이브러리가 업데이트 중단 된 이후 로 day.js 는 많은 사람들이 사용하고 있습니다
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("[testMain] : [start]");
console.log("");
// [String 형태 문자열을 date 로 변환 실시]
var dateData = "2022-07-03 11:50:35";
var dateConv = Date.parse(dateData);
console.log("");
console.log("dateData : " + dateData);
console.log("dateConv : " + dateConv);
console.log("");
// [dayjs 객체 생성 실시]
var date = dayjs(Number(dateConv));
var nowDate_1 = date.format("YYYY-MM-DD");
var nowDate_2 = date.format("YYYY-MM-DD HH:mm:ss");
console.log("");
console.log("nowDate_1 : " + nowDate_1);
console.log("nowDate_2 : " + nowDate_2);
console.log("");
};
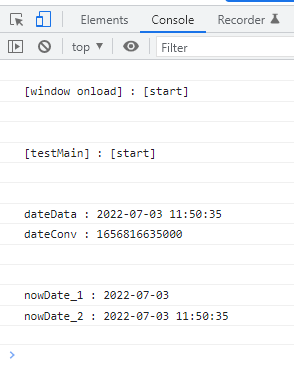
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





