Notice
Recent Posts
Recent Comments
Link
투케이2K
40. (jquery/제이쿼리) extend 사용해 객체 및 데이터 결합 수행 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!-- [자바 스크립트 및 j쿼리 파일 CDN 설정] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
// [dom 생성 및 이벤트 상시 대기 실시]
$(document).ready(function(){
console.log("");
console.log("[window ready] : [start]");
console.log("");
});
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 함수 선언 실시]
function testMain(){
console.log("");
console.log("[testMain] : [start]");
console.log("");
// [초기 변수 선언 실시]
var one_Json = {"name" : "투케이"};
var two_Json = {"age" : 29};
// [extend 사용해 객체 결합 수행 실시]
var extend_Data = $.extend(one_Json, two_Json);
// [결과 출력 실시]
console.log("");
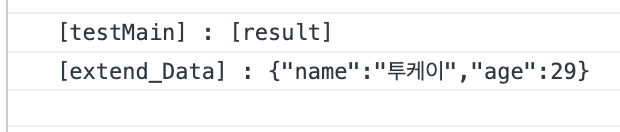
console.log("[testMain] : [result]");
console.log("[extend_Data] : " + JSON.stringify(extend_Data));
console.log("");
};
</script>[결과 출력]

반응형
'Jquery' 카테고리의 다른 글
| 42. (jquery/제이쿼리) inArray 사용해서 배열에 데이터 포함 (contains) 여부 확인 실시 실시 (0) | 2022.07.30 |
|---|---|
| 41. (jquery/제이쿼리) parseJSON 사용해서 json 데이터 파싱 수행 실시 (0) | 2022.07.30 |
| 39. (jquery/제이쿼리) trim 사용해 문자열 양쪽 공백 제거 실시 (0) | 2022.07.27 |
| 38. (jquery/제이쿼리) type 사용해 변수 및 데이터 타입 확인 수행 실시 (0) | 2022.07.27 |
| 37. (jquery/제이쿼리) select box 셀렉트 박스 prop 사용해 value 값 강제 선택 , 선택된 text 텍스트 확인 실시 (0) | 2022.05.06 |
Comments





