Notice
Recent Posts
Recent Comments
Link
투케이2K
41. (jquery/제이쿼리) parseJSON 사용해서 json 데이터 파싱 수행 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!-- [CDN 라이브러리 설치] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
// ---------------------------------------
[요약 설명]
// ---------------------------------------
1. window.onload : html의 로딩이 끝난 후에 시작합니다 (이미지, 영상 등 모두 로드 완료 후 실행됨)
// ---------------------------------------
2. JSON.stringify : object 형식 json 데이터를 출력해줍니다
// ---------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [테스트 함수 호출]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("[testMain] : [start]");
console.log("");
// [json 객체 생성 수행 실시]
var jsonData = {"name" : "투케이", "age" : 29};
console.log("");
console.log("[jsonData] : " + JSON.stringify(jsonData));
console.log("");
// [parseJSON 사용해서 json 데이터 파싱 수행 실시]
var parseJson = $.parseJSON(JSON.stringify(jsonData));
console.log("");
console.log("[name] : " + parseJson.name);
console.log("[age] : " + parseJson.age);
console.log("");
};
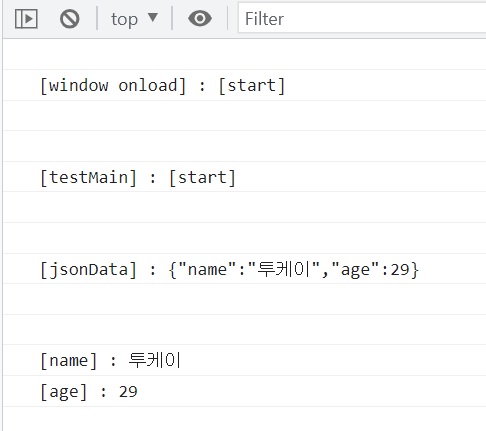
</script>[결과 출력]

반응형
'Jquery' 카테고리의 다른 글
| 43. (jquery/제이쿼리) merge 사용해 두 개의 배열 (array) 을 하나의 배열로 병합 (합치기) 수행 실시 (0) | 2022.07.30 |
|---|---|
| 42. (jquery/제이쿼리) inArray 사용해서 배열에 데이터 포함 (contains) 여부 확인 실시 실시 (0) | 2022.07.30 |
| 40. (jquery/제이쿼리) extend 사용해 객체 및 데이터 결합 수행 실시 (0) | 2022.07.27 |
| 39. (jquery/제이쿼리) trim 사용해 문자열 양쪽 공백 제거 실시 (0) | 2022.07.27 |
| 38. (jquery/제이쿼리) type 사용해 변수 및 데이터 타입 확인 수행 실시 (0) | 2022.07.27 |
Comments





