Notice
Recent Posts
Recent Comments
Link
투케이2K
187. (javascript/자바스크립트) matchMedia 사용해 미디어쿼리 디바이스 사이즈 (device size) 확인 실시 본문
JavaScript
187. (javascript/자바스크립트) matchMedia 사용해 미디어쿼리 디바이스 사이즈 (device size) 확인 실시
투케이2K 2022. 8. 22. 07:58[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [CDN 로드 설정 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. window.onresize : 실시간 화면 스크린 사이즈 변경 상태를 감지합니다
* // ------------------------------------
* 3. matchMedia : CSS에서 사용하는 미디어쿼리 문을 자바스크립트에서 사용할 수 있습니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [실시간 스크린 사이즈 변경 상태 체크 실시]
window.onresize = function() {
console.log("");
console.log("=========================================");
console.log("[window onresize] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [test 함수 정의 실시]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
if (matchMedia("screen and (orientation:portrait) and (min-device-width: 1024px)").matches){
console.log("");
console.log("=========================================");
console.log("[devide] : [width] : [1024px]");
console.log("=========================================");
console.log("");
}
else if (matchMedia("screen and (orientation:portrait) and (min-device-width: 768px)").matches){
console.log("");
console.log("=========================================");
console.log("[devide] : [width] : [768px]");
console.log("=========================================");
console.log("");
}
else if (matchMedia("screen and (orientation:portrait) and (min-device-width: 540px)").matches){
console.log("");
console.log("=========================================");
console.log("[devide] : [width] : [540px]");
console.log("=========================================");
console.log("");
}
else if (matchMedia("screen and (orientation:portrait) and (min-device-width: 412px)").matches){
console.log("");
console.log("=========================================");
console.log("[devide] : [width] : [412px]");
console.log("=========================================");
console.log("");
}
else if (matchMedia("screen and (orientation:portrait) and (min-device-width: 360px)").matches){
console.log("");
console.log("=========================================");
console.log("[devide] : [width] : [360px]");
console.log("=========================================");
console.log("");
}
else if (matchMedia("screen and (orientation:portrait) and (min-device-width: 320px)").matches){
console.log("");
console.log("=========================================");
console.log("[devide] : [width] : [320px]");
console.log("=========================================");
console.log("");
}
else {
console.log("");
console.log("=========================================");
console.log("[devide] : [width] : [319px 이하]");
console.log("=========================================");
console.log("");
}
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body></body>
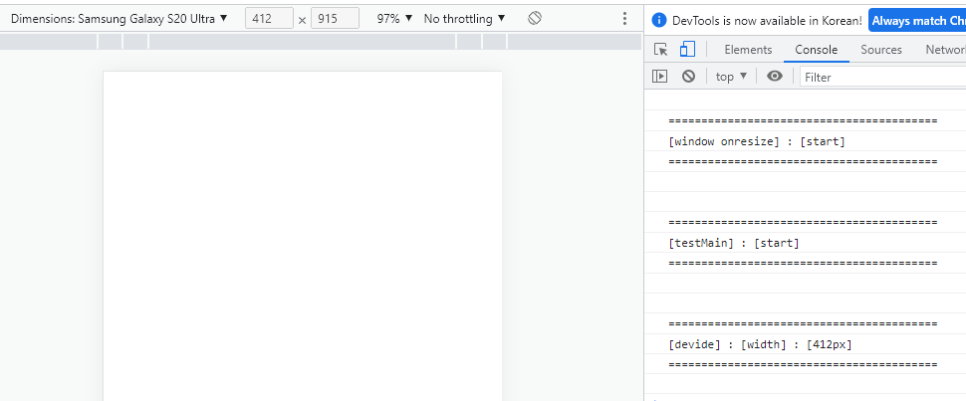
</html>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





