Notice
Recent Posts
Recent Comments
Link
투케이2K
199. (javascript/자바스크립트) Number isInteger 사용해 전달된 값이 정수 값 인지 확인 실시 본문
JavaScript
199. (javascript/자바스크립트) Number isInteger 사용해 전달된 값이 정수 값 인지 확인 실시
투케이2K 2022. 8. 28. 15:40[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [cdn 로드 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. isInteger : 전달된 값이 정수인지 아닌지를 검사합니다
* // ------------------------------------
* 3. 전달된 값이 정수이면 true를 반환하며, 정수가 아니거나 NaN, Infinity와 같은 값은 모두 false를 반환합니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [초기 변수 선언]
var strData = Number.isInteger("hello");
var intData = Number.isInteger(10);
var douData = Number.isInteger(5.5);
var nullData = Number.isInteger(null);
// [로그 결과 출력 실시]
console.log("");
console.log("=========================================");
console.log("[window onload] : [로그 결과 확인]");
console.log("[strData] : " + strData);
console.log("[intData] : " + intData);
console.log("[douData] : " + douData);
console.log("[nullData] : " + nullData);
console.log("=========================================");
console.log("");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
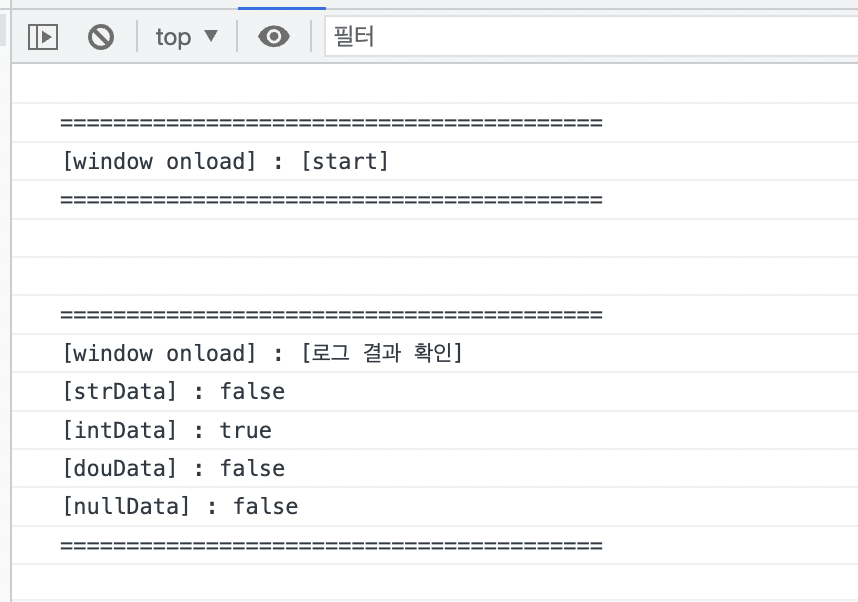
</html>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





