Notice
Recent Posts
Recent Comments
Link
투케이2K
198. (javascript/자바스크립트) Number isSafeInteger 사용해 전달된 값이 안전한 정수 값 인지 확인 실시 본문
JavaScript
198. (javascript/자바스크립트) Number isSafeInteger 사용해 전달된 값이 안전한 정수 값 인지 확인 실시
투케이2K 2022. 8. 28. 15:35[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [cdn 로드 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. isSafeInteger : 전달된 값이 안전한 정수(safe integer)인지 아닌지를 검사합니다
* // ------------------------------------
* 3. 안전한 정수(safe integer)란 IEEE 754 국제 표준에서 정의한 64비트 부동 소수점 수로 정확히 표현되는 정수를 의미합니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [초기 변수 선언]
var strData = Number.isSafeInteger("hello");
var intData = Number.isSafeInteger(10);
var douData = Number.isSafeInteger(5.5);
var nullData = Number.isSafeInteger(null);
// [로그 결과 출력 실시]
console.log("");
console.log("=========================================");
console.log("[window onload] : [로그 결과 확인]");
console.log("[strData] : " + strData);
console.log("[intData] : " + intData);
console.log("[douData] : " + douData);
console.log("[nullData] : " + nullData);
console.log("=========================================");
console.log("");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
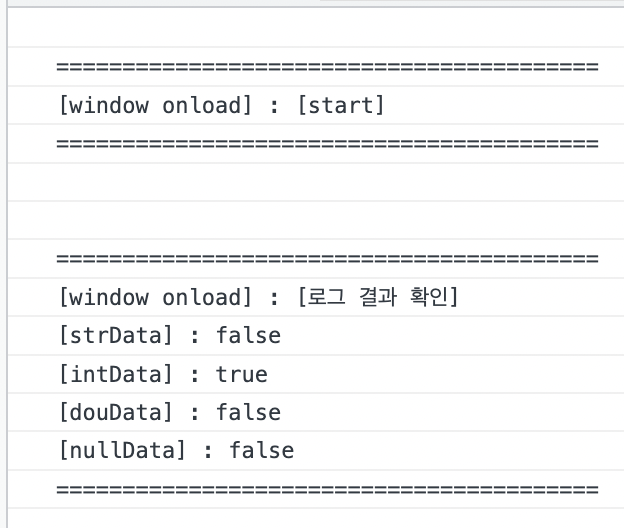
</html>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





