Notice
Recent Posts
Recent Comments
Link
투케이2K
197. (javascript/자바스크립트) confirm 팝업창 확인 및 클릭 이벤트 확인 실시 - true / false 본문
JavaScript
197. (javascript/자바스크립트) confirm 팝업창 확인 및 클릭 이벤트 확인 실시 - true / false
투케이2K 2022. 8. 28. 15:22[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [cdn 로드 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. confirm : 확인 및 취소 버튼을 표시하는 팝업창 입니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [초기 변수 선언]
var strData;
// [confirm 팝업창 호출 및 클릭 이벤트 확인]
if (confirm("확인이나 취소를 눌러주세요!") == true) {
strData = "확인를 클릭했습니다!";
} else {
strData = "취소를 클릭했습니다!";
}
document.body.innerHTML = strData;
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
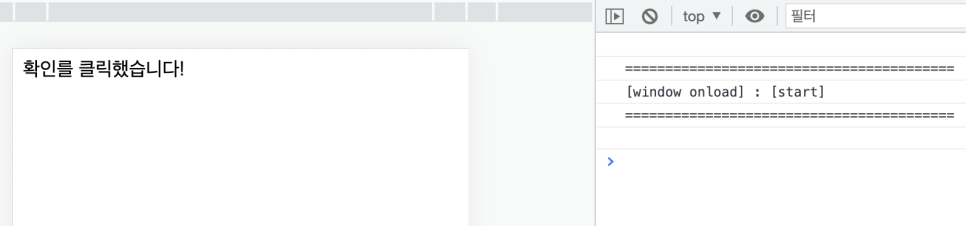
</html>[결과 출력]

반응형





