Notice
Recent Posts
Recent Comments
Link
투케이2K
266. (ios/swift) [iOS 13 이상] UIButton 버튼에 UIMenu , UIAction 적용해 메뉴 표시 및 선택 화면 제공 실시 본문
IOS
266. (ios/swift) [iOS 13 이상] UIButton 버튼에 UIMenu , UIAction 적용해 메뉴 표시 및 선택 화면 제공 실시
투케이2K 2022. 11. 10. 14:24[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT

[소스 코드]
// MARK: - [테스트 함수 정의]
func testMain() {
print("")
print("===============================")
print("[ViewController >> testMain() :: 테스트 함수 수행]")
print("===============================")
print("")
/*
-------------------------------
[요약 설명]
-------------------------------
1. UIMenu : ios 13 이상 사용하실 수 있습니다
-------------------------------
*/
// [로직 처리 수행]
DispatchQueue.main.async {
// [메뉴 아이템 설정 실시]
lazy var menuItems: [UIAction] = {
return [
UIAction(title: "다운로드", image: UIImage(systemName: "arrow.down.circle"), handler: { _ in
print("")
print("===============================")
print("[ViewController >> testMain() :: 다운로드 버튼 이벤트 발생]")
print("===============================")
print("")
}),
UIAction(title: "공유", image: UIImage(systemName: "square.and.arrow.up"), handler: { _ in
print("")
print("===============================")
print("[ViewController >> testMain() :: 공유 버튼 이벤트 발생]")
print("===============================")
print("")
}),
UIAction(title: "삭제", image: UIImage(systemName: "trash"), attributes: .destructive, handler: { _ in
print("")
print("===============================")
print("[ViewController >> testMain() :: 삭제 버튼 이벤트 발생]")
print("===============================")
print("")
}),
]
}()
// [메뉴에 아이템 지정 실시]
lazy var menu: UIMenu = {
return UIMenu(title: "", options: [], children: menuItems)
}()
// [현재 연결된 뷰 화면 얻어오기 : IOS 15 대응]
let scenes = UIApplication.shared.connectedScenes
let windowScene = scenes.first as? UIWindowScene
let window = windowScene?.windows.first
// [뷰 화면 사이즈 확인 실시]
let deviceHeight = self.view.frame.size.height
let deviceWidth = self.view.frame.size.width
// [디바이스 휴대폰 상태 바 높이 사이즈 확인 실시]
var statusBarHeight: CGFloat = 0
var statusBarWidth: CGFloat = 0
if #available(iOS 13.0, *) {
statusBarHeight = window?.windowScene?.statusBarManager?.statusBarFrame.height ?? 0
statusBarWidth = window?.windowScene?.statusBarManager?.statusBarFrame.width ?? 0
}
else {
statusBarHeight = UIApplication.shared.statusBarFrame.height
statusBarWidth = UIApplication.shared.statusBarFrame.width
}
// [컴포넌트가 생성될 값 지정 실시]
let componentsHeight = 100.0; // [width 크기]
let componentsWidth = 100.0; // [height 크기]
let componentsX = (deviceWidth - componentsWidth) / 2; // [width 가운데 중앙]
let componentsY = (deviceHeight - statusBarHeight - componentsHeight) / 2; // [height 가운데 중앙]
// [CGRect 사용해 컴포넌트가 생성 될 사이즈 및 위치 설정 실시]
let cgRect = CGRect.init(
x:componentsX, // [x]
y:componentsY, // [y]
width:componentsWidth, // [width]
height:componentsHeight // [height]
)
// [버튼 생성 실시]
let button = UIButton(frame: cgRect) // button 생성 및 초기화
button.setTitle("menu", for: .normal) // 타이틀 지정
button.setTitleColor(UIColor.white, for: .normal) // 타이틀 색상
button.backgroundColor = UIColor.blue // 배경 색상
// [버튼에 그림자 속성 부여 실시]
button.layer.shadowColor = UIColor.black.cgColor // 그림자 색상
button.layer.masksToBounds = false // 내부에 속한 요소들이 UIView 영역을 벗어나는 경우 잘라낼 것인지 >> 그림자는 밖에 그려지는 것이므로 false 설정
button.layer.shadowOffset = CGSize(width: 0, height: 4) // 위치 조정
button.layer.shadowRadius = 5 // 반경
button.layer.shadowOpacity = 0.7 // 투명도 값
// [버튼에 메뉴 적용 실시 >> 메뉴 선택 시 버튼 타이틀 변경 됨]
button.menu = menu
button.changesSelectionAsPrimaryAction = true
button.showsMenuAsPrimaryAction = true
// [뷰에 추가 실시]
self.view.addSubview(button)
}
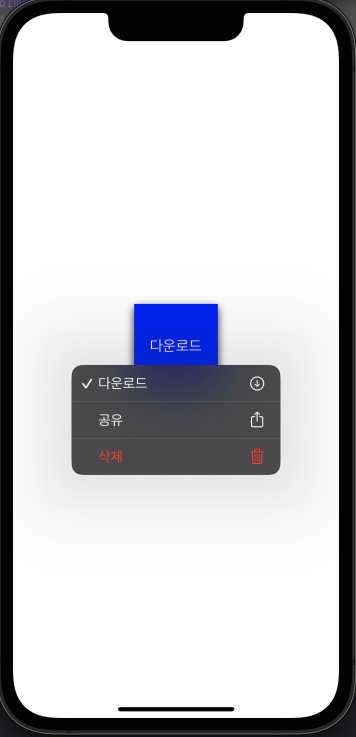
}[결과 출력]

반응형
'IOS' 카테고리의 다른 글
Comments





