Notice
Recent Posts
Recent Comments
Link
투케이2K
103. (html/css/javascript/jquery) object-fit 사용해 css img 이미지 태그 사이즈 조절 수행 본문
FrontEnd
103. (html/css/javascript/jquery) object-fit 사용해 css img 이미지 태그 사이즈 조절 수행
투케이2K 2023. 8. 13. 00:00728x90
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>javaScriptTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- ===================================================================================================== -->
<!-- [반응형 구조 만들기] -->
<!-- ===================================================================================================== -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- ===================================================================================================== -->
<!-- [내부 CSS 스타일 지정] -->
<!-- ===================================================================================================== -->
<style>
html, body {
width: 100%;
height: 100%;
margin : 0 auto;
padding : 0;
border : none;
}
/* [컨테이너 CSS] */
#container {
width: 90%;
height: 20%;
margin: 0 auto;
position: relative;
padding : 0;
border : none;
top: 5%;
background-color: orange;
}
/* [이미지 CSS] */
#img {
width : 100%;
height : 100%;
margin : 0 auto;
padding : 0;
border : none;
/*
---------------------------------------------
[object-fit 이미지 사이즈 조절]
---------------------------------------------
object-fit: scale-down; : 이미지 사이즈 비율에 맞게 자동 조절
---------------------------------------------
object-fit: contain; : 콘텐츠의 가로세로비를 유지하면서, 요소의 콘텐츠 박스 내부에 들어가도록 크기를 맞춤 조절합니다
---------------------------------------------
object-fit: cover; : 대체 콘텐츠의 가로세로비를 유지하면서, 요소 콘텐츠 박스를 가득 채웁니다 (가로세로비가 일치하지 않으면 객체 일부가 잘려나갑니다)
---------------------------------------------
object-fit: fill; : 요소 콘텐츠 박스 크기에 맞춰 대체 콘텐츠의 크기를 조절합니다 (CSS 설정에 맞게 콘텐츠가 늘어 납니다)
---------------------------------------------
*/
object-fit: contain;
}
</style>
<!-- ===================================================================================================== -->
<!-- [CDN 주소 설정] -->
<!-- ===================================================================================================== -->
<!-- ===================================================================================================== -->
<!-- ===================================================================================================== -->
<!-- [자바스크립트 코드 지정] -->
<!-- ===================================================================================================== -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1.
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = async function() {
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
};
</script>
</head>
<body>
<!-- [컨테이너 생성] -->
<div id="container">
<img id="img" onerror="this.src='https://i.pravatar.cc/150?img=1'" src="https://i.pravatar.cc/150?img=3">
</div>
</body>
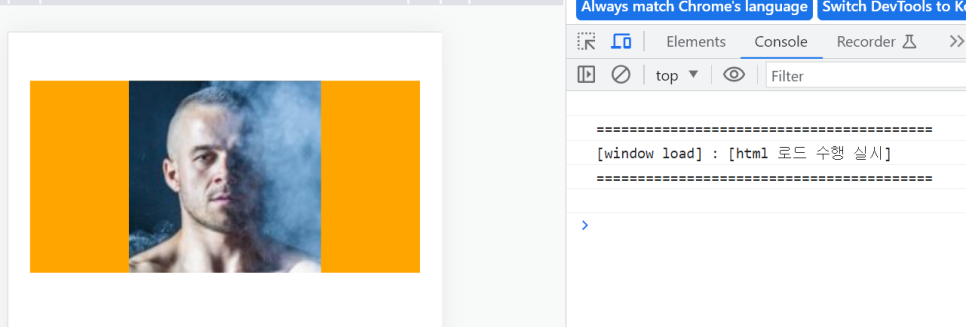
</html>[결과 출력]

728x90
반응형
'FrontEnd' 카테고리의 다른 글
Comments





