Notice
Recent Posts
Recent Comments
Link
투케이2K
94. (jquery/제이쿼리) each 사용해 table 테이블 특정 인덱스 (index) 값 데이터 수정 (update) 실시 본문
Jquery
94. (jquery/제이쿼리) each 사용해 table 테이블 특정 인덱스 (index) 값 데이터 수정 (update) 실시
투케이2K 2022. 12. 3. 22:35[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!-- [CDN 라이브러리 설치] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [1] : [특정 table 아이디 값 에 포함된 tr 태그 리스트 출력]
$("#main_table tr").each(function(index, item){
console.log("");
console.log("=========================================");
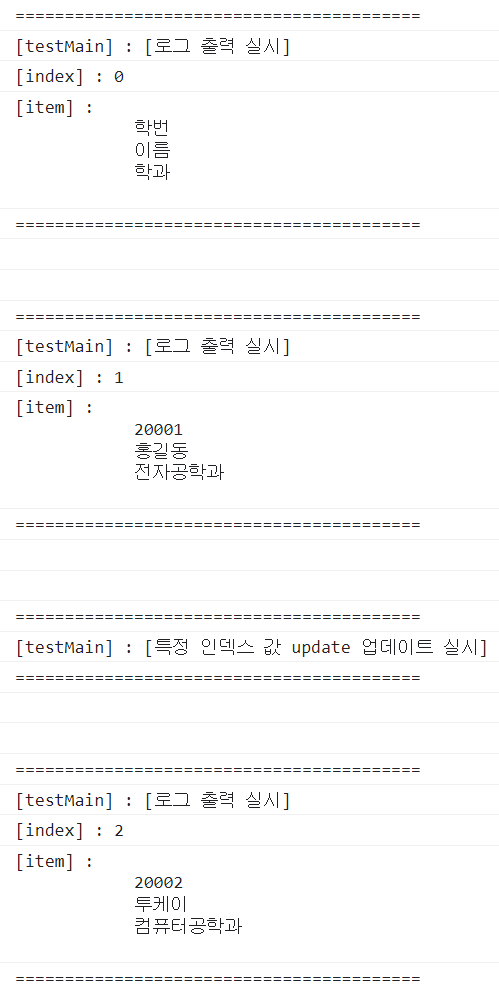
console.log("[testMain] : [로그 출력 실시]");
console.log("[index] : " + index);
console.log("[item] : " + $(this).text());
console.log("=========================================");
console.log("");
// [특정 인덱스 값 인 경우 수정 실시]
if (index == 1){
console.log("");
console.log("=========================================");
console.log("[testMain] : [특정 인덱스 값 update 업데이트 실시]");
console.log("=========================================");
console.log("");
var td = $(this).children(); // td 지정
var data_0 = td.eq(0).text("20003"); // 0 컬럼
var data_1 = td.eq(1).text("TWOK"); // 1 컬럼
var data_2 = td.eq(2).text("멀티미디어학과"); // 2 컬럼
}
});
};
</script>
<body>
<!-- [테이블 생성 실시] -->
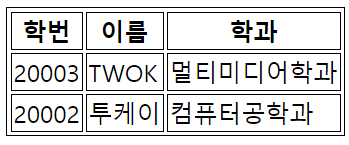
<table id="main_table" style="margin: 10px;">
<tr>
<th>학번</th>
<th>이름</th>
<th>학과</th>
</tr>
<tr>
<td>20001</td>
<td>홍길동</td>
<td>전자공학과</td>
</tr>
<tr>
<td>20002</td>
<td>투케이</td>
<td>컴퓨터공학과</td>
</tr>
</table>
</body>[결과 출력]


반응형
'Jquery' 카테고리의 다른 글
| 96. (jquery/제이쿼리) first , last 사용해 ul li 리스트 첫번째 및 마지막 요소 선택 css 스타일 변경 (0) | 2022.12.04 |
|---|---|
| 95. (jquery/제이쿼리) filter odd 사용해 ul li 리스트 홀수 데이터 필터링 수행 실시 (0) | 2022.12.04 |
| 93. (jquery/제이쿼리) each remove 사용해 table 테이블 특정 인덱스 (index) 값 삭제 실시 (0) | 2022.12.03 |
| 92. (jquery/제이쿼리) append 사용해 table 테이블 데이터 동적 추가 실시 (0) | 2022.12.03 |
| 91. (jquery/제이쿼리) each 사용해 table 테이블 데이터 확인 실시 (0) | 2022.12.03 |
Comments





