Notice
Recent Posts
Recent Comments
Link
투케이2K
96. (jquery/제이쿼리) first , last 사용해 ul li 리스트 첫번째 및 마지막 요소 선택 css 스타일 변경 본문
Jquery
96. (jquery/제이쿼리) first , last 사용해 ul li 리스트 첫번째 및 마지막 요소 선택 css 스타일 변경
투케이2K 2022. 12. 4. 10:36[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!-- [CDN 라이브러리 설치] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [1] : first 사용해 첫 번째 요소를 선택 및 css 스타일 변경 실시
$("#list_1 li").first().css({"border": "2px solid green"});
// [2] : last 사용해 마지막 요소를 선택 및 css 스타일 변경 실시
$("#list_1 li").last().css({"border": "2px solid red"});
};
</script>
<body>
<!-- [리스트 선언 실시] -->
<ul id="list_1">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
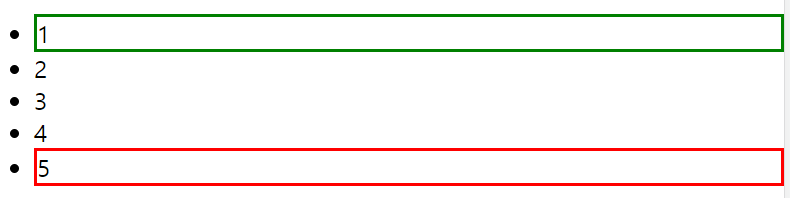
</body>[결과 출력]

반응형
'Jquery' 카테고리의 다른 글
Comments





